개념정리
1.Class

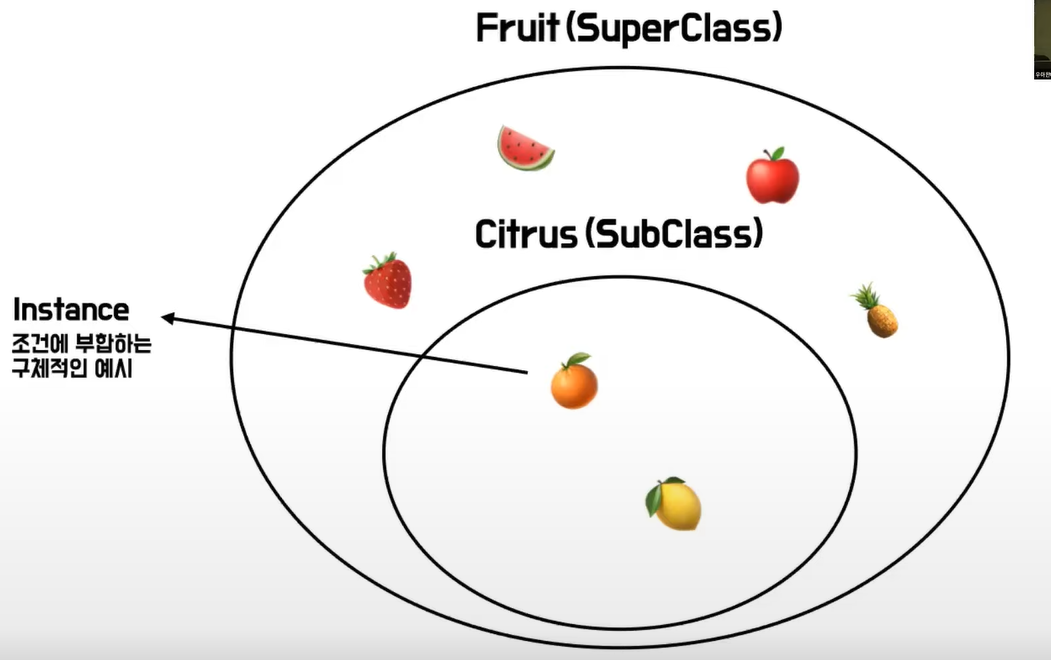
\[10분 테코톡] 도리의 Class공통적인 특징이 있는 것들을 모아 놓은 분류의 의미가 있음Untitled자바스크립트 class는 상속(inherit)이 가능하다A클래스를 상속 받는 B클래스는 A클래스의 속성을 복사한다.클래스의 이름은 파스칼 케이스body의 내부는
2.Generator와 Async/Await

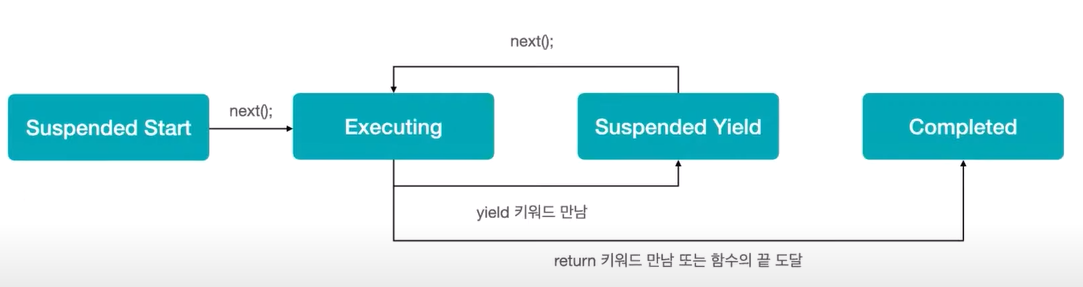
일반 함수를 실행시키면 함수 구현부가 실행되고 반환 값이 반환된다.하지만 generator함수를 실행시키면 함수 구현부가 실행되지 않고 generator객체가 반환된다Generator는 중간에 실행을 중단하고 원하는 시점에 재개할 수 있도록 하는 함수다.Generato
3.CI/CD && 무중단 배포

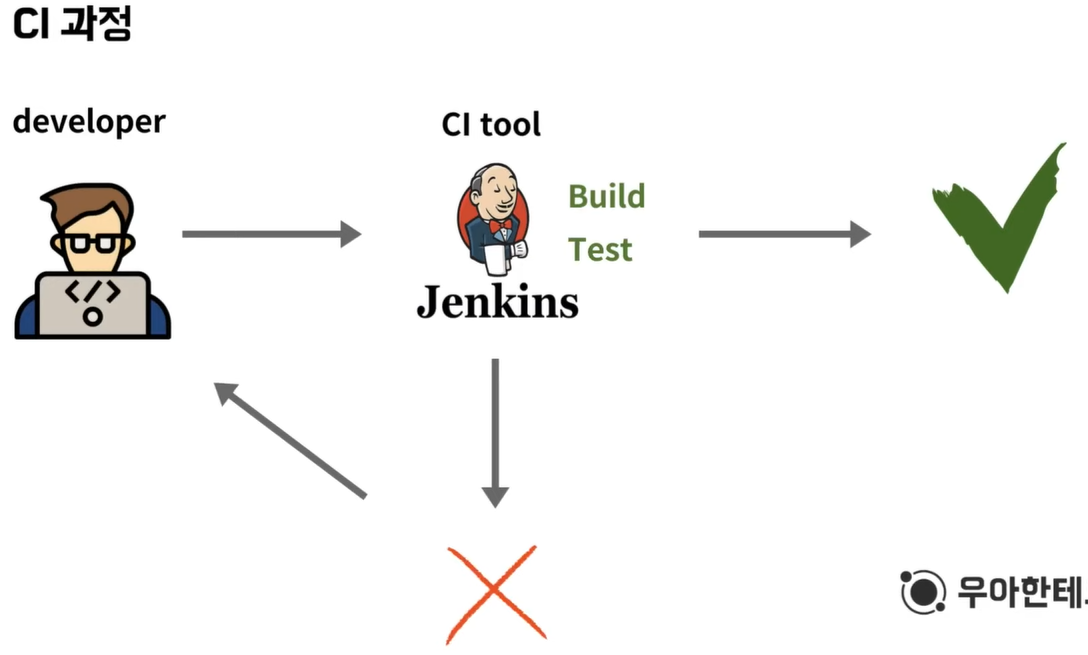
https://www.youtube.com/watch?v=sIPU_VkrguI&list=PLgXGHBqgT2TvpJ_p9L_yZKPifgdBOzdVH&index=43&pp=iAQB컴파일 : 프로그래머가 작성한 코드를 기계어로 변환하는 과정빌드 : 소스코드 파일
4.Ajax

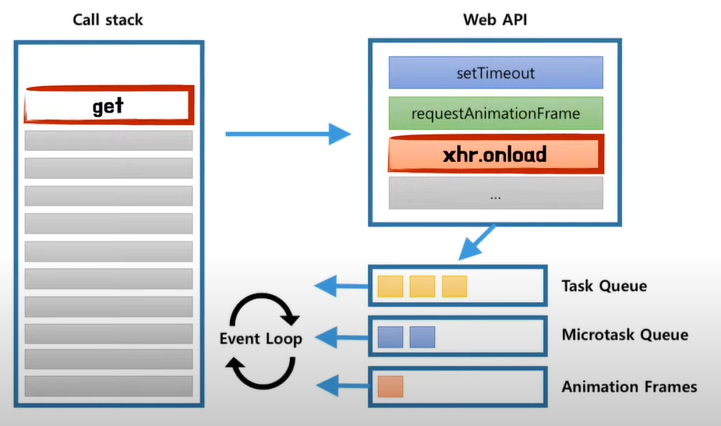
웹 페이지의 변경에 필요한 데이터만 서버로부터 비동기 방식으로 전송받는다.불필요한 데이터통신을 방지할 수 있다.화면이 리랜더링 되면서 깜빡이는 것을 막을 수 있다.클라이언트와 서버와의 통신이 비동기적으로 동작하기 때문에 클라이언트 블로킹이 발생하지 않는다.XMLHttp
5.클로저

https://www.youtube.com/watch?v=PJjPVfQO61o&list=PLgXGHBqgT2TvpJ_p9L_yZKPifgdBOzdVH&index=84💡 어떤 함수 내부에서 선언된 변수 a를 참조하는 내부 함수 B를 외부로 전달할 경우 A의 실
6.실행 컨텍스트

https://www.youtube.com/watch?v=EWfujNzSUmwhoisting : 선언라인 전에도 변수를 참조할 수 있는 현상호이스팅이 가능한 이유는 자바스크립트 엔진이 먼저 전체 코드를 스캔하면서 변수 같은 정보를 실행 컨텍스트 어딘가에 기록해
7.브라우저 저장소란?

브라우저 저장소 - LocalStorage, SessionStorage, CookieCookie와 Web Storage 모두 해당 도메인과 관련된 데이터를 클라이언트 웹 브라우저에 저장할 수 있도록 해준다.둘 다 도메인 단위로 접근이 제한된다.쿠키쿠키는 웹사이트 접속시
8.자바스크립트 this란?

https://www.youtube.com/watch?v=KfuyXQLFNW4단독으로 사용했을 때 thisglobal object ⇒ window를 가리킨다.함수 내에서 쓴 this함수 내에서 쓴 this도 함수의 주인인 window에게 바인딩 된다.funct
9.MSA vs Monolothic

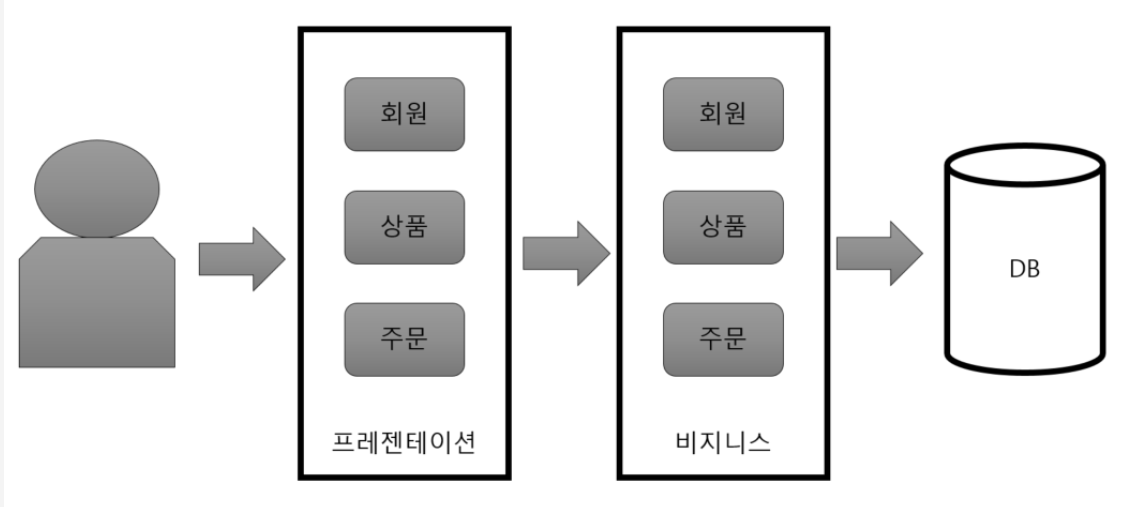
Micro Service Architecture의 약자로 단일 프로그램을 각 컴포넌트 별로 나누어 작은 서비스의 조합으로 구축하는 방법이전에는 Monolithic Architecture 라는 방식으로 하나의 애플리케이션 하나당 하나의 DB로 개발되었는데 작은 프로젝트에
10.함수형 프로그래밍

함수형 프로그래밍은 프로그램을 수학적인 함수처럼 작성하는 것인데, 같은 입력값은 항상 같은 출력값을 보장하고 함수 외부 상태는 변경하지 않는 것을 의미합니다. 이렇게 되면 코드 재사용성과 유지보수성이 좋아집니다.자바스크립트 클로저란?\[JavaScript] 클로저(Cl
11.CSR & SSR

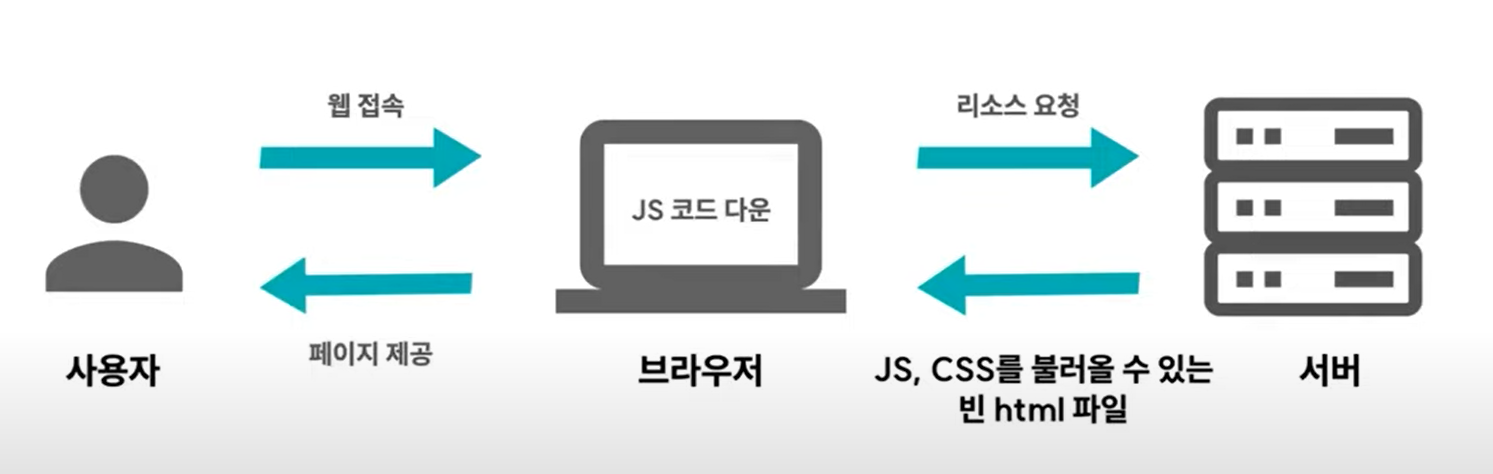
단일페이지로 이루어져있어 갱신될 부분만 데이터를 요청새로고침이 발생하지 않아 사용자 경험이 좋음CSR방식여러 페이지로 이루어져 있어 변경사항이 있을때마다 서버로 페이지를 요청해서 새로 랜더링새로고침발생SSR방식화면 깜빡임이 없어 좋은 사용자 경험 제공초기 로딩 이후 구
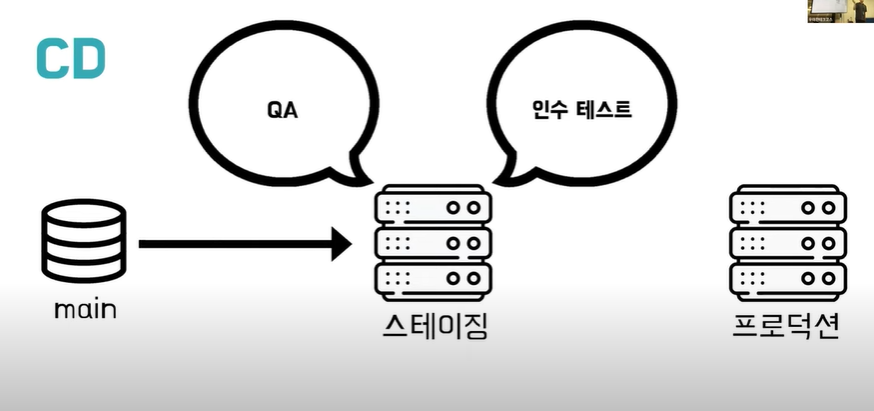
12.CI/CD (1)

동일한 프로젝트에서 작업하는 모든 사람이 정기적으로 코드 베이스의 변경 사항을 중앙 저장소에 병합하도록 하는 방식future brach의 생명주기를 짧게 가져가므로써 main branch를 중심으로 개발하도록 하는 방법실패를 줄일 수 있다빠른 문제 해결코드 검토가 쉬움
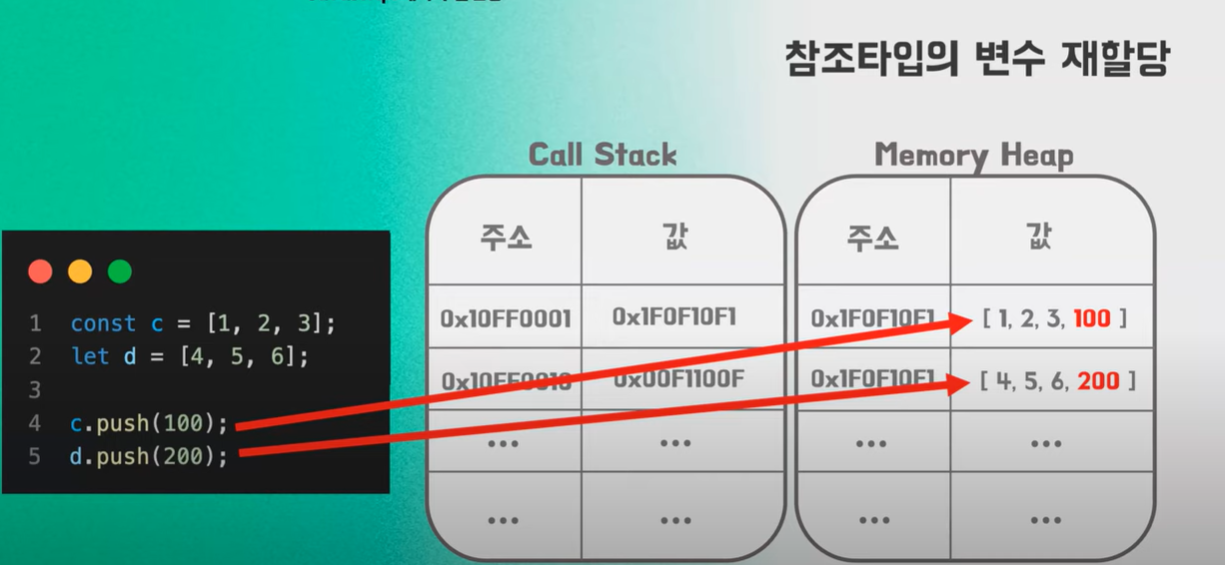
13.불변성

메모리의 영역이 변하지 않는다는 것을 의미리액트는 얕은 비교를 통해 상태를 업데이트 한다.참조타입 setState시에는 새로운 배열이나 객체를 생성해서 set하도록 하자타입은 call Stack에 저장되고 참조타입은 heap memeory에 저장된다stack : 지역변
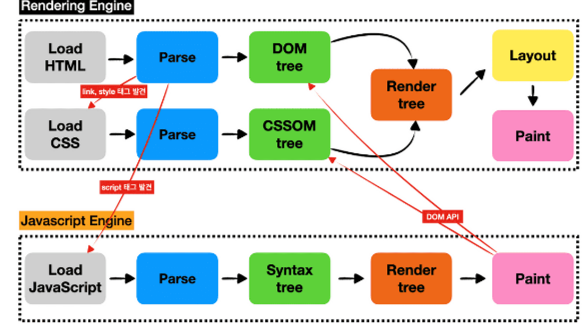
14.브라우저 렌더링 & React 렌더링

User Interface → 웹 페이지를 제외하고 사용자와 상호작용하는 사용자 인터페이스Browser Engine → 유저 인터페이스와 렌더링 엔진을 연결하는 브라우저 엔진Rendering Engine → HTML, CSS를 파싱해 요청한 웹 페이지를 표시하는 렌더링
15.실행 컨텍스트&호이스팅&스코프

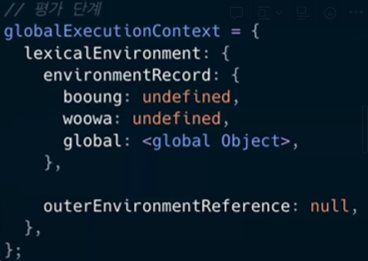
소스코드 실행 과정평가단계 :자바스크립트가 소스코드를 스캔해서 선언문과 같은 식별자를 환경 레코드(Environment Record)라는 객체에 기록해둔다.Untitled실행단계 : 순차적으로 자바스크립트 코드를 실행하고 사용자가 할당한 값을 변수에 재할당한다.JS코드
16.클로저

식별자가 유효한 범위어디서든 참조 가능자신의 지역 스코프, 하위 스코프에서만 참조 가능생명주기가 종료된 외부함수의 식별자를 참조하는 것상위 스코프의 식별자를 참조하고 있고 본인의 외부 함수보다 더 오래 살아있는 것가비지 컬렉터는 참조 카운트가 0인 것만 수집한다. 참조