SEO 란?
SEO, 한국말로 검색 엔진 최적화라고 불리는 이 단어는 Search Engine Optimization의 줄임말이다. 이는 쉽게 말해 검색 결과에서의 상위 노출을 의미한다. 내가 온라인으로 사업을 한다거나 많은 사람들에게 구글 검색으로 노출시키려면 매우 중요한것이다.
NextSeo
import { NextSeo } from "next-seo";
<NextSeo
title="hi"
description="hello"
openGraph={{
type: "website",
url: "no",
title: "title",
description: "desc",
images: [
{
url: "",
width: 285,
height: 167,
alt: "image",
},
],
}}
/>SSR인 Next.js에서 SEO 설정은 간단하다. 다양한 방법이 있지만 나는 간편하게 NextSeo 컴포넌트를 사용했다.
영화 홈페이지 SEO 설정

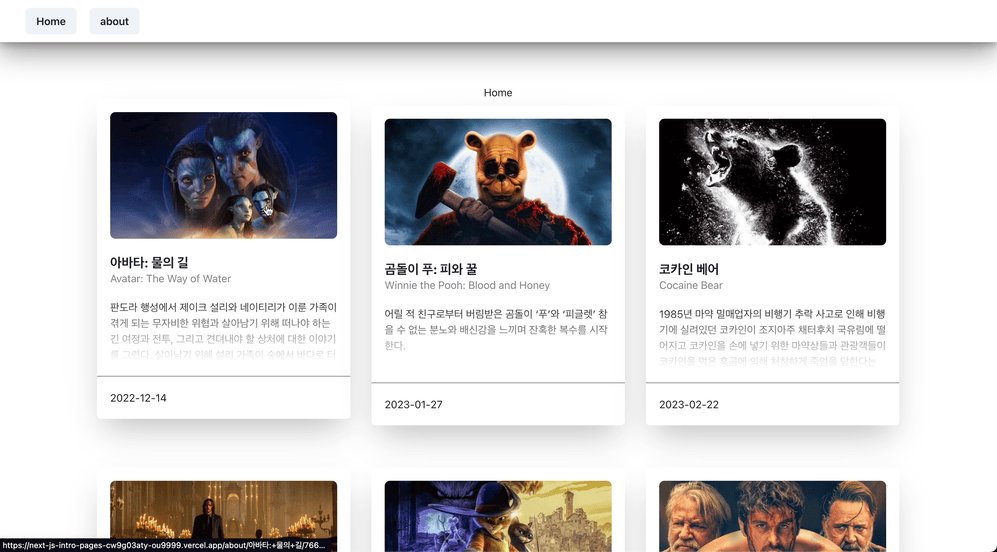
테스트용으로 간단하게 영화 api 를 받아서 영화 리스트를 보여주는 메인화면과 클릭하면 영화의 상세정보를 보여주는 홈페이지를 Vercel로 배포했다.
<NextSeo
title={detail.title}
description={detail.overview}
openGraph={{
type: "website",
url: "",
title: detail.title,
description: detail.overview,
images: [
{
url: coverImg,
width: 285,
height: 167,
alt: "image",
},
],
}}
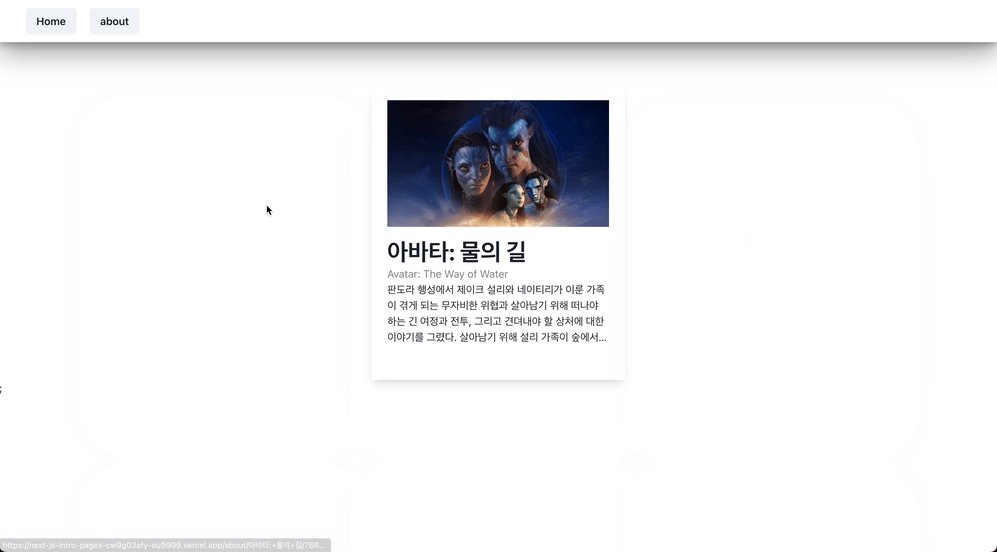
/>detail page에서는 영화의 정보를 서버사이드프롭으로 받아서 NextSeo를 설정해준다.
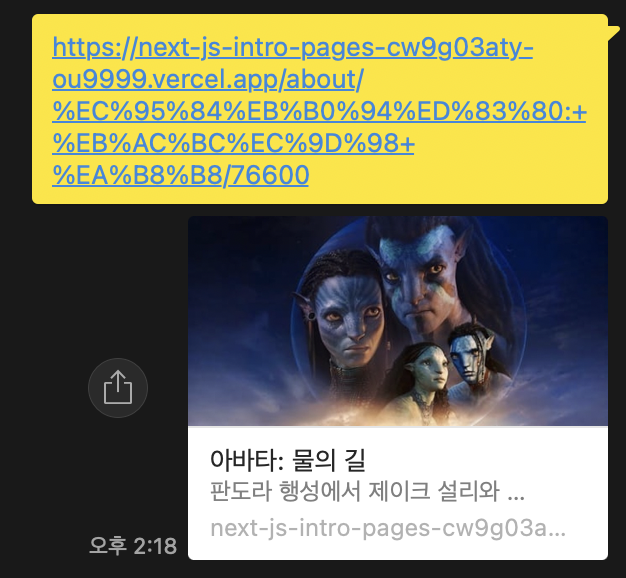
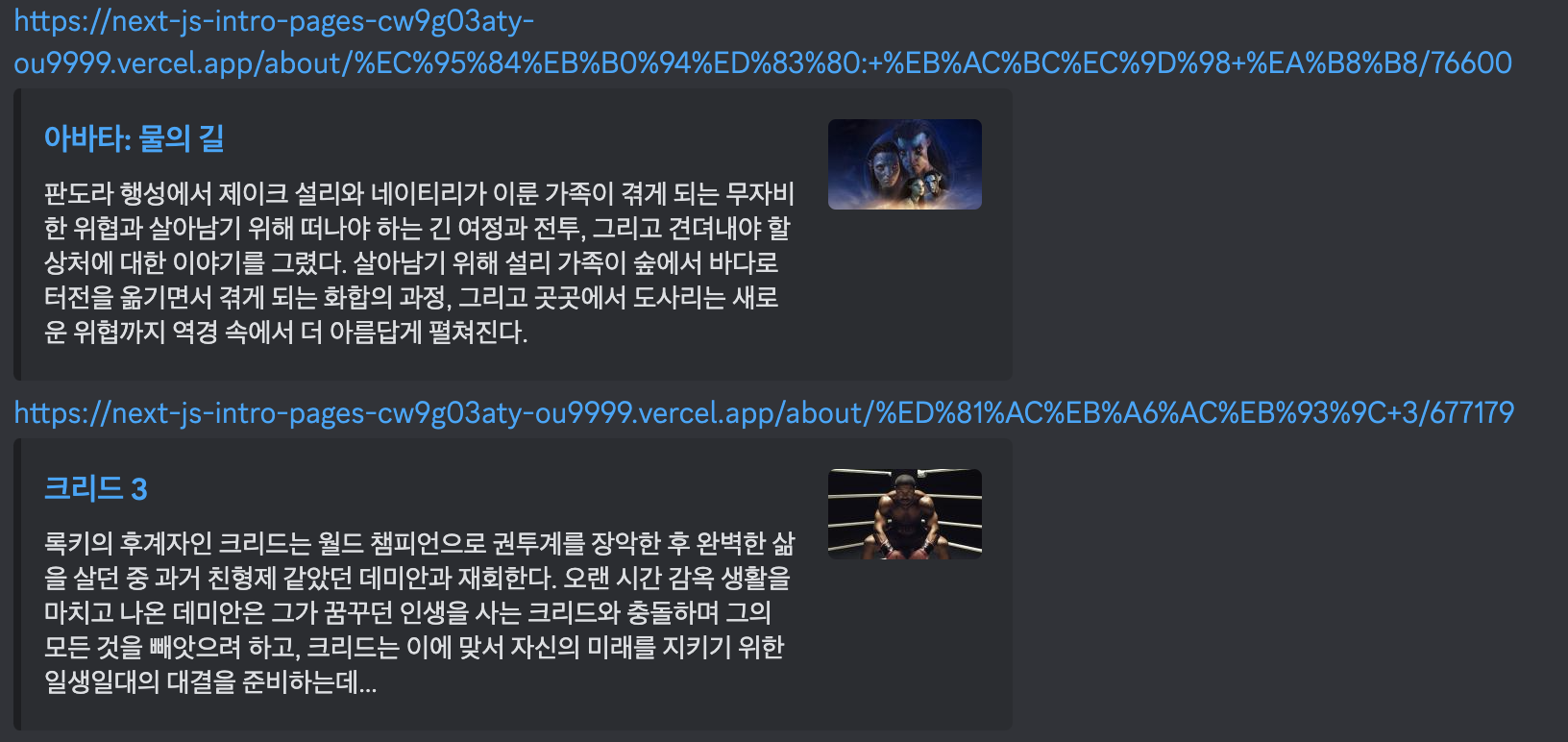
완성


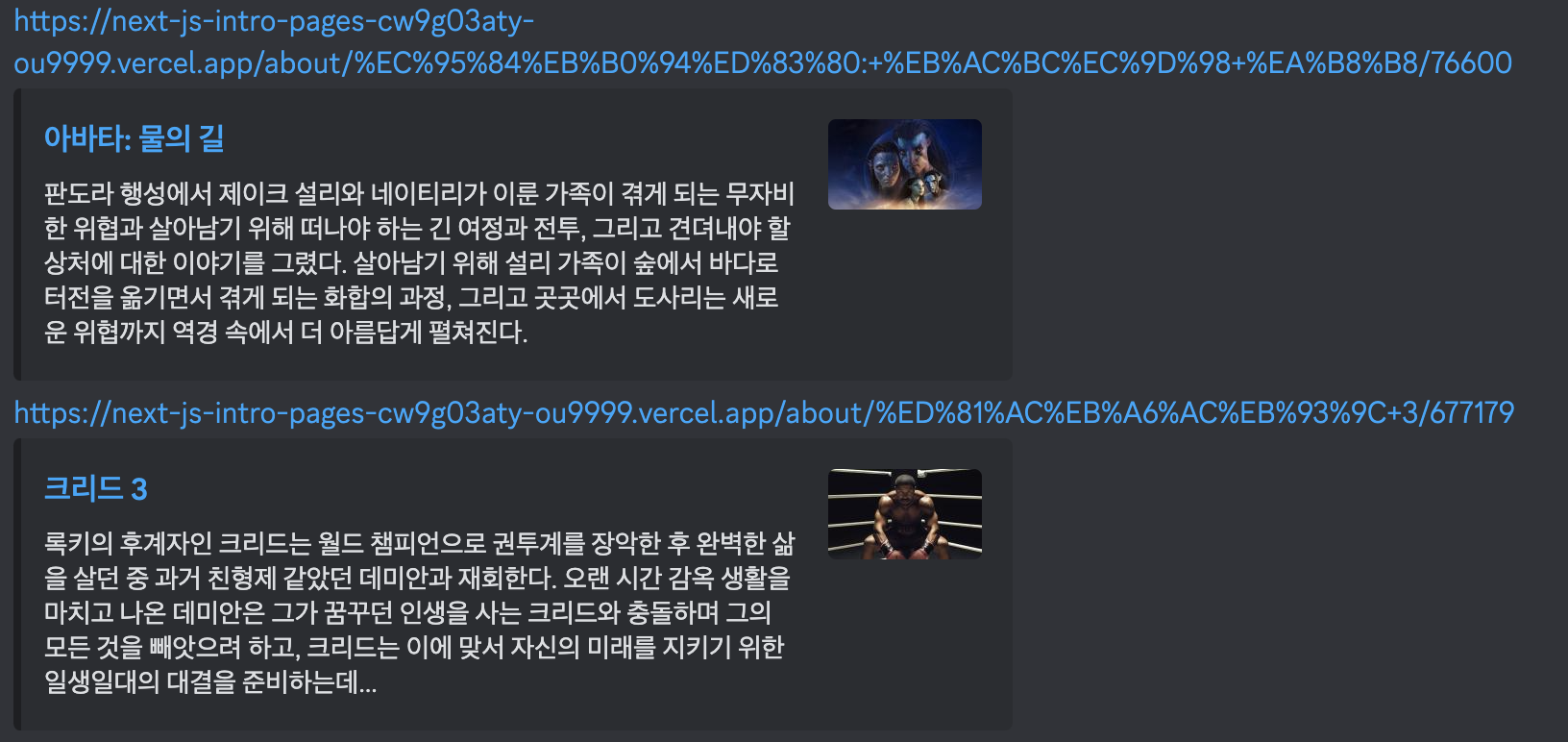
카톡과 디스코드에서 홈페이지에 따라 변하는 openGraph를 확인했다.