불변성이란?
메모리의 영역이 변하지 않는다는 것을 의미
- 리액트는 얕은 비교를 통해 상태를 업데이트 한다.
- 참조타입 setState시에는 새로운 배열이나 객체를 생성해서 set하도록 하자
원시타입과 참조타입의 데이터 저장 방식
타입은 call Stack에 저장되고 참조타입은 heap memeory에 저장된다
- stack : 지역변수와 함수 호출 시 생성되는 변수들을 저장하는 영역
- heap memeory : 동적으로 할당되는 메모리를 저장하는 영역 - 동적 할당은 프로그램에서 사용되는 메모리의 크기를 예측하기 어려울 때 사용한다.
힙 메모리는 스택과 달리 memory block을 계속해서 할당하거나 해제할 수 있기 때문에 메모리 누수(할당된 메모리가 종료되지 않고 프로그램이 종료되거나 더이상 사용하지 않을 때)가 발생하기 때문에 할당된 메모리를 적절한 방법으로 해제하는 것이 중요하다.
원시타입의 변수 재할당
let a = 10
let b = 20
a = 20
b = 30
// 변수를 재 할당하면 초기 값은 garbage collector의 대상이 되고 새로운 값으로 할당된다.
// 메모리 힙의 영역은 변하지 않는데, 이를 `불변하다`라고 한다
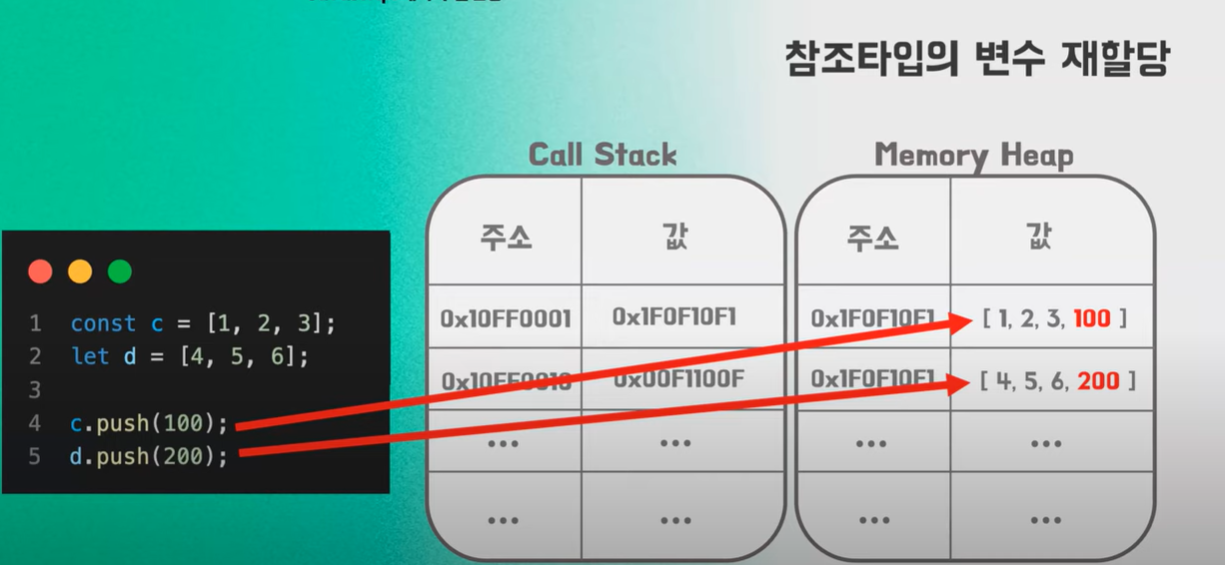
참조타입의 변수 재할당
const c = [1, 2, 3]
const d = [4, 5, 6]
c.push(100)
b.push(200)
// 참조타입 변수를 재할당하면 memory heap이 변한다 이를 `가변적이다`라고 한다.
얕은 비교 vs 깊은 비교
call stack 영역을 비교하는 것을
얕은비교, memory heap의 영역을 비교하는 것을깊은비교라고 한다.
const one = {a: 20, b: "asd"}
const two = {a: 20, b: "asd"}
cosnole.log(one === two) // false
console.log(JSON.stringify(one) === JSON.stringify(two)) // trueReact의 setStat원리
계산 리소스를 줄이기 위해 얕은 비교를 실행 -> 콜스택의 값이 다르면 리랜더링
그래서 setState의 값이 원시타입이라면 리랜더링이 발생하지만 참조타입이라면 리랜더링이 발생하지 않는다
React에서 불변성을 지키는 방법
- map, filter, slice, reduce를 활용
- splice, push는 원본배열을 변환해서 불변성을 해친다
- 스프레드 연산자 활용 {...array}
- toReversed(), toSorted(), toSpliced(), with()를 활용
2depth일때 비교 방법
structuredClone()를 이용하면 깊은 복사 가능
const a = [
[1,2,3]
]
const copiedArray = [...a]
a===copiedArray //false
a[0] === copiedArray[0] // true
const deepCompare = structuredClone(a)
a===copiedArray //false
deepCompare[0] === a[0] // false