Redux

- 앱의 상태(state)를 관리해주는 JS 라이브러리
- facebook의 flux 구조와 비슷하며 리액트나 앵귤러와 함께 사용함
- React는 React 컴포넌트별로 상태관리를한다
- 리액트는 단방향 데이터 흐름을 가짐
- 컴포넌트가 복잡해지면 여러 컴포넌트를 거쳐서 props로 전달하게 됨
- 비효율적, 자식 컴포넌트 때문에 자기 자신한테는 필요하지 않은 props가 많아짐- 형제 컴포넌트에서 불필요한 렌더링이 일어남
- 최상위 컴포넌트에 상태 관리 로직이 너무 많아 코드가 길어질 수 있음
- React+Redux는 상태관리를 하는 전용장소(store)에서 상태를 관리하고, react 컴포넌트는 그걸 보여주기만 하는 용도로 쓰인다
- 리덕스 어떻게 써야 잘 썼다고 소문이 날까?
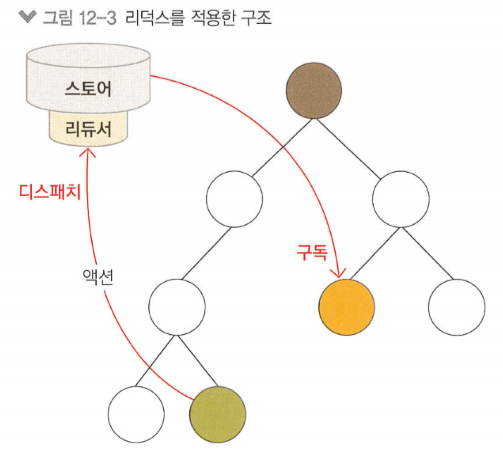
구성요소

스토어 값이 필요한 컴포넌트는 스토어를 구독한다
| 구성요소 | 역할 |
|---|---|
| store | 상태값 저장소. 어플리케이션의 상태 값을 갖고 있고, 관리한다 |
| action | 상태에 변화 를 일으켜야할 때 액션을 스토어에 전달 객체 형태 로 되어있으며, 상태를 변화시킬 때 이 객체를 참조해 변화를 일으킴 |
| Action Creator | 액션 생성 함수. 액션 객체를 만들기 위한 함수 |
| dispatch | action을 store에 전달하는 것 |
| reducer | 액션 객체를 전달받아 요청을 식별(type)해 상태를 바꾸는 함수 (이전상태, 액션)=>다음상태 |
| state | 리덕스에서 저장하고 있는 상태값(데이터), 딕셔너리 형태 |
- 리덕스는 단일 스토어 규칙을 따른다. 한 프로젝트에 스토어는 하나만
- store의 state는 오직 action으로만 변경할 수 있다. 데이터가 마구잡이로 변하지 않도록
불변성을 유지해주기 위함. action을 통해 변경시켜야 다른 컴포넌트들이 state가 변경된것을 알 수 있음 - 어떤 요청이 와도 리듀서는 같은 동작을 해야한다.
- 리듀서는 순수한 함수여야 한다.
- 파라미터 외의 값에 의존하지 않는다- 이전 상태는 수정하지 않는다. 변화를 준 새로운 객체를 return
- 파라미터가 같으면, 항상 같은 값을 반환한다
- 리듀서는 이전 상태와 액션을 파라미터로 받는다
사용법
$ yarn add redux react-reduxducks 구조
- redux module(action, action creator, reduer)를 한 파일 안에 작성
- redux modele 생성
// redux/modules/bucket.js
// Actions
const LOAD = 'bucket/LOAD';
const CREATE = 'bucket/CREATE';
const initailState = {
list: ['영화관 가기', '매일 책읽기', '수영 배우기']
};
// Action Creators
export const loadBucket = (bucket) => {
return { type: LOAD, bucket };
};
export const loadBucket = (bucket) => {
return { type: CREATE, bucket };
};
// Reducer
export default function reducer(state = {}, action = {}) {
switch (action.type) {
case 'bucket/LOAD': {
return state;
}
case 'bucket/CREATE': {
const new_bucket_list = [...state.list, action.bucket];
return { list: new_bucket_list };
}
default:
return state;
}
}- store생성
//redux/configStore.js
import { createStore, combineRedcers, combineReducers } from 'redux';
import bucket from './modules/bucket';
import { createBroswerHistory } from 'history';
export const history = createBroswerHistory();
const rootReducer = combineReducers({ bucket });
const store = createStore(rootReducer);
export default store;- store 연결
// index.js
...
import { Provider } from 'react-redux';
import store from './redux/configStore';
ReactDOM.render(
<Provider store={store}>
<BrowserRouter>
<App />
</BrowserRouter>
</Provider>,
document.getElementById('root')
);- 클래스형 컴포넌트에서 사용
//App.js
import React from 'react';
import logo from './logo.svg';
// BucketList 컴포넌트를 import 해옵니다.
// import [컴포넌트 명] from [컴포넌트가 있는 파일경로];
...
import { connect } from 'react-redux';
import { createBucket, loadBucket } from './redux/modules/bucket';
const mapStateToProps = (state) => {
return { bucket_list: state.bucket.list };
};
const mapDispatchToProps = (dispatch) => {
return {
load: () => {
dispatch(loadBucket());
},
create: (bucket) => {
dispatch(createBucket(bucket));
}
};
};
// 클래스형 컴포넌트는 이렇게 생겼습니다!
class App extends React.Component {
constructor(props) {
super(props);
// App 컴포넌트의 state를 정의해줍니다.
this.state = {
list: ['영화관 가기', '매일 책읽기', '수영 배우기']
};
}
// 랜더 함수 안에 리액트 엘리먼트를 넣어줍니다!
render() {
return (
<div className="App">
<Container>
...
</Container>
</div>
);
}
}
...
export default connect(mapStateToProps, mapDispatchToProps)(withRouter(App));- 액션생성함수 사용하기
// 컴포넌트 onclick이벤트
addBucketList = () => {
const new_item = this.text.current.value;
this.props.create(new_item);
};- 함수형 컴포넌트에서 사용
import React from 'react';
import { useDispatch, useSelector } from 'react-redux';
import { deleteBucket } from './redux/modules/bucket';
const Detail = (props) => {
const bucket_list = useSelector((state) => state.bucket.list);
const dispatch = useDispatch();
const bucketIdx = parseInt(props.match.params.index);
const onDeleteBucket = () => {
dispatch(deleteBucket(bucketIdx));
props.history.push('/');
};
return (
<div>
<h1>{bucket_list[bucketIdx]}</h1>
<button onClick={onDeleteBucket}>삭제하기</button>
</div>
);
};
export default Detail;
redux-toolkit
$ yarn add @reduxjs/toolkit// configStore.js
import { createStore, applyMiddleware, combineReducers } from 'redux';
import schedule from './modules/schedule';
//import { createBrowserHistory } from 'history';
import thunk from 'redux-thunk';
import { composeWithDevTools } from 'redux-devtools-extension';
//export const history = createBrowserHistory();
const middlewares = [thunk];
const enhancer = applyMiddleware(...middlewares);
const rootReducer = combineReducers({ schedule });
const store = createStore(rootReducer, composeWithDevTools(enhancer));
export default store;// moduels/schedule.js
import { createReducer, createAction } from '@reduxjs/toolkit';
export const initialState = {
fullSchedule: []
};
export const fetchFullSchedule = createAction('FETCH_FULL_SCHEDULE');
const schedule = createReducer(initialState, {
[fetchFullSchedule]: (state, { payload }) => {
state.fullSchedule.push(payload);
}
});
export default schedule;
next-redux-wrapper
// store/configureStore.js
import {createWrapper} from 'next-redux-wrapper'
import { applyMiddleware, compose, createStore } from 'redux';
import reducer from '../reducers'
import {composeWithDevTools} from 'redux-devtools-extension'
const configureStore = ()=>{
// middle ware적용시
const middlewares = [];
const enhancer = process.env.NODE_ENV === 'production'
? compose(applyMiddleware(...middlewares))
: composeWithDevTools(
applyMiddleware(...middlewares),
);
//store 생성
const store = createStore(reducer, enhancer)
return store
}
const wrapper = createWrapper(configureStore,{
debug:process.env.NODE_ENV === 'development',
})
export default wrapper ;
//app.js
import Proptypes from 'prop-types';
import Head from 'next/head'
import wrapper from '../store/configureStore';
const App = ({ Component })=>{
return(
<>
<Head>
<title>리액트앱</title>
</Head>
<Component />
</>
)
};
App.Proptypes = {
Component:Proptypes.elementType.isRequired
}
export default wrapper.withRedux(App);API
Hooks
useDispatch()
- React.useContext 으로 Provider 에서 정의한 contextValue 를 가져와 store.dispatch 를 반환한다.
export const CounterComponent = ({ value }) => {
const dispatch = useDispatch() //
return (
<div>
<span>{value}</span>
<button onClick={() => dispatch({ type: 'increment-counter' })}>
Increment counter
</button>
</div>
)
}useSelector()
- store에 있는 state 사용
- mapStateToProps, connect와 유사한 기능
- action이 dispatch 될때마다, selector에 접근되어 값을 반환
// loginForm.js - 로그인
import { useDispatch,useSelector } from 'react-redux';
...
const onSubmitForm = useCallback(()=>{
dispatch(loginAction({id,password}))
},[id,password])
...
const {isLoggedIn} = useSelector((state)=> state.user)📑reference
- https://en.wikipedia.org/wiki/Redux_(JavaScript_library)
- carrot useless-React+Redux 플로우의 이해
- 리액트를 다루는 기술 - 김민준
- https://react-redux.js.org/api/connect
- https://trustyoo86.github.io/react/2019/09/25/react-redux-using-hook.html
- https://www.huskyhoochu.com/flux-architecture/
- https://velog.io/@velopert/redux-or-mobx