이전 포스트에서 브라우저 렌더링에 대해 정리했다.
The page experience
웹 페이지가 사용자의 요청에 따라 빠르게 화면에 띄워지는 것은 매우 중요하다. 나쁜 사용자 경험을 주는 웹은 사용자에게 외면 받는다.
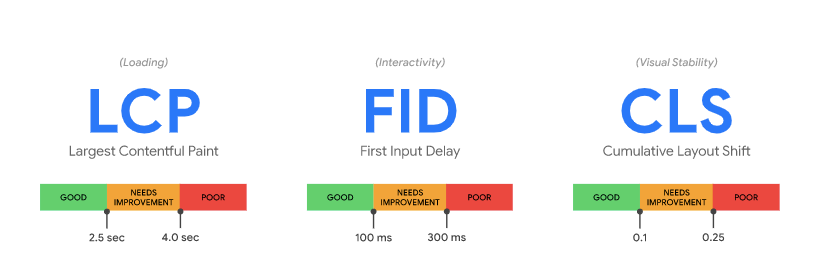
Google의 Web Vital

Largest Contentful Paint(최대 콘텐츠풀 페인트, LCP)
로딩 성능을 측정한다. 우수한 사용자 경험을 제공하려면 페이지가 처음으로 로딩된 후 2.5초 이내에 LCP가 발생해야 한다.
First Input Delay(최초 입력 지연, FID)
상호 작용을 측정한다. 우수한 사용자 경험을 제공하려면 페이지의 FID가 100밀리초 이하여야 한다.
Cumulative Layout Shift(누적 레이아웃 시프트, CLS)
각적 안정성을 측정한다. 우수한 사용자 경험을 제공하려면 페이지에서 0.1 이하의 CLS를 유지해야 한다.
Critical Rendering Path (CRP)
CRP
Critical Rendering Path는 브라우저가 페이지의 초기 출력을 위해 실행해야하는 과정을 말한다. HTML, CSS 및 JavaScript 바이트를 수신하고 렌더링된 픽셀로 변환하는 데 필요한 처리 일체를 뜻하며 웹브라우저 렌더링 과정과 같다.
- DOM 트리 구축
- CSSOM 트리 구축
- JavaScript 실행
- 렌더 트리 구축
- 이아웃 생성
- 페인팅
Optimizing CRP
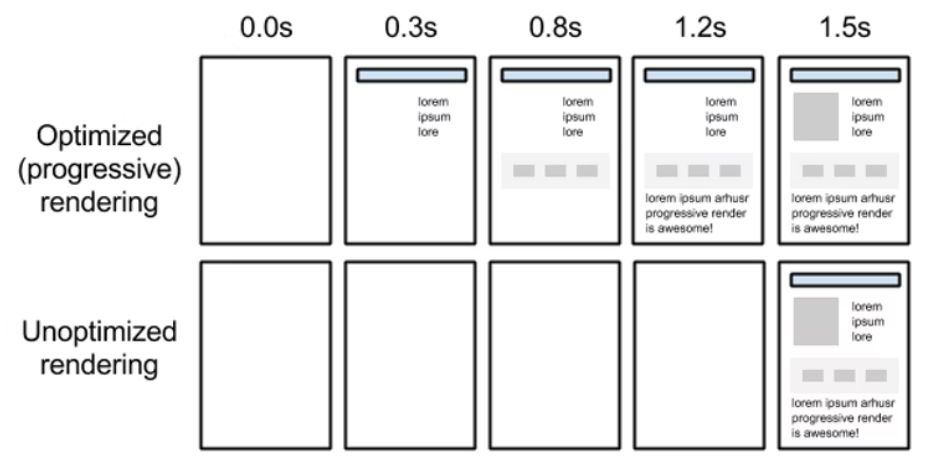
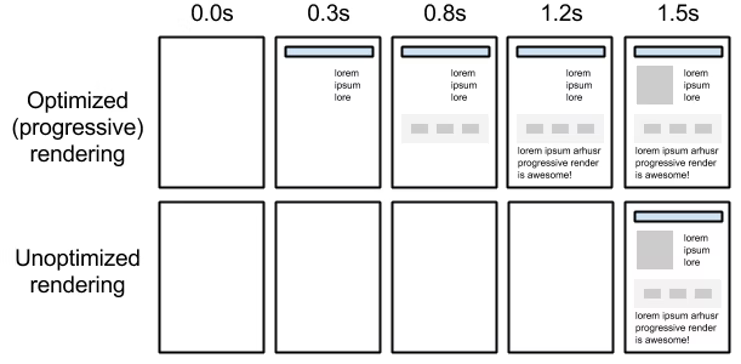
CRP를 최적화하면 페이지의 첫 번째 렌더링 시간을 크게 개선할 수 있다.

웹 페이지 내의 모든 구성요소의 중요도가 동일하지 않다. 중요도가 높은 구성요소를 먼저 화면에 출력함으로써 사용자에게 보다 나은 페이지 경험을 제공할 수 있다.
최적화 방법
- 렌더링을 block하는 요소 제거
- CSS와 JS 간소화
- 사용하지 않는 CSS 속성 제거
- 리소스 우선순위 지정(preload, preconnect, prefetch)