SPA(Single Page Application)
- 단일페이지로 이루어져있어 갱신될 부분만 데이터를 요청
- 새로고침이 발생하지 않아 사용자 경험이 좋음
- CSR방식
MAP(Multi Page Application)
- 여러 페이지로 이루어져 있어 변경사항이 있을때마다 서버로 페이지를 요청해서 새로 랜더링
- 새로고침발생
- SSR방식
CSR : 클라이언트 측에서 랜더링을 담담하는 것
-
화면 깜빡임이 없어 좋은 사용자 경험 제공
-
초기 로딩 이후 구동속도가 빠름
-
초기 구동속도가 느림
-
SEO가 어려움
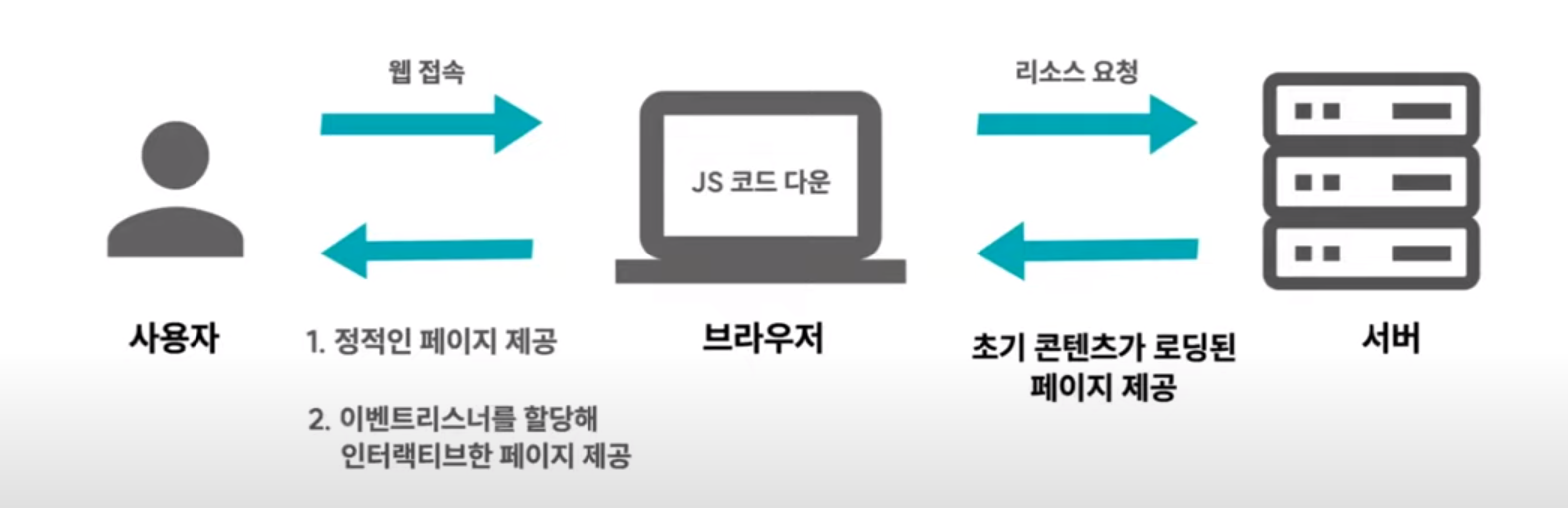
CSR 동작 흐름

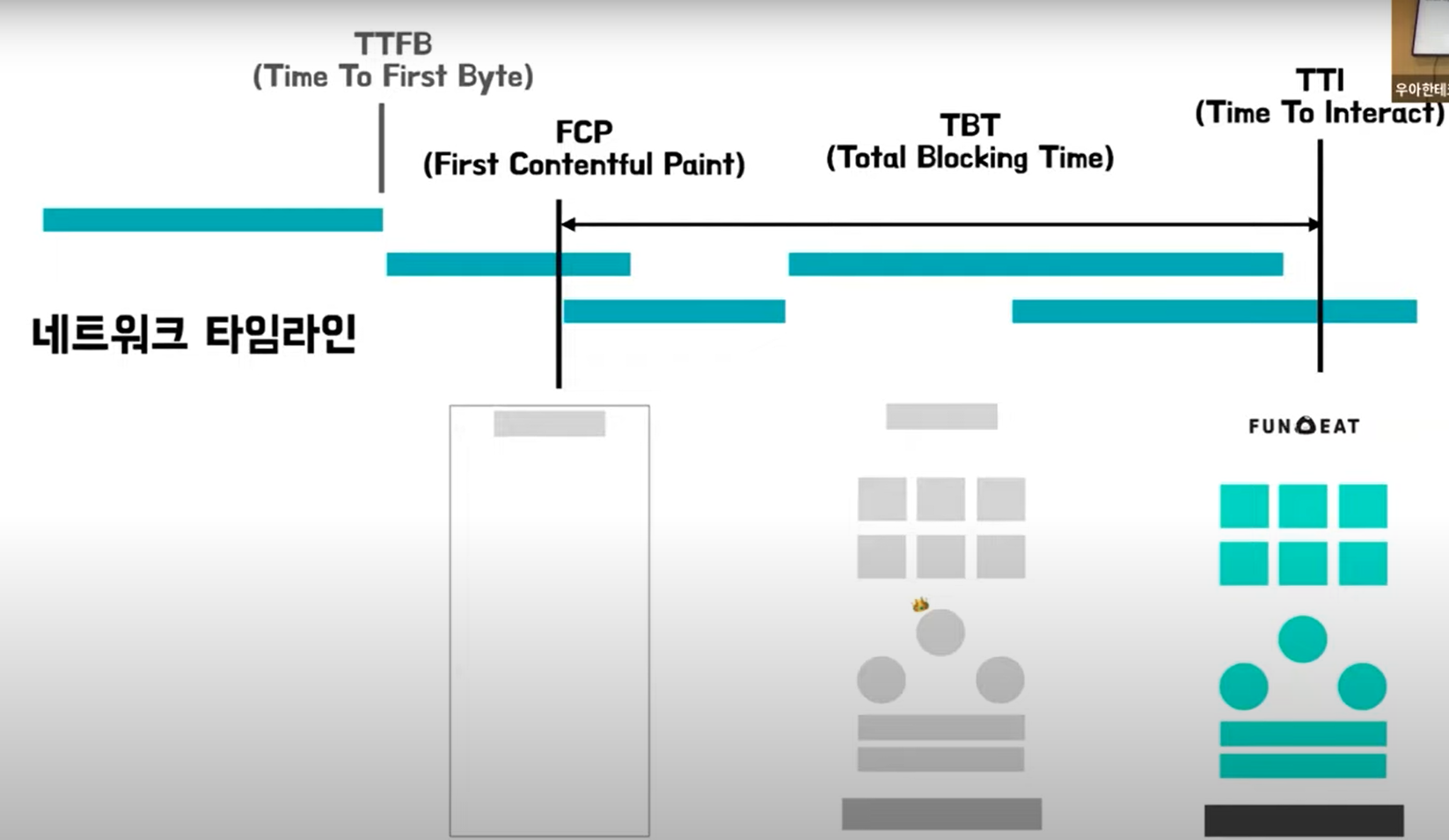
TTFB(Time To First Byte) : 요청을 보내고 첫번째 바이트가 도착하기까지의 시간
FCP(First ContentFul Paint) : 사용자가 화면에서 콘텐츠를 볼 수 있는 페이지 로드 타임라인의 첫 번째 시점
TBT(Total Blocking Time) : FCP로 부터 TTI(Time To Interact)사이의 시간
TTI(Time To Interact) : 사용자가 페이지에서 상호작용이 가능하기까지의 시간

SSR : 서버측에서 랜더링 될 페이지를 그려서 클라이언트로 내보내 주는 방식
-
초기 로딩 속도가 빠름
-
SEO가 쉽다
-
페이지 이동시 화면이 깜빡여서 사용자 경험 저하
-
매번 요청을 보내기때문에 서버가 과부하가 올 수 있음
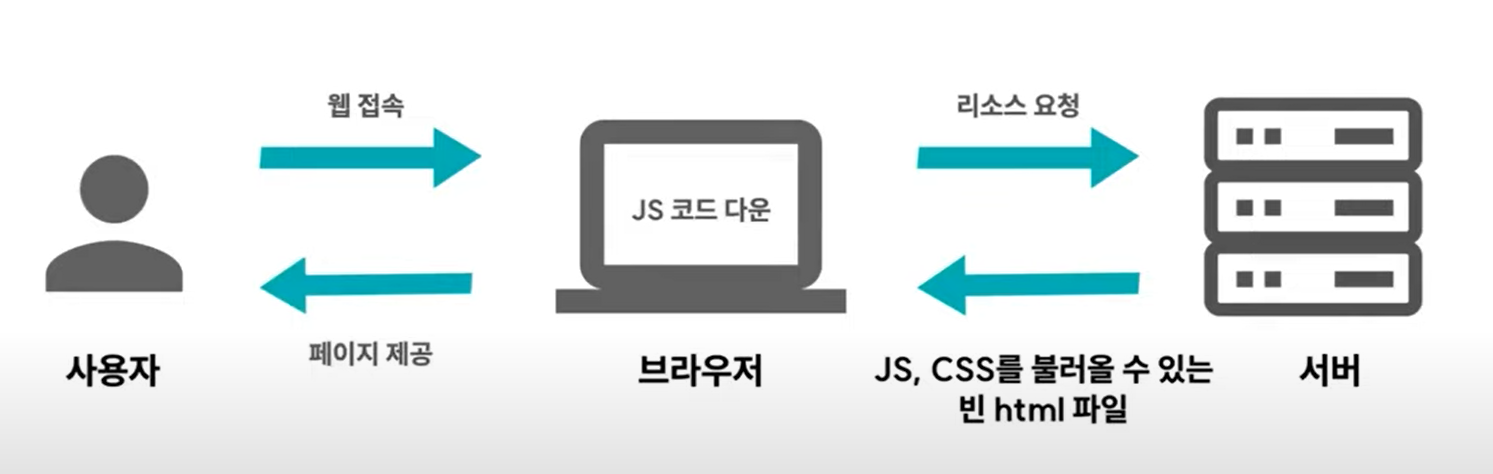
SSR 동작 흐름