
목표
요즘 리액트를 이용해 간단한 영화 정보를 보여주는 웹사이트를 만들어 보고 있다.
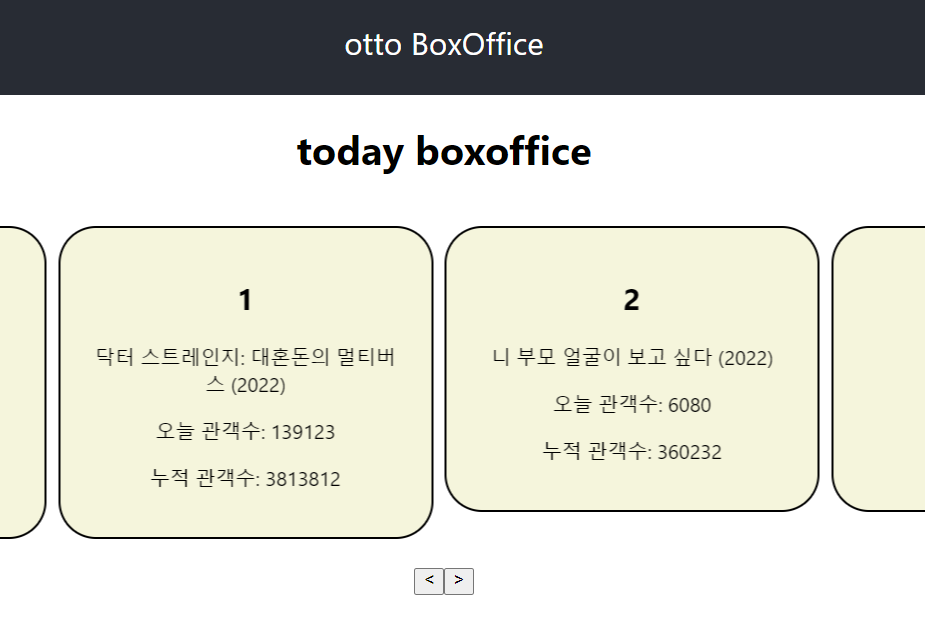
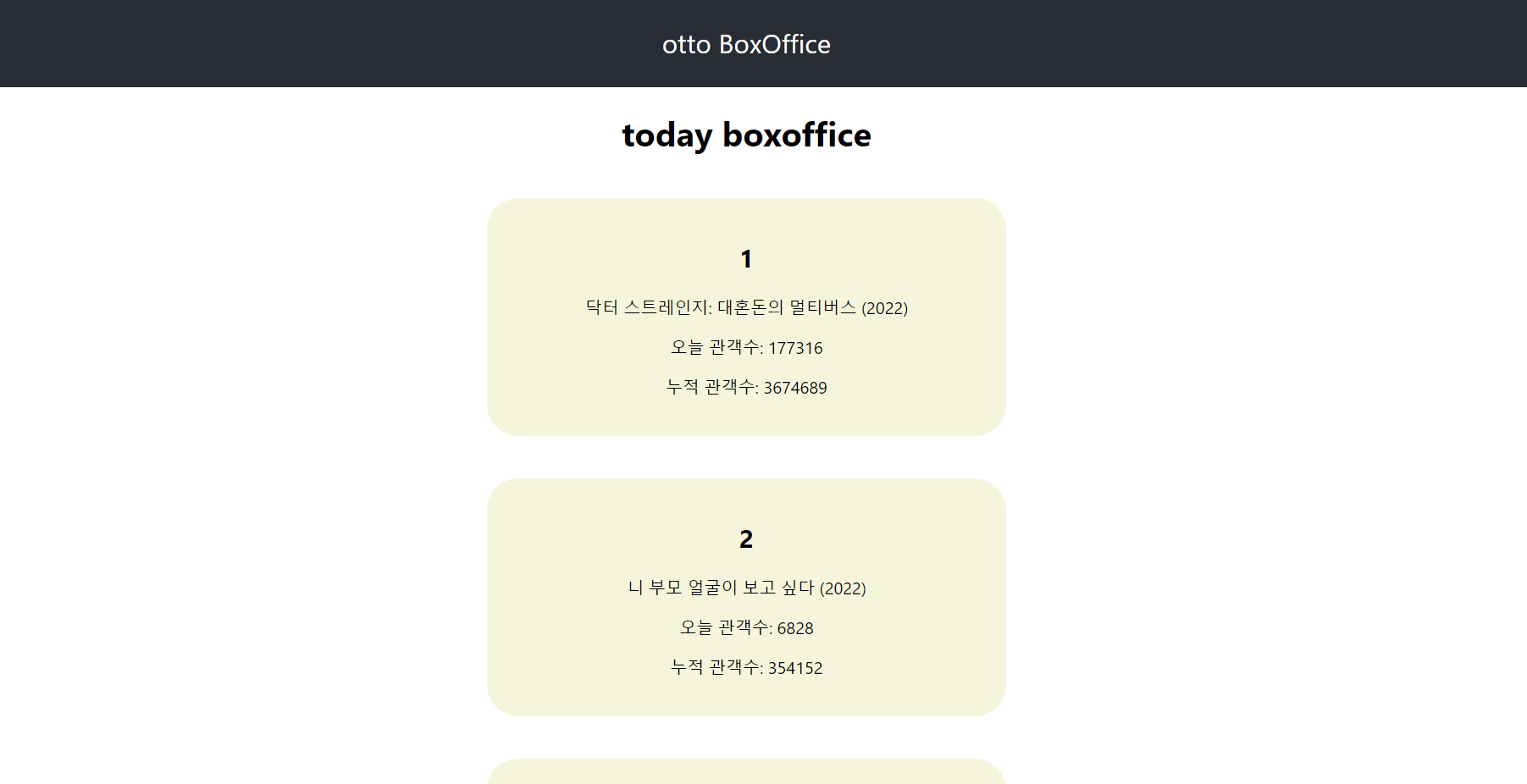
영화진흥위원회에서 제공하는 API를 이용해 일일박스오피스 정보를 REST방식으로 요청하여 JSON으로 받아서 1~10위 영화를 페이지에 출력한다.

세로로 길게 늘어놓으니 보기도 힘들기 때문에 가로로 나열하여 슬라이드 기능을 활용하고 싶다.

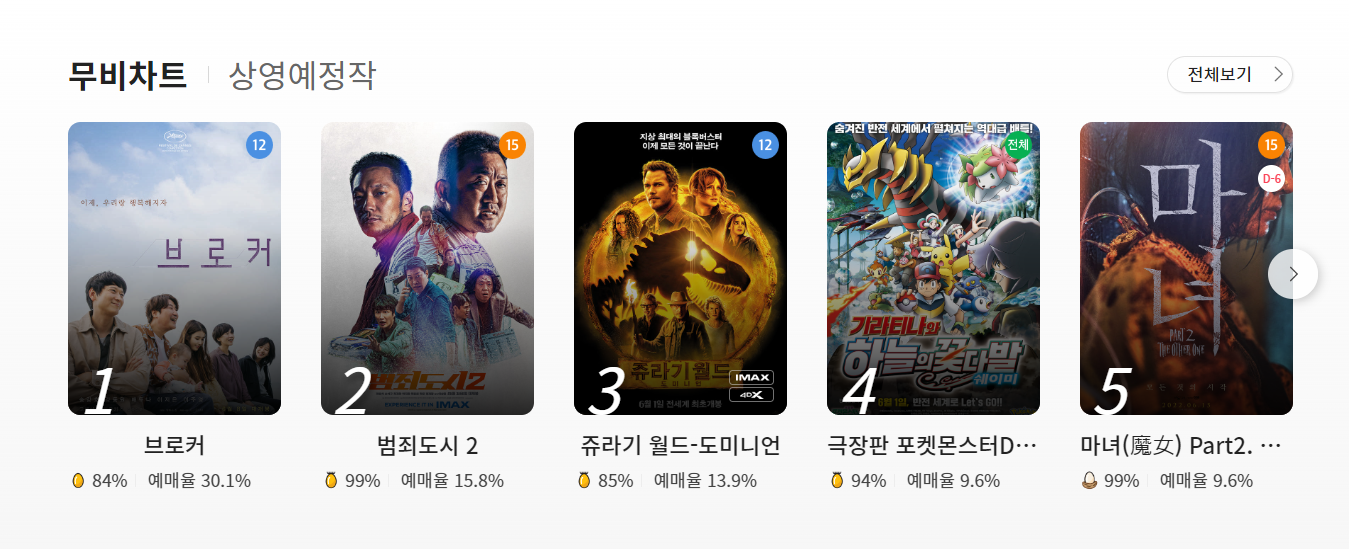
CGV 웹사이트를 보니 1~10위의 영화들을 5개 단위로 넘길 수 있도록 했다. 이 방식이 확실히 보기에 더 좋다.
Slider와 Carousel
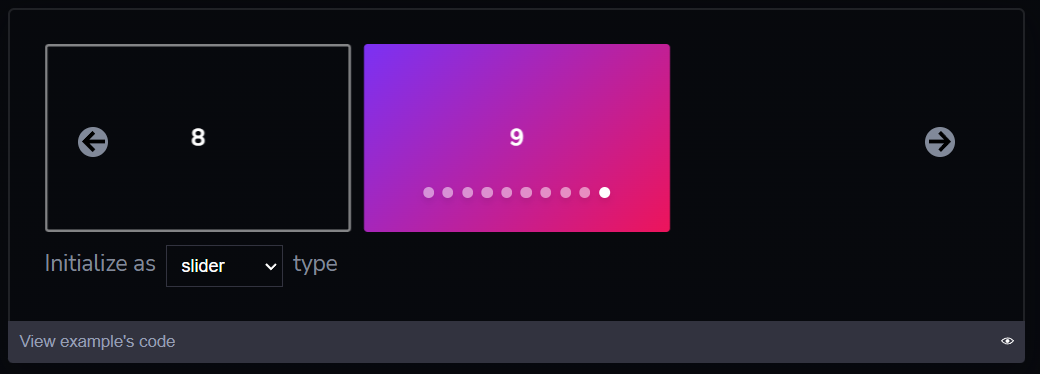
Slider

목록의 처음과 끝이 분리되어 있으며, 목록의 마지막에 다다를 경우 다시 맨 처음으로 돌아간다.
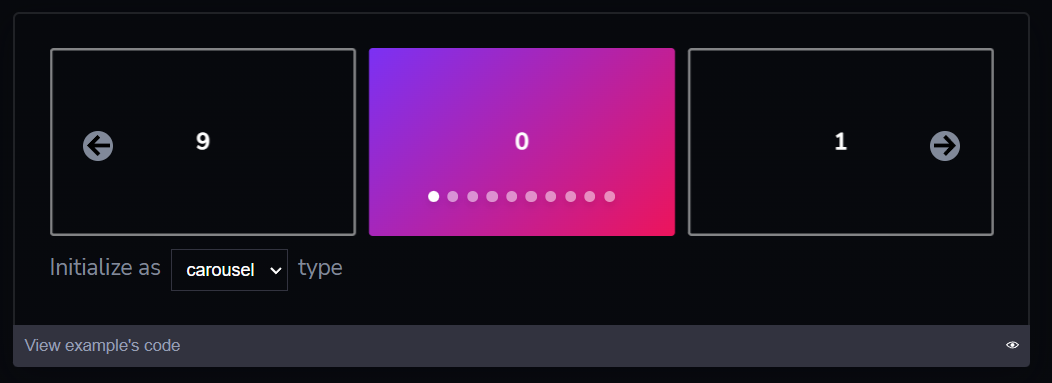
Carousel

carousel은 회전목마라는 뜻으로 처음과 끝이 연결되어 있다.
Glide
npm의 package 중에서 glide라는 것이 좋아보여 사용했다.
Glide 관련 링크
https://www.npmjs.com/package/@glidejs/glide
https://glidejs.com/

의존성이 없고 가볍고 빠르며, 잘 사용하면 3D 모션까지 활용할 수 있다.
적용
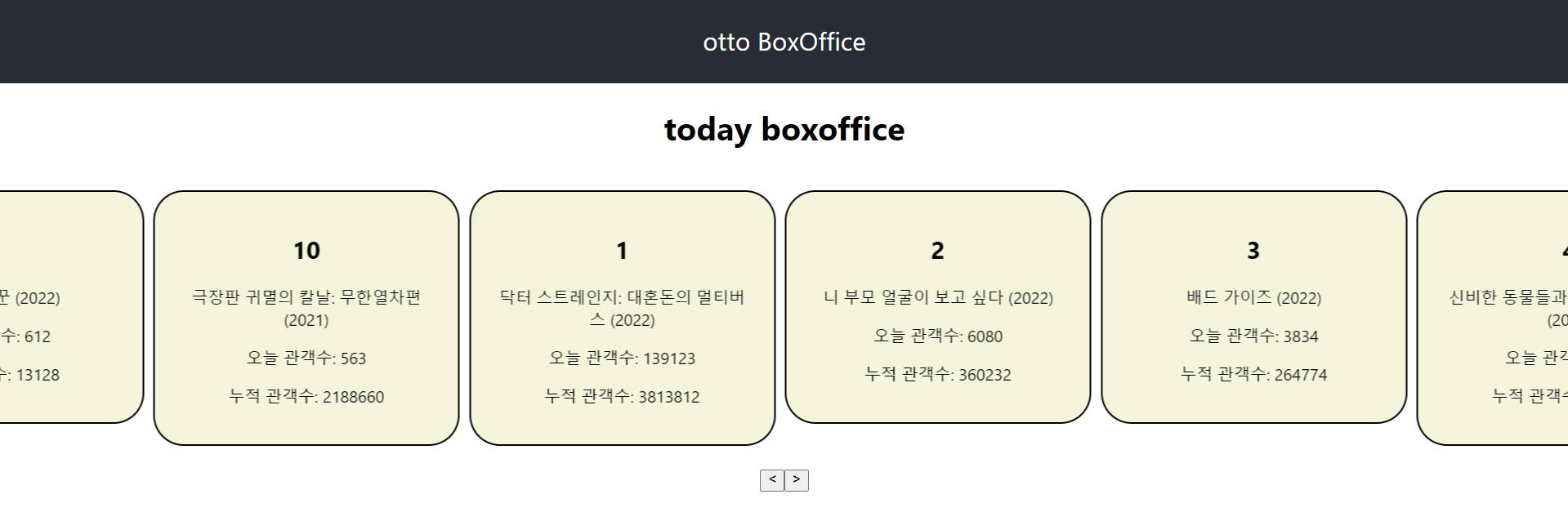
npm package를 처음 적용해보기 때문에 시간이 오래 걸리긴 했지만 간단히 적용하는 데 성공했다.

현재는 간단히 구현하느라 순위, 영화 제목 및 개봉 연도 등의 text만 사용했지만 영화 포스터 이미지를 이용해 더 보기 좋게 만들어볼 계획이다.
코드
https://github.com/ottoyoon98/movie-web/commit/01e0c081bc6a378e9c6ee1d602eed19ad4e63888






