웹 페이지의 변경에 필요한 데이터만 서버로부터 비동기 방식으로 전송받는다.
- 불필요한 데이터통신을 방지할 수 있다.
- 화면이 리랜더링 되면서 깜빡이는 것을 막을 수 있다.
- 클라이언트와 서버와의 통신이 비동기적으로 동작하기 때문에 클라이언트 블로킹이 발생하지 않는다.
XMLHttpRequest(XHR)
- 브라우저에서 제공하는 WebAPI객체
- HTTP요청 전송과 응답 수신을 위한 메서드와 프로퍼티 제공
자바스크립트는 싱글스레드로 멀티테스킹을 못하는데 어떻게 비동기적 동작이 가능할까?
const get() = (url)=>{
const xhr = XHMLHttpRequest();
xhr.open('GET', url)
xhr.send();
// http요청이 성공적으로 완료된 경우
xhr.onload = () =>{
if(xhr.status === 200){
console.log(JSON.parse(xhr.response));
}
}
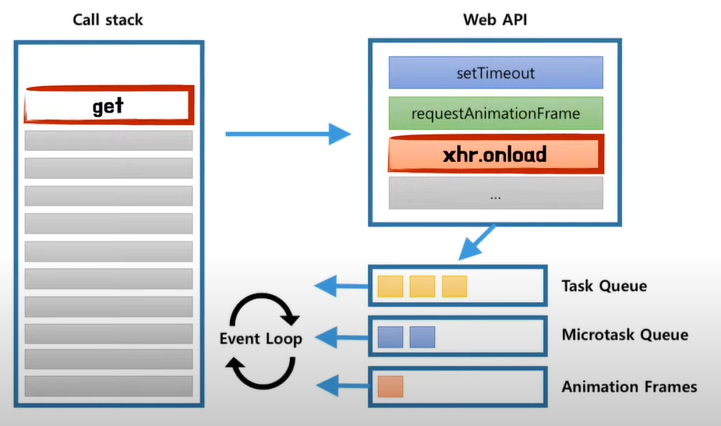
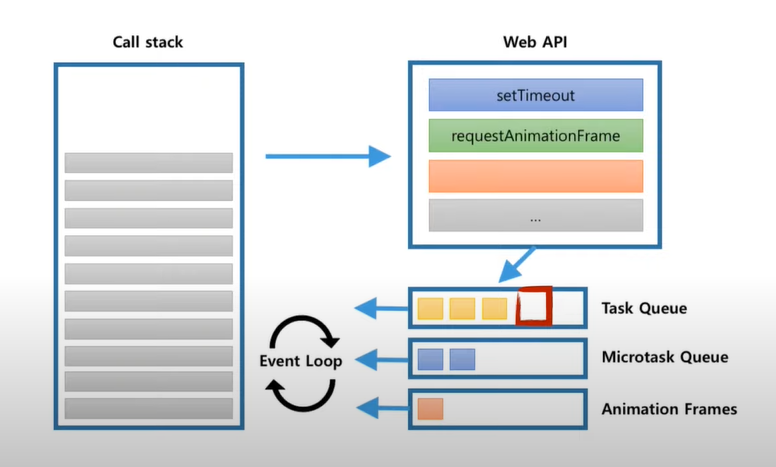
}- get함수가 호출되면 get이라는 함수의 실행 컨텍스트를 생성, call stack에 추가

- 이벤트 핸들러를 바인딩하는 작업을 할 때 WEB API를 통해 브라우저에 위임
- get함수는 call stack에서 삭제
- 자바스크립트는 call stack에 있는 작업들을 순차적으로 처리

- 브라우저는 컨텍스트와 별개로 load 이벤트 핸들러를 task queue마지막에 넣는다
- call stack이 다 사라지고 앞선 task queue가 다 끝날 때 까지 실행되지 않다가 마지막에 call stack에 추가된다.
Ajax는 기술도 프레임워크, 라이브러리도 아닌 자바스크립트와 XHLHttpRequest를 사용해서 클라이언트와 서버가 비동기적으로 통신하는 것
Fetch
HTTP요청 전송기능을 제공하는 클라이언트 사이드 Web Api
Promise를 반환
Ajax
Node.js와 브라우저를 위한 Promise기반 HTTP클라이언트
서버에서는 네이티브 node.js의 http를 사용
클라이언트에서는 XHLHttpRequest를 사용
