
CSS Transform
요소에 회전, 크기 조절, 기울이기, 이동 효과를 부여할 수 있습니다. transform은 CSS 시각적 서식 모델의 좌표 공간을 변경합니다.
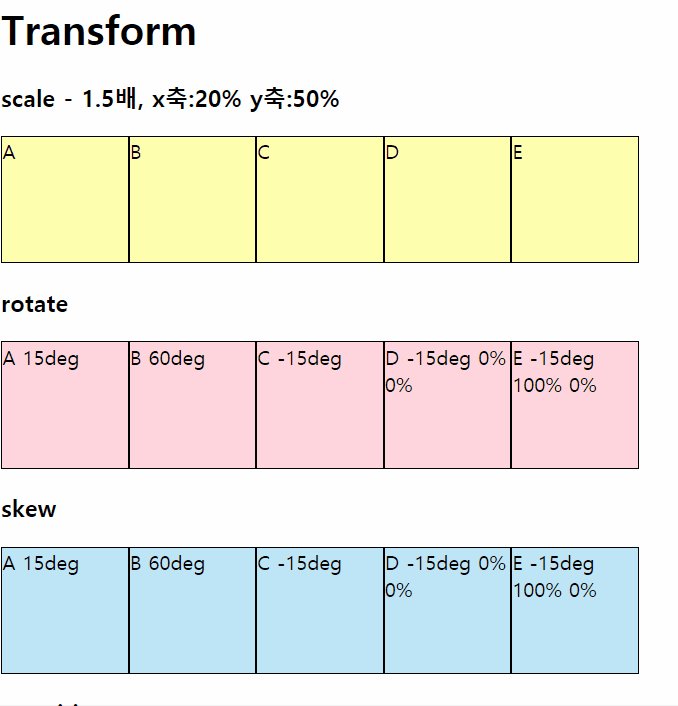
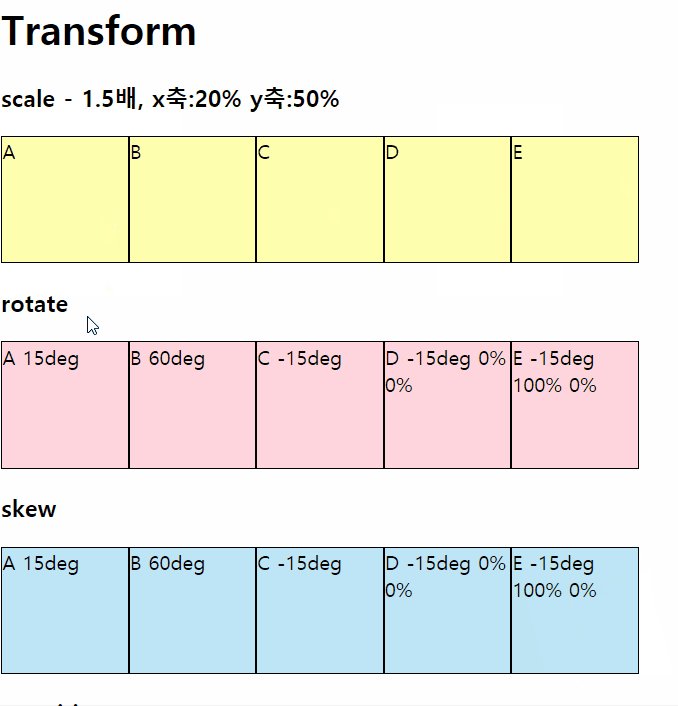
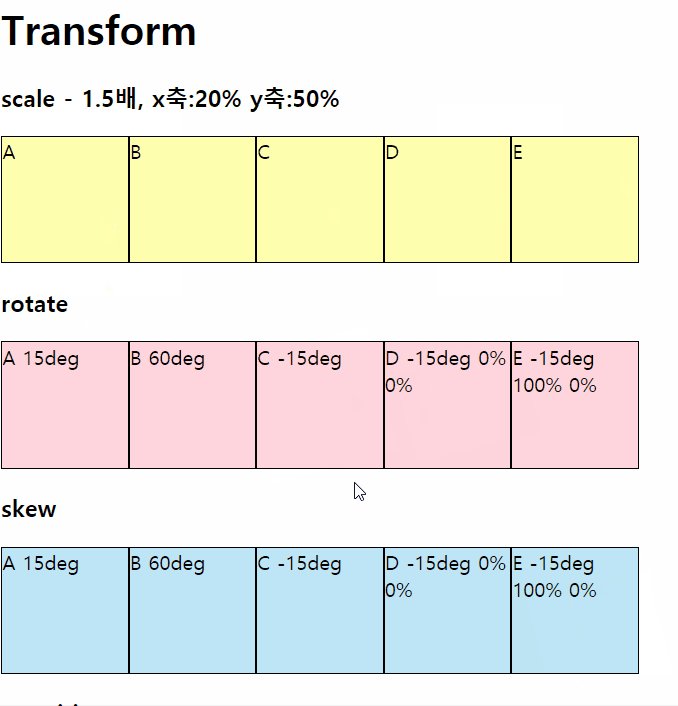
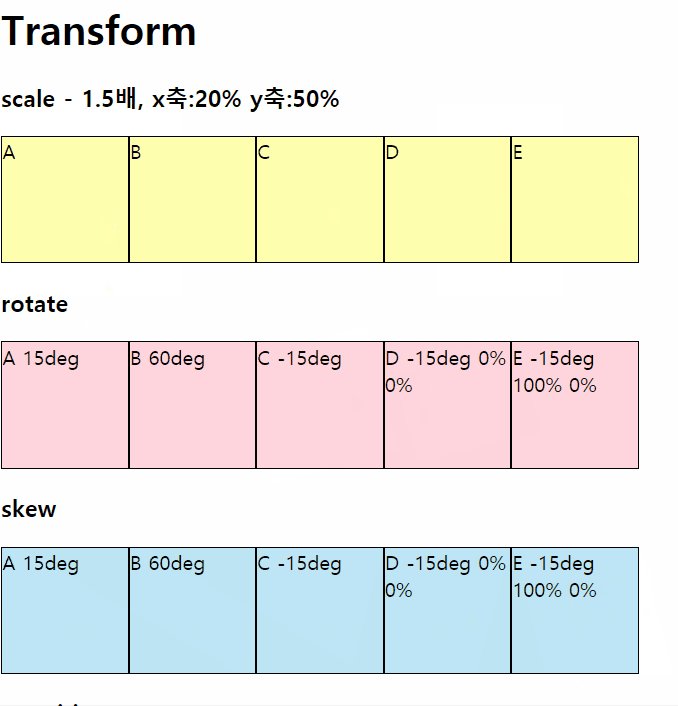
예시

scale
- 몇배로 커짐
- width, heigh와 달리 다른 박스에 영향없이 위로 뜨면서 커짐
- 브라우저가 다른 박스의 위치를 계산하지 않아 성능이 더 좋다
.box:hover{
transform : scale(2)
}rotate
- 회전
transform : rotate(-15deg)skew
- 비틀기
transform : skew(-15deg)translate
- 이동
- translateX, translateY, translateZ
transform : translate(30px, -10px)transform-origin
- 기준점
- left, right, tob, bottom 조합도 가능
- %로도 표현가능
.box:hover{
transform : scale(2)
transform-origin : 100% 0%
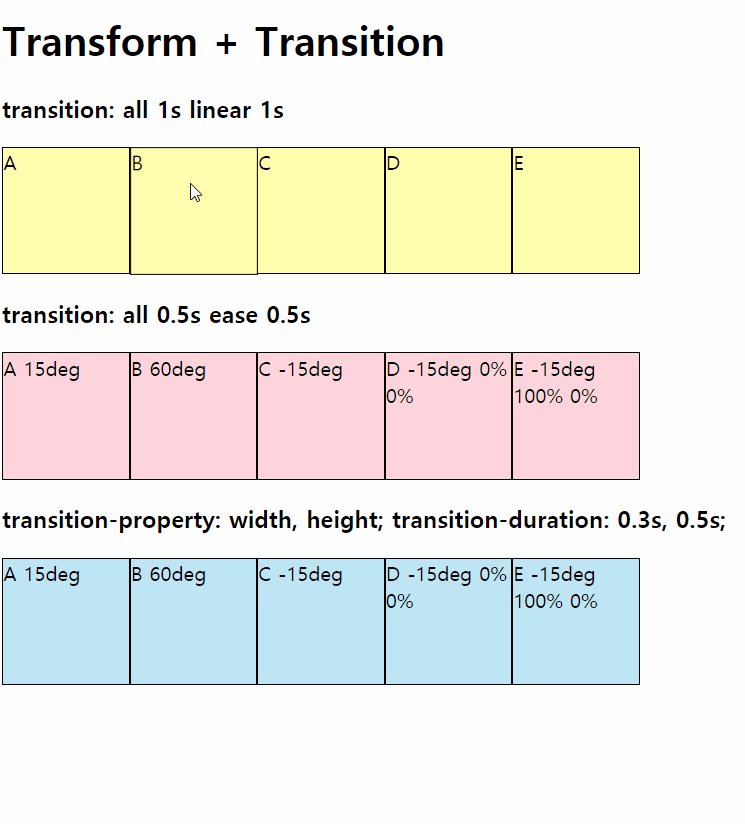
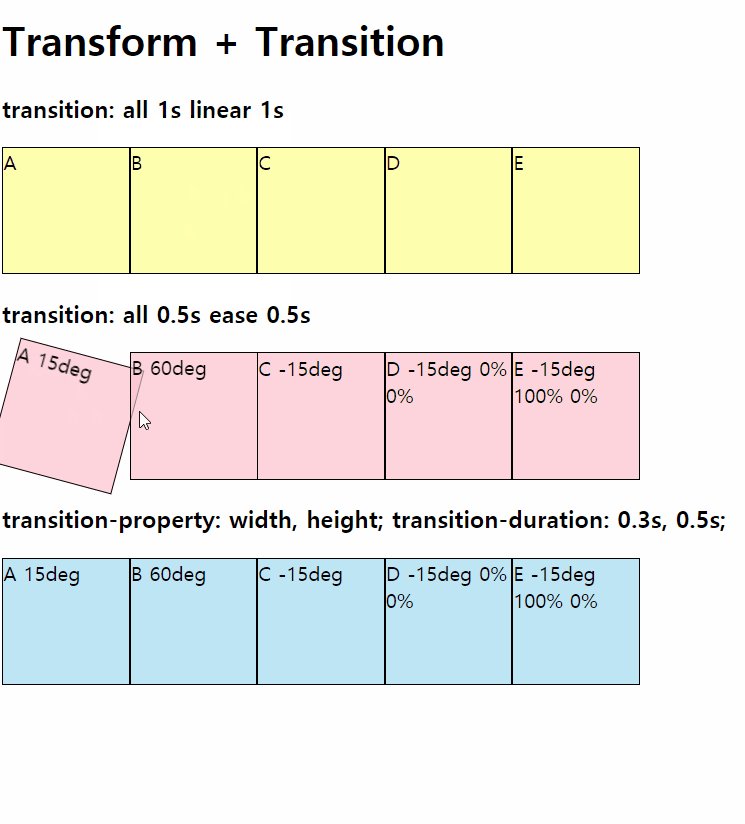
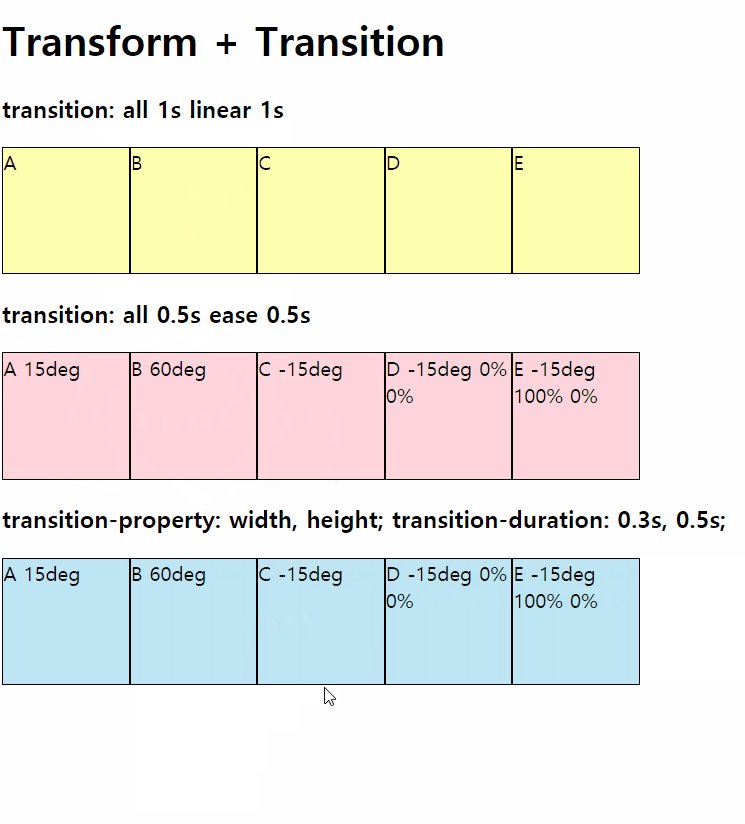
}CSS Transition
애니메이션
transition: <property> <duration> <timing-function> <delay>;예시

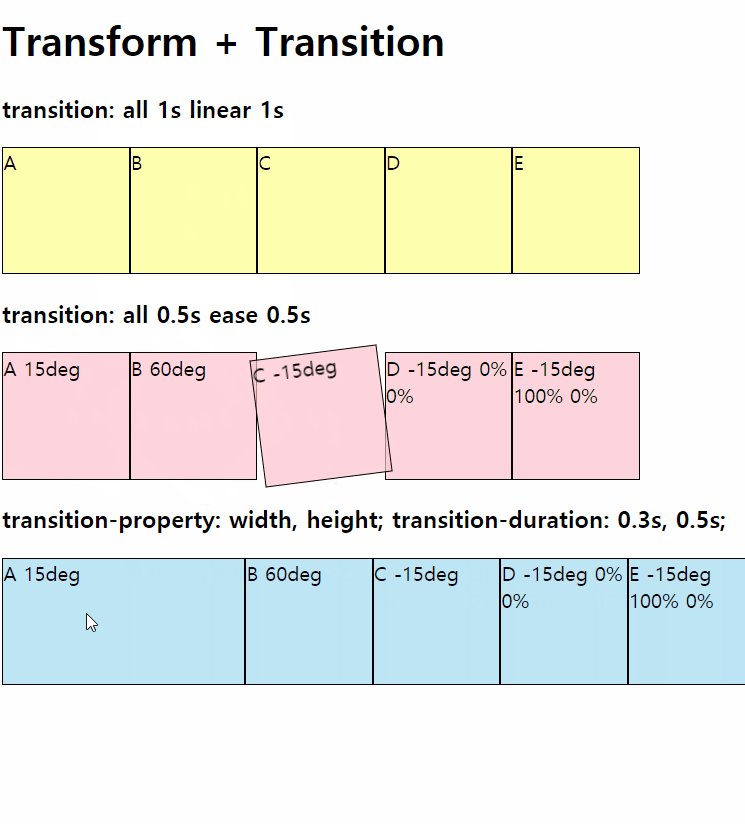
transition-property
- 적용해야하는 CSS 속성의 이름, 나열한 속성한 트랜지션하는 동안 움직임, 다른 모든 속성에 대한 변화는 보통 때와 같이 즉시 일어난다
transition-duration
transition-timing-function
- ease(가속도-default), linear(등속도)
transition-delay
- 지연
📑 reference
