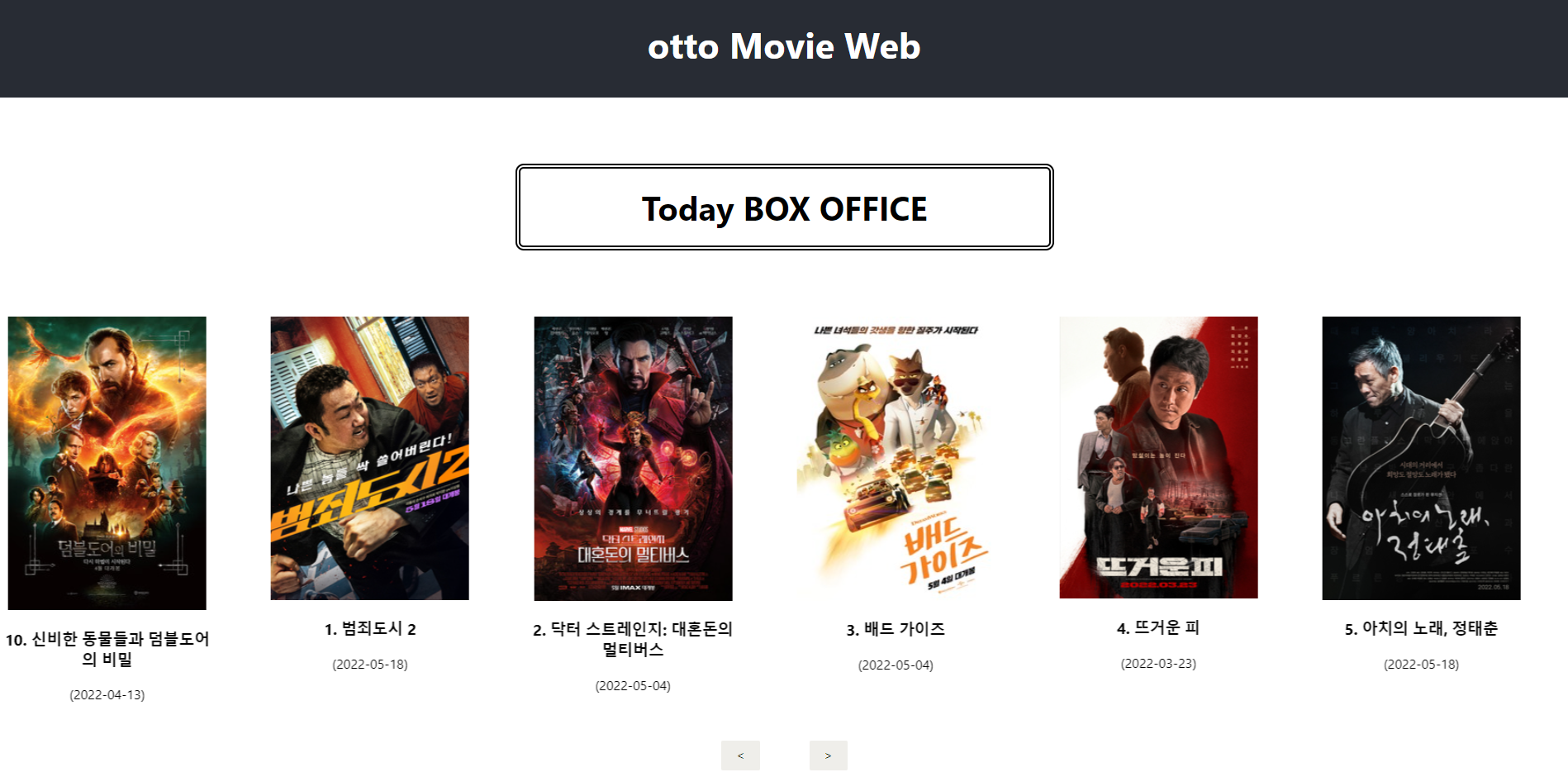
지난 글에서 박스오피스 API와 영화상세정보 API를 섞어사용하여 박스오피스 순위를 화면에 예쁘게 표시하는 과정을 적었었다.

문제 발생

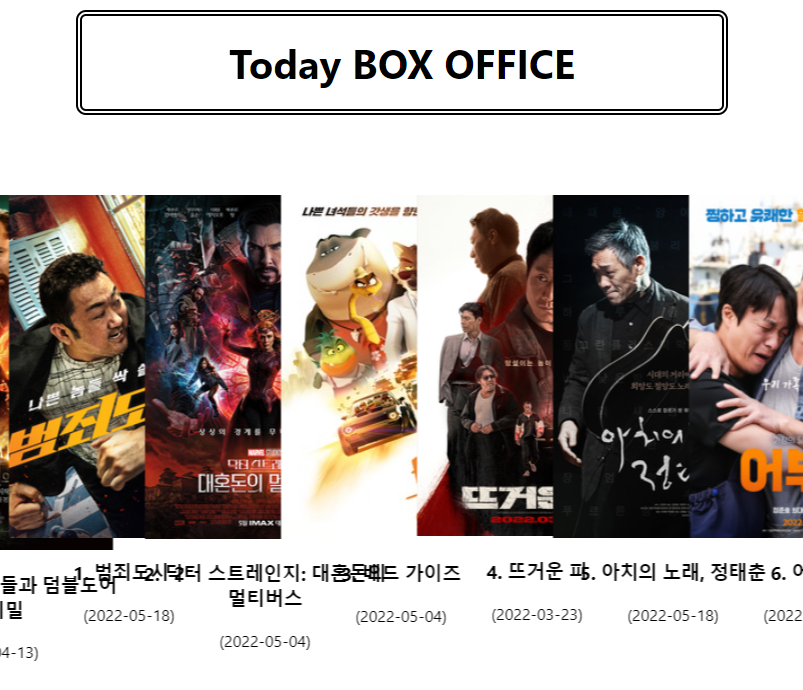
위 이미지처럼 웹페이지의 가로폭이 좁아질경우 carousel의 항목들이 겹쳐서 출력된다. 따라서 화면 크기에 따라서 carousel의 항목수를 조절하여 가독성을 높이고자 한다.
수정 코드
glide로 구현한 carousel은 다양한 옵션을 제공한다. 이를 통해 화면 크기에 따른 carousel 항목의 수를 쉽게 변경할 수 있다.
var glide = new Glide(carousels[i], {
type: 'carousel',
startAt: 0,
perView: 6,
breakpoints: {
1500: {
perView: 5
},
1200: {
perView: 3
},
730: {
perView: 2
}
}
});
glide.mount();결과 화면
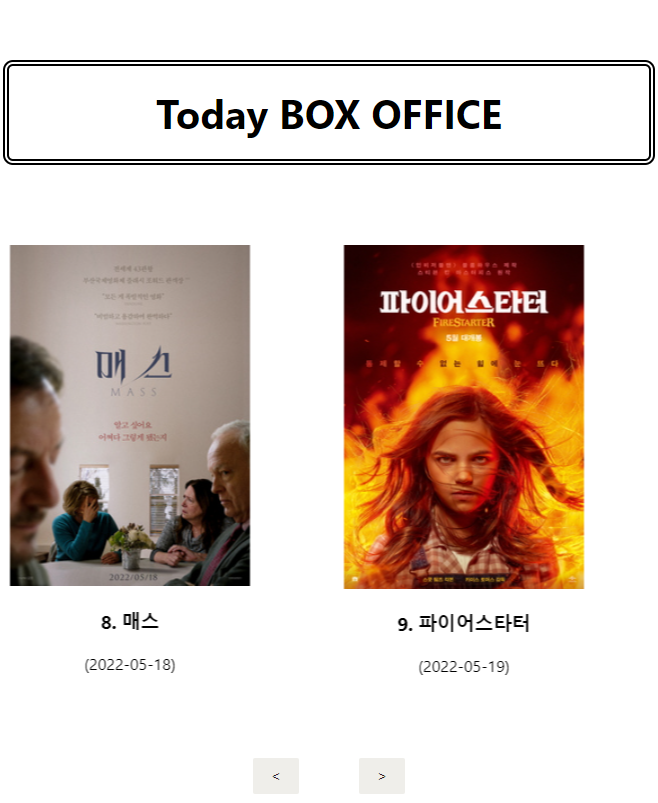
730px 이하

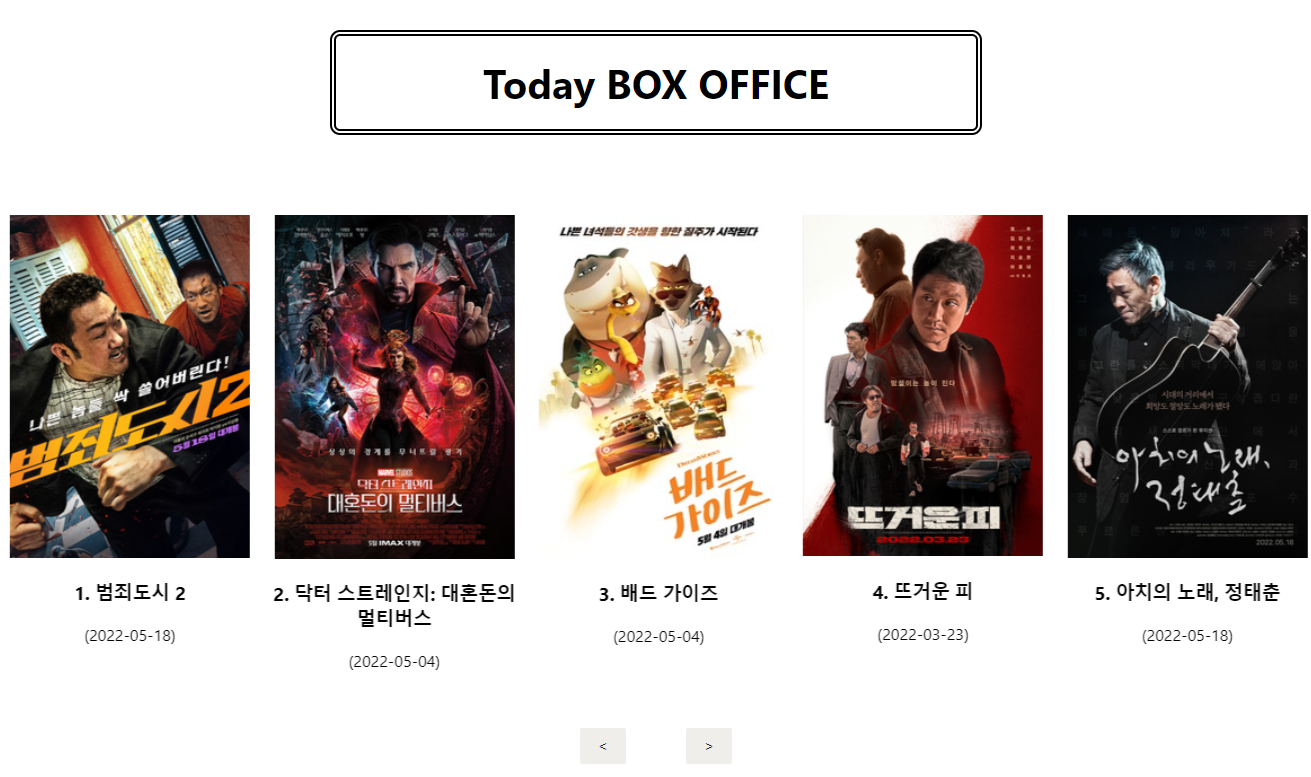
1200px ~ 1500px

코드
https://github.com/ottoyoon98/movie-web/commit/784968b41a2b616624ff8396aa09f24427a1f95a
