
배포 후 문제점 확인
내 블로그 사이트를 Vercel로 배포해보고 지인들에게 피드백을 요청하고, 나 스스로 여러가지를 고민해보았다. 다음과 같은 문제들이 있었다.
내가 사용자라면?
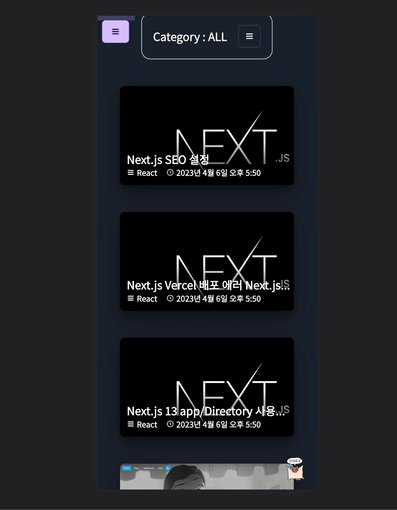
1. 모바일 UI가 불편하다.

- 모바일 페이지 나는 잘 안쓰겠지만 개발자라면 만들어줘야지~ 라는 나쁜 마음으로 만든 화면이기에 당연히 사용자 입장에서 좋을수가 없었다...
- 글들을 카드 형식으로 보여주는건 불편하다.(한 화면에 여러가지 글들을 볼수 없기때문.)
- 링크가 헤더에만 있는건 매우 불편하다.(이게 제일 문제였다..)

- pages 가 변할때마다 메인 사진 컴포넌트를 다시 렌더링 하는건 로딩속도에 문제가 생긴다.

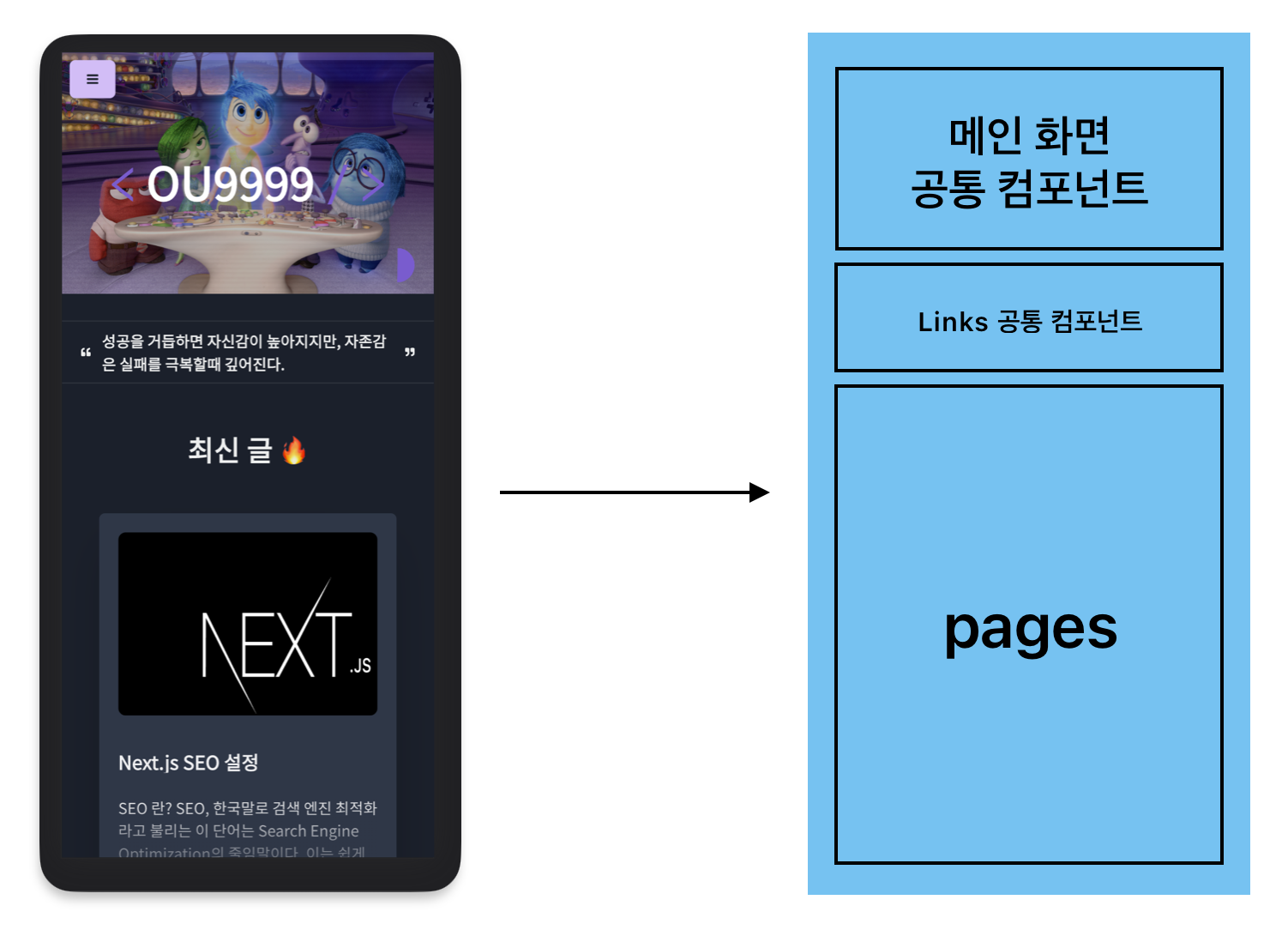
개선 계획

- 모바일 UI,UX 디자인 시 고려해야할 가이드 여기를 보고 많이 참고했다.
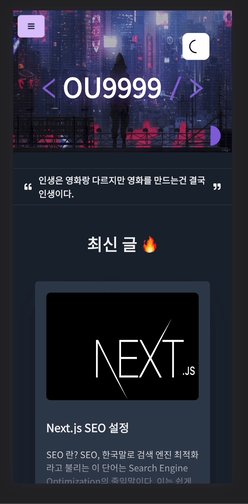
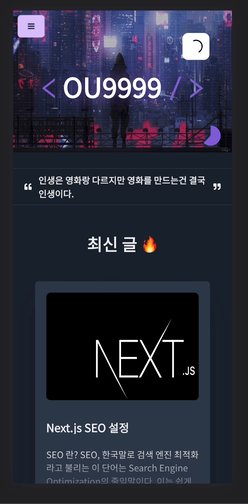
- page 가 변할때마다 메인 사진 컴포넌트를 다시 렌더링 하지않게 공통 컴포넌트로 만들고 가운데 텍스트만 달라지게 해서 로딩속도를 개선한다.
- Links 공통컴포넌트를 만들어서 모바일 사용자에게 편한 링크를 제공한다.
- 글들을 카드형식으로 만드는게 아닌 모바일 화면에 맞는 컴포넌트를 만들어서 여러가지 글을 한번에 볼수있게한다.
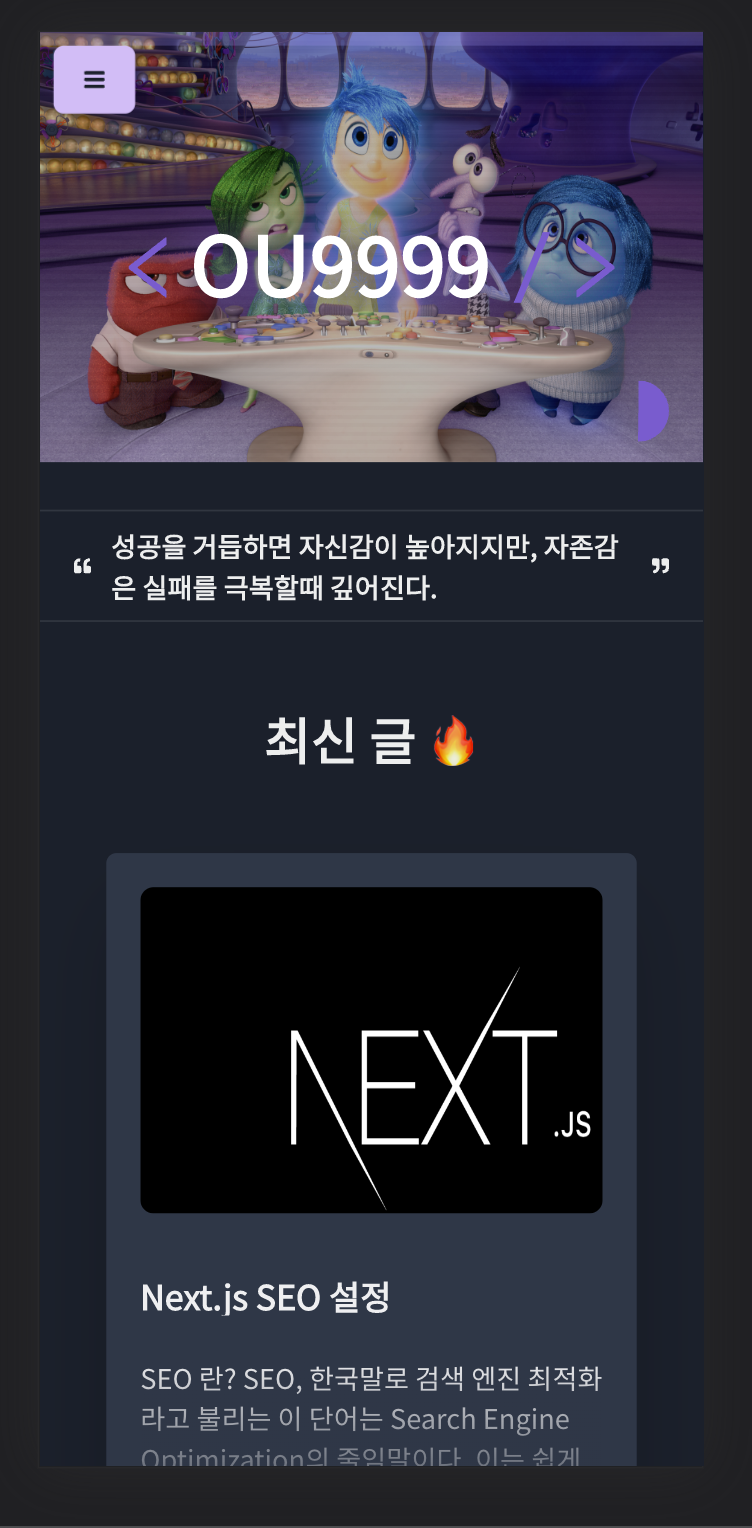
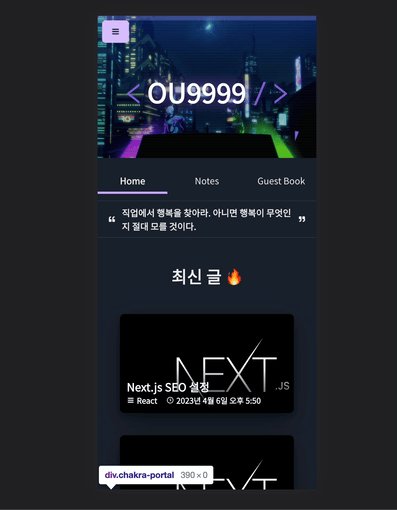
완성


2. 모바일 페이지 전환이 부드럽지 않다.
모바일에서 홈페이지 전환을 할 때, 데스크톱의 컴포넌트가 미세하게 포착되고 Yscroll이 잠깐 움직이는 문제가 발생했다. 이는 모바일 기기의 성능이 데스크톱과 비교하여 낮기 때문에 발생하는 문제이다.
이를 해결하기 위해서는 모바일에서만 사용할 수 있는 컴포넌트를 별도로 작성하여 로드해야 한다. 이때 dynamic import를 이용하면 필요한 컴포넌트를 동적으로 로드할 수 있다.
//index.tsx
import { NextSeo } from "next-seo";
import { useMediaQuery } from "@chakra-ui/react";
import { useEffect, useState } from "react";
import MainScroll from "@/components/Home/MainScroll";
export default function Home() {
const [desktopView] = useMediaQuery("(min-width: 768px)", {
ssr: true,
fallback: false,
});
const [MainPageMobile, setMainPageMobile] =
useState<React.ComponentType | null>(null);
useEffect(() => { import("@/components/Mobile/Home/MainPageMobile").then((module) => {
setMainPageMobile(() => module.default);
});
}, []);
return (
<>
{desktopView ? <MainScroll /> : MainPageMobile && <MainPageMobile />}
</>
);
}위 코드에서 useMediaQuery를 이용하여 현재 뷰포트의 크기를 확인하고, desktopView 변수에 저장한다. 이후 MainPageMobile 변수에 모바일 전용 컴포넌트를 저장하기 위해 useState를 사용한다.
useEffect를 이용하여 모바일 전용 컴포넌트를 dynamic import를 통해 로드한다. 이렇게 하면 모바일에서만 필요한 컴포넌트를 필요할 때만 로드하므로, 성능 문제를 해결할 수 있다.
{desktopView ? <MainScroll /> : MainPageMobile && <MainPageMobile />}를 통해 현재 뷰포트의 크기에 따라 렌더링할 컴포넌트를 선택한다다. 만약 데스크톱에서 접속한 경우 <MainScroll />이 렌더링되고, 모바일에서 접속한 경우에는 <MainPageMobile />}이 렌더링되며, 모바일 페이지 전환간에 데스크톱 컴포넌트를 볼 일이 없다.
3. 로딩 속도가 빠르면 로딩컴포넌트들은 거슬린다.
로딩 컴포넌트는 사용자에게 해당 페이지가 로딩 중이라는 것을 알려주는 중요한 요소다. 그러나 로딩 속도가 빠를 때, 로딩 컴포넌트를 보여주는 것은 사용자에게 불편함을 준다. 왜냐하면 로딩 컴포넌트가 잠깐 깜빡이고 나타나는건 매우 거슬린다.
이 문제를 해결하기 위해서는 로딩 시간을 측정하여, 일정 시간 이상 로딩이 걸리는 경우에만 로딩 컴포넌트를 보여주는 것이 좋다.
나는 setTimeout 함수를 이용하여 1초 이상 로딩이 걸리는 경우에만 로딩 컴포넌트를 보여주도록 하였다.
useEffect(() => {
const timeout = setTimeout(() => {
setShowLoading(true);
}, 1000);
return () => {
clearTimeout(timeout);
};
}, []);
return showLoading ? {...로딩 컴포넌트} : null;
}4. 폰트가 너무 구림
맥북이나 아이폰으로만 봤을땐 몰랐던 문제인데, 지인들이 윈도우 데스크탑이나 안드로이드 폰으로 봤을때는 폰트가 너무 구렸다. 폰트의 디자인이나 품질에 따라 각 운영체제와 기기에서 다르게 렌더링될 수 있다는걸 파악하지 못했었다.
const theme = extendTheme({
fonts: {
heading: "Noto Sans KR, sans-serif",
body: "Noto Sans KR, sans-serif",
},
});theme.ts파일에서 사용할 폰트를 작성해준다.
import { ChakraProvider } from "@chakra-ui/react";
import { extendTheme } from "@chakra-ui/react";
import theme from "@/utils/theme";
import "@fontsource/noto-sans-kr"; // 여기서 꼭 import 해줘야함
export default function App({ Component, pageProps }) {
return (
<ChakraProvider theme={theme}>
<Component {...pageProps} />
</ChakraProvider>
);
}
_app.tsx 안 ChakraProvider에 theme를 적용해준다. 사용할 폰트는 꼭 여기서 import 해줘야한다.
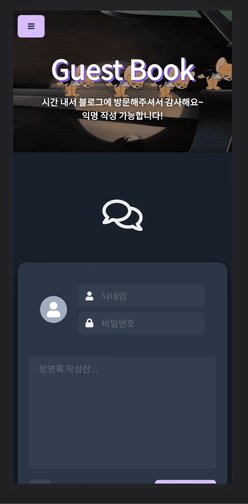
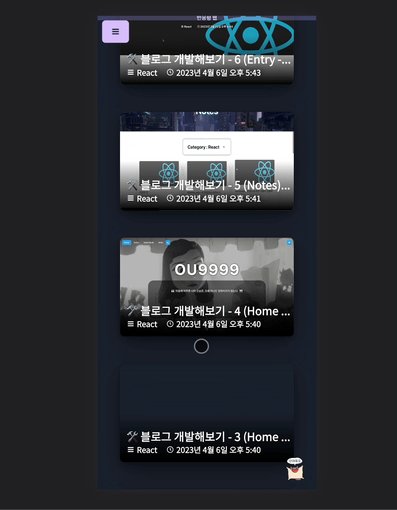
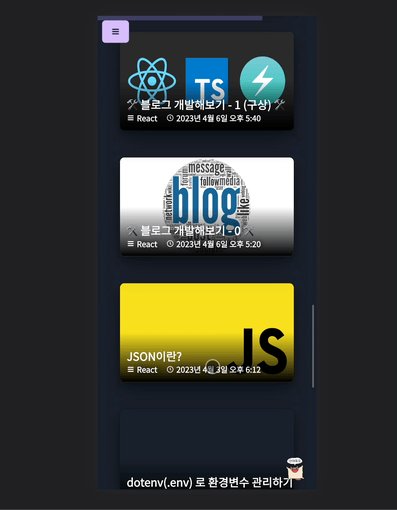
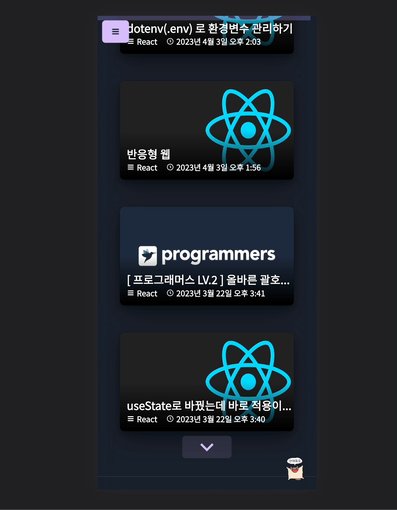
완성

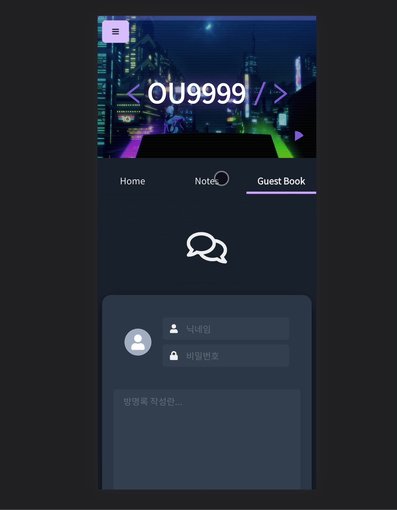
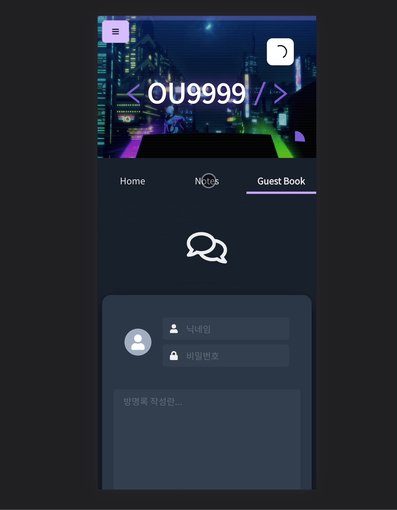
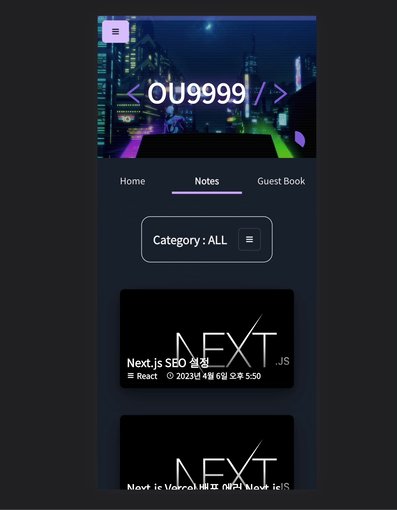
Home과 Guest Book 사이에선 로딩 컴포넌트가 보이지않고, 불러올 데이터가 많은 Notes 페이지에서만 우측 위 로딩 컴포넌트가 보인다.