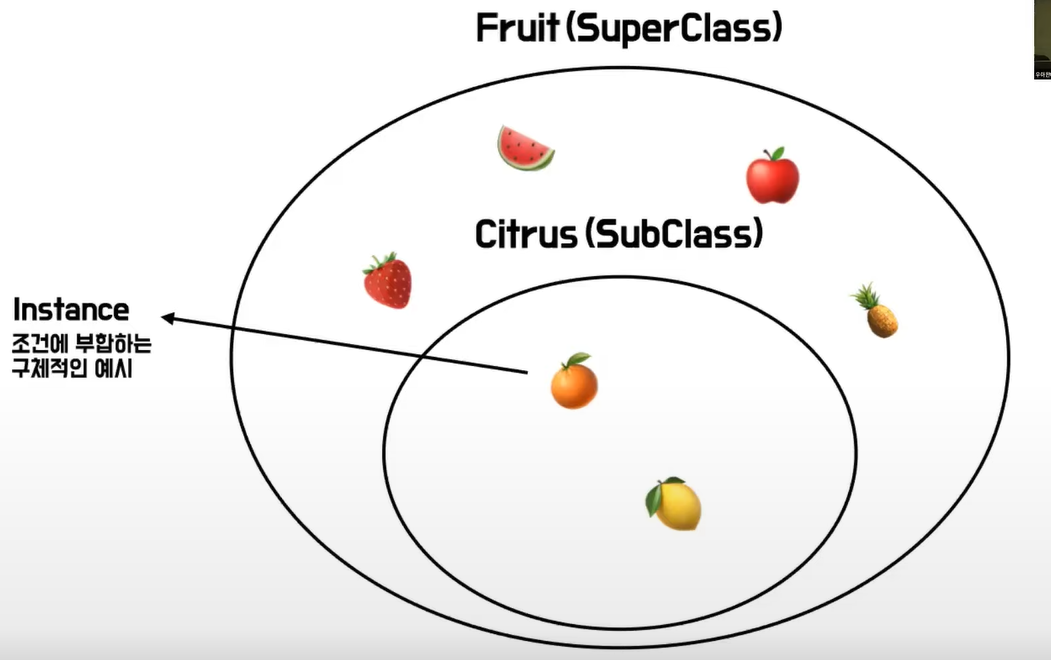
공통적인 특징이 있는 것들을 모아 놓은 분류의 의미가 있음

자바스크립트 class는 상속(inherit)이 가능하다
A클래스를 상속 받는 B클래스는 A클래스의 속성을 복사한다.
- 클래스의 이름은 파스칼 케이스
- body의 내부는 strict mode
- 바디에 들어가는 메서드로는 constructor(생성자), 프로토타입 메서드, 정적 메서드가 가능하다
- 인스턴스 생성할때는 new Person 처럼 new를 사용
class Person{
// 생성자(constructor) : class로 객체를 생성하고 초기화하기 위한 매서드
// this, 인스턴스를 반환
constructor(name, age){
this.name = name;
this.age = age;
}
// 프로토타입 매서드 : class body에서 정의한 매서드
sayHello(){
console.log(`저의 이름은 ${this.name} 입니다.`}
}
// static 매서드 : 인스턴스를 생성하지 않아도 호출할 수 있는 매서드
static iamHuman(){
console.log("닝겐게스")
}
}상속(extends)
- super
- 상속 클래스에서 super를 호출하면 상위 클래스의 constructor의 프로퍼티들이 모두 전달된다.
- 서브클래스의 constructor에서 this키워드를 사용하기 전에만 사용 가능
- 상위 클래스의 매서드 전체를 교체하지 않고 상위 매서드를 토대로 일부 기능만 변경하고 싶을 때 super를 참조한다.
clas Crew extends Person{
constructor(name, age, nickname){
super(name, age, nickname);
this.nickname = nickname;
}
introduceCrew(){
console.log(`우하한 테크 코스 4기 크루 ${this.name} 입니다`);
}
sayHello(){
super.sayHello();
this.introduceCrew();
}
}- 상속 클래스의 생성자 함수는 빈 객체를 만들고 this에 이 객체를 할당하는 일을 부모 클래스의 생성자가 처리해주길 기대한다 → 고로 this를 쓰기 전에 super를 써야 한다
class Person {
constructor(name, age){
// 빈 객체가 암묵적으로 생성되고 this에 바인딩 된다
console.log(this); // Person{}
// this에 바인딩 되어있는 인스턴스를 초기화한다
this.name;
this.age;
// 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
}
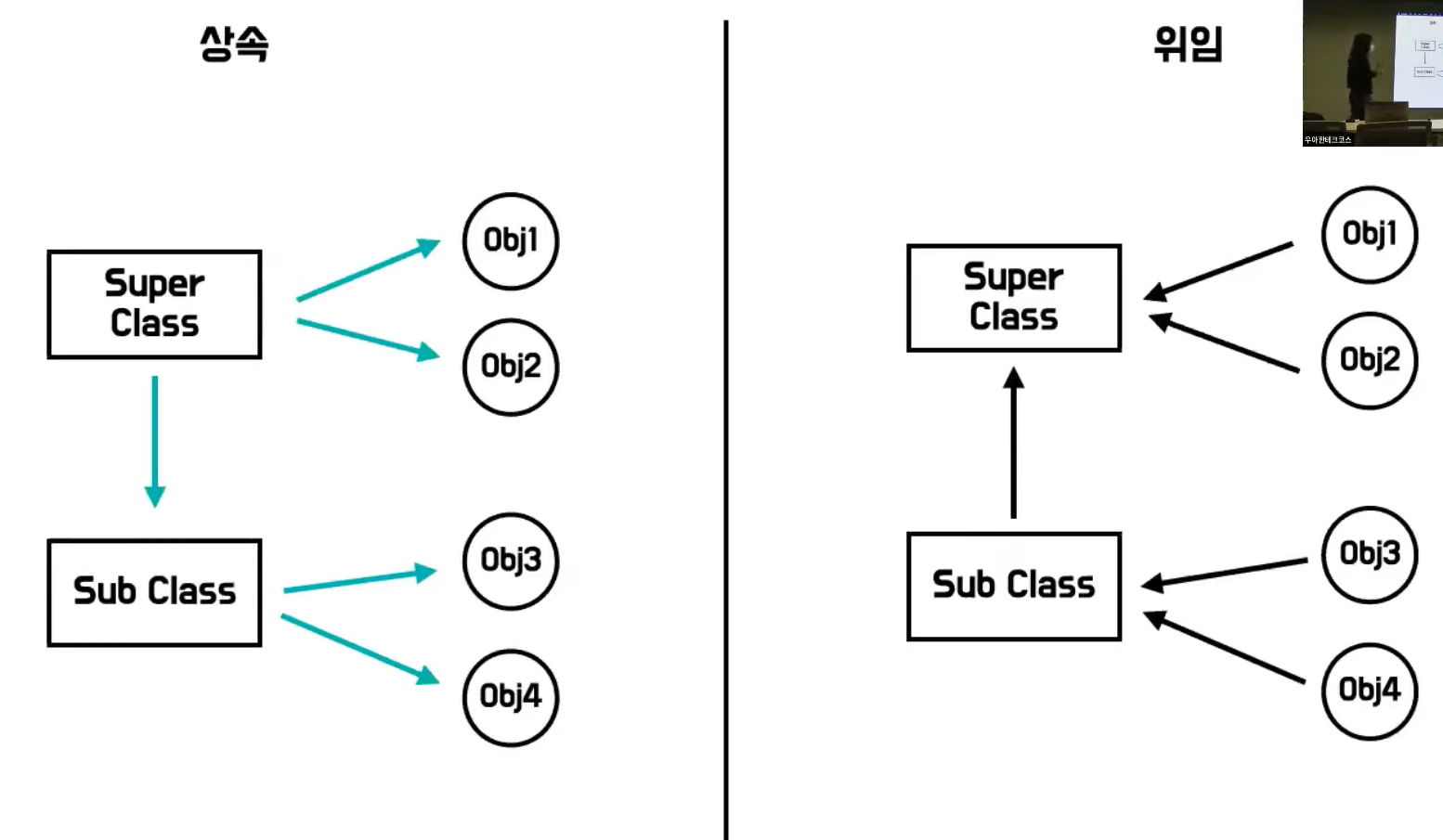
}상속 vs 위임

- 상속은 sub class가 super class를 복사하여 생성된다. 따라서 시작점이 다르니 서로 다른 class가 된다. 인스턴스들도 클래스를 복사하여 생성되기 때문에 서로 연관관계가 없다
- 하지만 위임은 super class가 sub class를 포함하고 인스턴스틀도 각각의 클래스에 연관관계가 있다. 따라서 자바스크립트에서는 상속을 할 때 위임이라는 단어가 더 적절하다
