지난 글에서 국내 박스오피스 정보를 API를 통해 받아와 carousel을 이용해 화면에 출력하는 코드를 작성하 바 있다.
carousel의 각 item에 text만 들어가는 것이 밋밋하여 영화 포스터 사진을 이용하고자 한다.
문제
- 영화진흥원에서 제공하는 박스오피스 API에는 영화 포스터 정보가 없다.
- KMDB에서 제공하는 영화상세정보 API에는 영화 포스터 정보가 있으나 박스오피스 정보가 없다.
- 박스오피스 정보와 영화 포스터 정보를 둘 다 이용하기 위해서는 두 가지 종류에 API를 동기와 비동기처리를 적절히 섞어서 사용해야한다.
과정

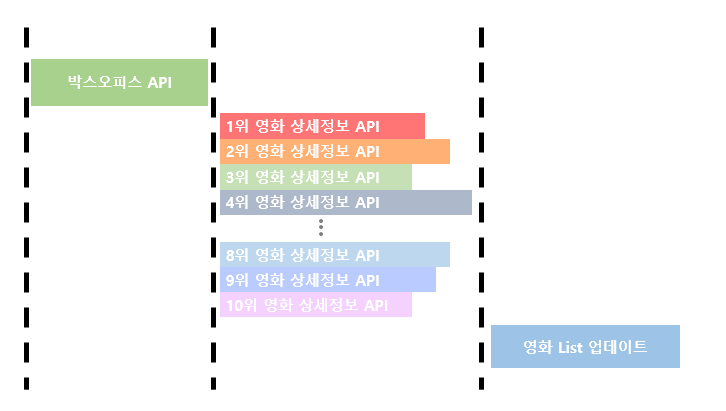
영화진흥원의 박스오피스 API를 통해 1~10위 영화 정보를 받아온 후, 영화 제목과 개봉일 정보를 인자로 하여 KMDB의 API를 호출한다. 10개 영화에 대한 API 응답을 모두 받은 후 한번에 영화 List를 업데이트 한다.
고난과 역경

async와 await을 사용하는 것이 미숙함 + useEffect Hook 내에서 구현 + map 함수를 이용한 일괄 API 호출이 사람을 미치게 만들었다...
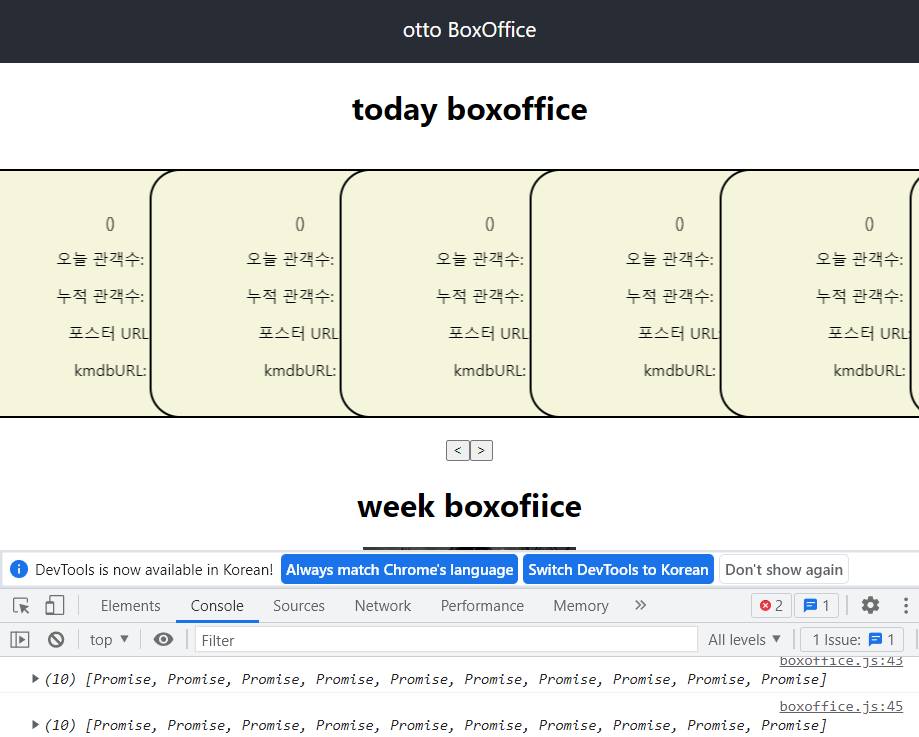
위 이미지처럼 영화 리스트를 업데이트 하였으나 Promise객체만 담겨있는 등 많은 실패를 겪었다.
해결 코드
useEffect(() => {
const getMovies = async (movie) => {
const json = await (
await fetch(
`http://api.koreafilm.or.kr/openapi-data2/wisenut/search_api/search_json2.jsp?collection=kmdb_new2&detail=Y&title=${movie.movieNm}&releaseDts=${movie.openDt.replaceAll("-","")}&ServiceKey=${key2}`
)
).json();
return {
"title": movie.movieNm,
"rank": movie.rank,
"openDt": movie.openDt,
"audiCnt": movie.audiCnt,
"audiAcc": movie.audiCnt,
"posters":json.Data[0].Result[0].posters,
"kmdbURL":json.Data[0].Result[0].kmdbUrl};
}
const getBoxOffice = async() => {
const response = await(await (
await fetch(
`https://kobis.or.kr/kobisopenapi/webservice/rest/boxoffice/searchDailyBoxOfficeList.json?key=${key1}&targetDt=${targetDT}`
)
).json()).boxOfficeResult.dailyBoxOfficeList;
const boxOffice = await(response.map((movie) => getMovies(movie)));
await Promise.all(boxOffice).then((result) => {
console.log(result);
setMovies(result);
setLoading(false);
});
}
getBoxOffice();
}, [targetDT]);
결과 및 자잘한 수정
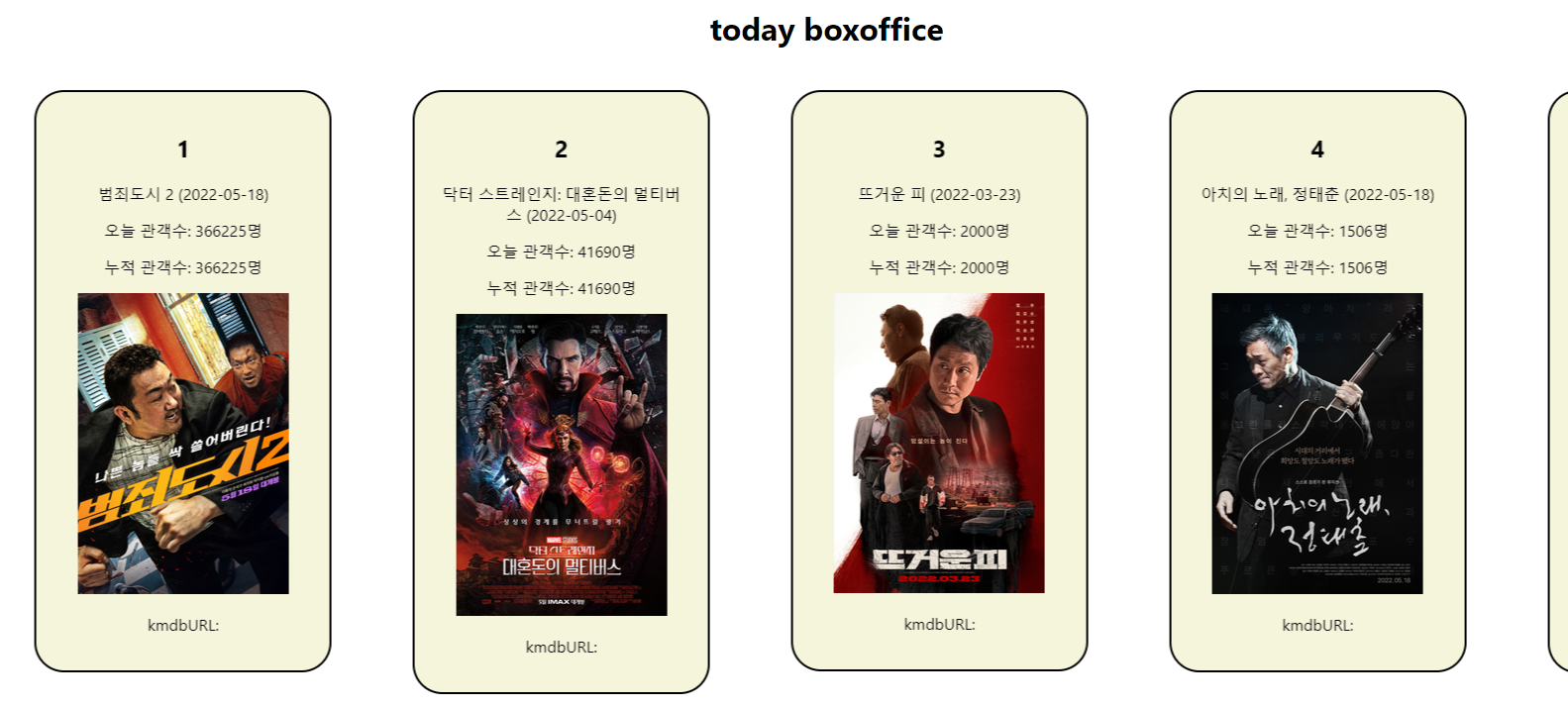
영화 포스터 표시 성공
영화 리스트를 업데이트 하는 것을 확인할 수 있다. 영화포스터 Url이 매우 많은데 그 중 첫 번째 이미지를 표시 하도록 했다.

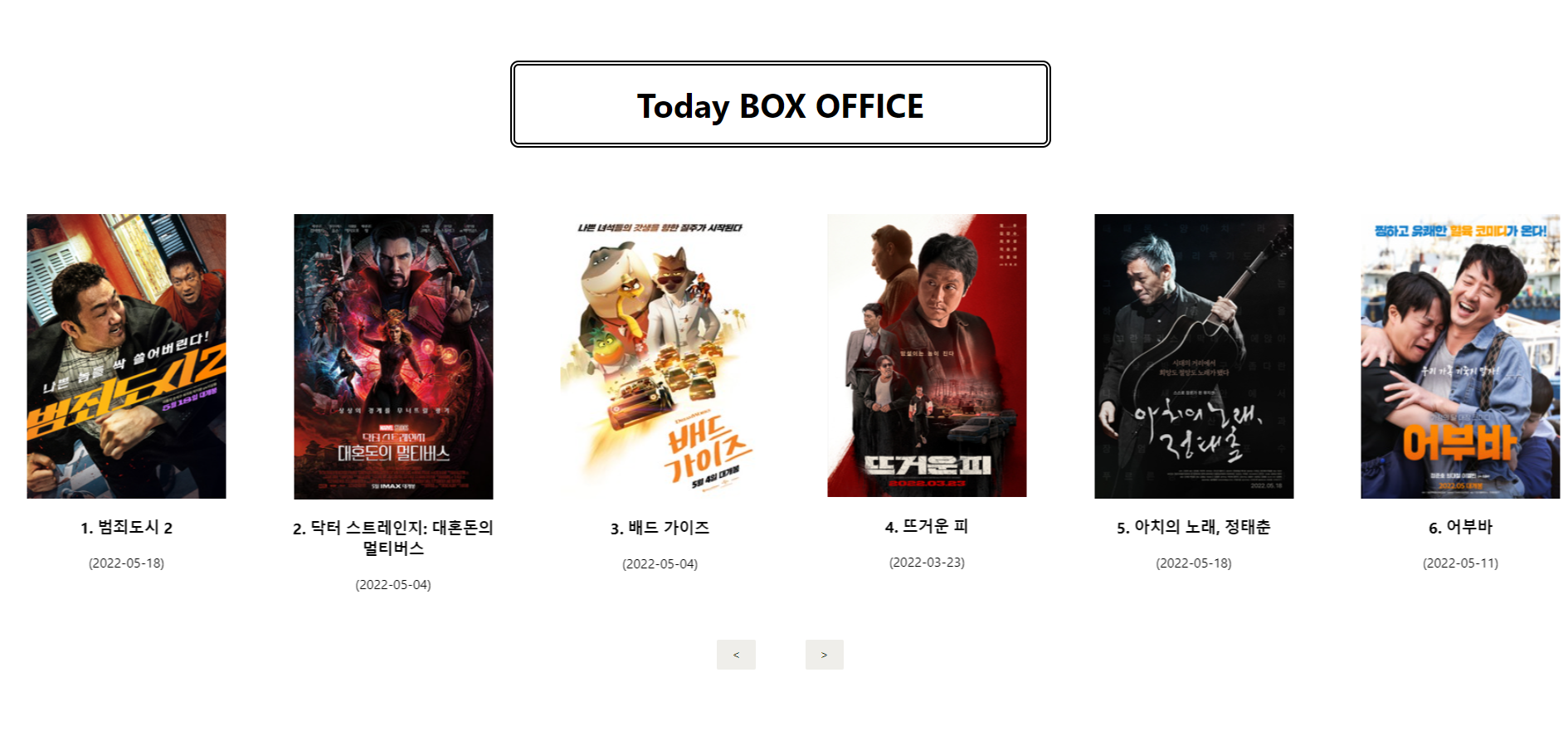
HTML 및 CSS 꾸미기
영화 포스터 이미지와 순위, 영화이름, 개봉일만 남겨 보기에 깔끔하게 구성했다.

영화 상세 정보 링크
영화 포스터 이미지를 클릭할 경우 KMDB의 상세페이지로 넘어갈 수 있도록 하이퍼링크를 설정했다.

코드
https://github.com/ottoyoon98/movie-web/commit/dcfe8451409a4d2d94f7928ba5c196f00c6a905c
https://github.com/ottoyoon98/movie-web/commit/ca49b1aa652508a622789f54789d60faab4f7c84
