💡 코드를 실행하는데 필요한 환경을 제공하는 객체
https://www.youtube.com/watch?v=EWfujNzSUmw
코드를 실행하기 위한 환경 정보들을 모아노흔 객체로 자바스크립트가 실행되는 환경
- 모든 자바스크립트는 실행 컨텍스트 안에서 실행된다
- 자바스크립트 엔진이 스크립트를 처음 마주할 때 전역 컨텍스트를 생성하고 콜스택에 push
실행컨텍스트의 순서
- 코드를 실행하는 순간 전역 컨텍스트가 생성(모든것을 관리하는 환경)
페이지 종료될때까지 유지 - 코드를 읽어내려가면서 함수를 실행할때마다 함수 컨텍스트 생성
컨텍스트 안에는 변수객체(arguments,, variable), scope chain, this생성 - 함수가 실행되면서 사용되는 볍ㄴ수들은 변수 객체 안에서 값을 찾고, 없다면 스코프체인을 따라 올라가며 찾는다
- 함수 실행이 마무리되면 해당 컨텍스트는 사라진다.
Record
hoisting : 선언라인 전에도 변수를 참조할 수 있는 현상
console.log(TVChannel); // undefined
var TVChannel = "Netflix";
console.log(TVChannel) // Netflix호이스팅이 가능한 이유는 자바스크립트 엔진이 먼저 전체 코드를 스캔하면서 변수 같은 정보를 실행 컨텍스트 어딘가에 기록해 놓는다.
이때 기록해 놓는 곳이 바로 Record(환경 레코드: Environment Record)이다.
변수 호이스팅
생성 : 선언문만 실행해서 Environment Context생성
→ 선언문만 실행해서 Environment Record에 기록
실행: 선언문 외 나머지 코드 순차적 실행
→ Environment Record를 참조하거나 업데이트
- let/const는 선언문 이전에 식별자를 참조할 수 없다 : 일시적 사각지대
- 고로 선언 전에 식별자를 참조하려고 하면 referrence Error가 뜬다
- var는 선언과 초기화가 동시에 이루어진다
- 선언에서는 메모리 공간을 확보해두고 메모리 주소에 식별자를 연결해둔다.
- 초기화 단계에서는 식별자를 암묵적으로 undefined로 값을 초기화한다.
- 선언에서는 메모리 공간을 확보해두고 메모리 주소에 식별자를 연결해둔다.
함수 호이스팅
함수를 변수에 담아서 선언하는 방식을 함수 표현식이라 하는데,
선언하는 방식이 변수와 같기 때문에 변수 호이스팅과 같은 방식으로 동작
study();
var study = ()=>{
// var는 생성단계에서 undefined로 초기화되고, undefined는 함수가 아니기 때문에
// type에러가 발생
}
---------------------------------------------------------------------------------------
study();
const study = ()=>{
// const는 생성단계에서 값이 할당되지 않기 때문에 reference error가 발생한다.
}
---------------------------------------------------------------------------------------
study();
function study(){
// 함수를 변수에 담지 않고 function로 선언하는 경우 자바스크립트 엔진이 완성된
// 함수 객체를 생성해서 환경레코드에 기록하기 때문에 함수가 정상적으로 실행된다.
}
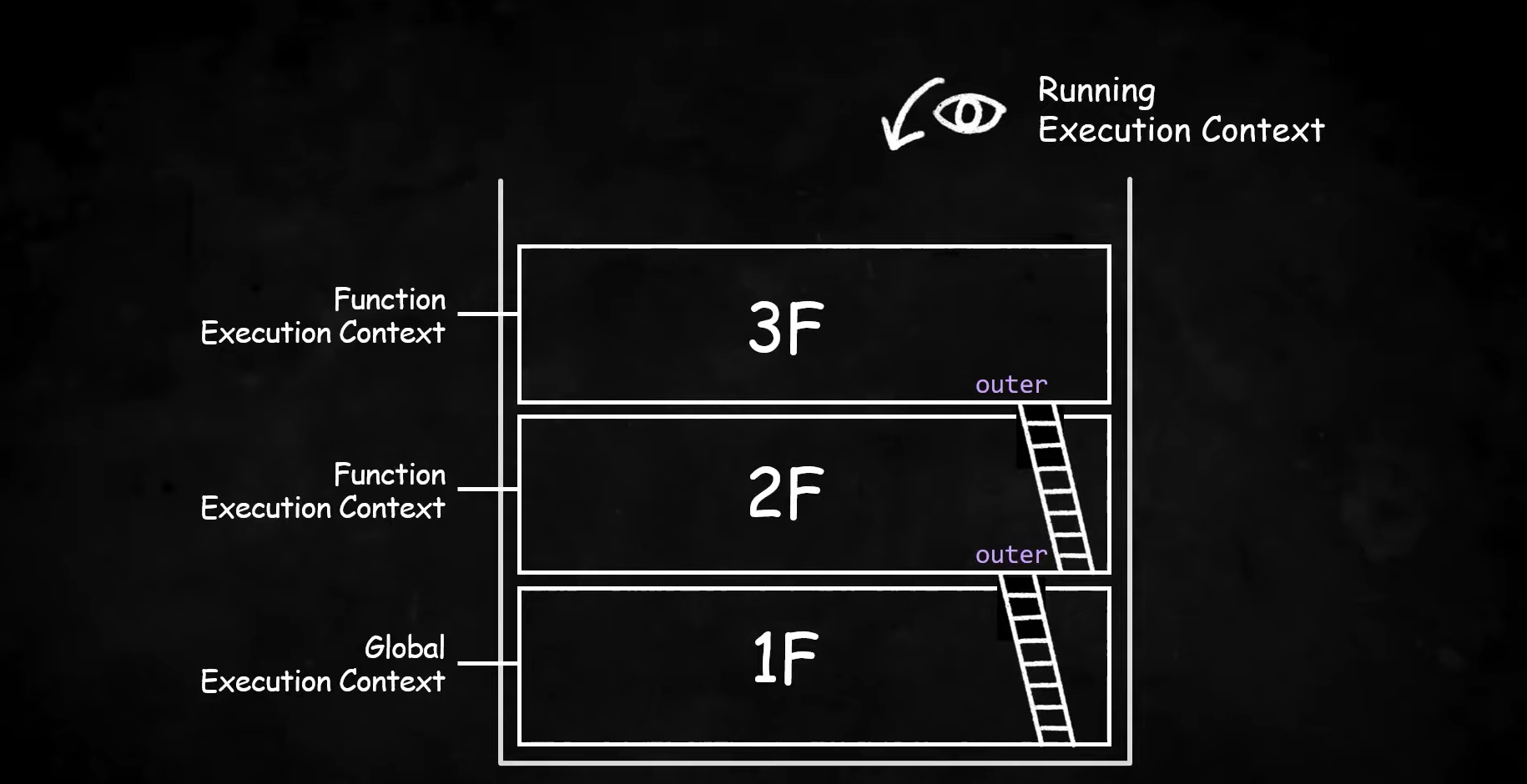
Outer
- 외부 환경 참조
- Outer : Environment Reference
- 바깥 Lexical Environment를 가리킨다
- Record와 Outer를 합쳐서 Lexical Environment라 한다.
식별자 결정 : Identifier Resolution
- 코드에서 변수나 함수의 값을 결정하는 것
// 함수가 새로 생성되면 실행컨텍스트에 함수를 기록하고 바깥 렉시컬 환경으로 나갈 수 있는
// outer를 남겨놓는다. 이 outer를 이용해 이전 실행 컨텍스트의 환경레코드에 저장된 식별자도
// 참조할 수 잇다.
goTo2F()
let lamp = true;
function goTo3F(){
let pet = "puppy"
console.log(pet)
}
// 새로운 함수가 호출되었으니 또 다른 실행컨텍스트가 새로 생성되고 이전 렉시컬 환경을 가리키는 outer를 현재의 실행컨텍스트에 저장한다.
goTo3F()

변수 섀도잉 : 동일한 식별자로 인해 상위 스코프에서 선언된 식별자의 값이 가려지는 현상
- 3F에서 어떤 변수를 참조하려 할 때 참조하려는 변수가 없으면 outer를 타고 2F로 내려가서 찾는다. 이때 2F에서 참조하고자 하는 변수를 찾으면 그 값을 출력하는데, 이미 찾고자 하는 값을 찾아서 1층 아래로는 더 이상 찾아보지 않는다. 고로 그 아래로 같은 변수가 어떤 값으로 선언되어 있는지 모르는데 이를 변수 섀도잉이라 한다.
위처럼 outer를 이용해 식별자를 결정할 때 활용하는 스코프들의 연결 리스트를 스코프 체인이라 한다.
