Ajax, axios, fetch는 자바스크립트에서 HTTP Requests를 위한 방법이다.
Ajax (Asynchronous JavaScript And XML)

-
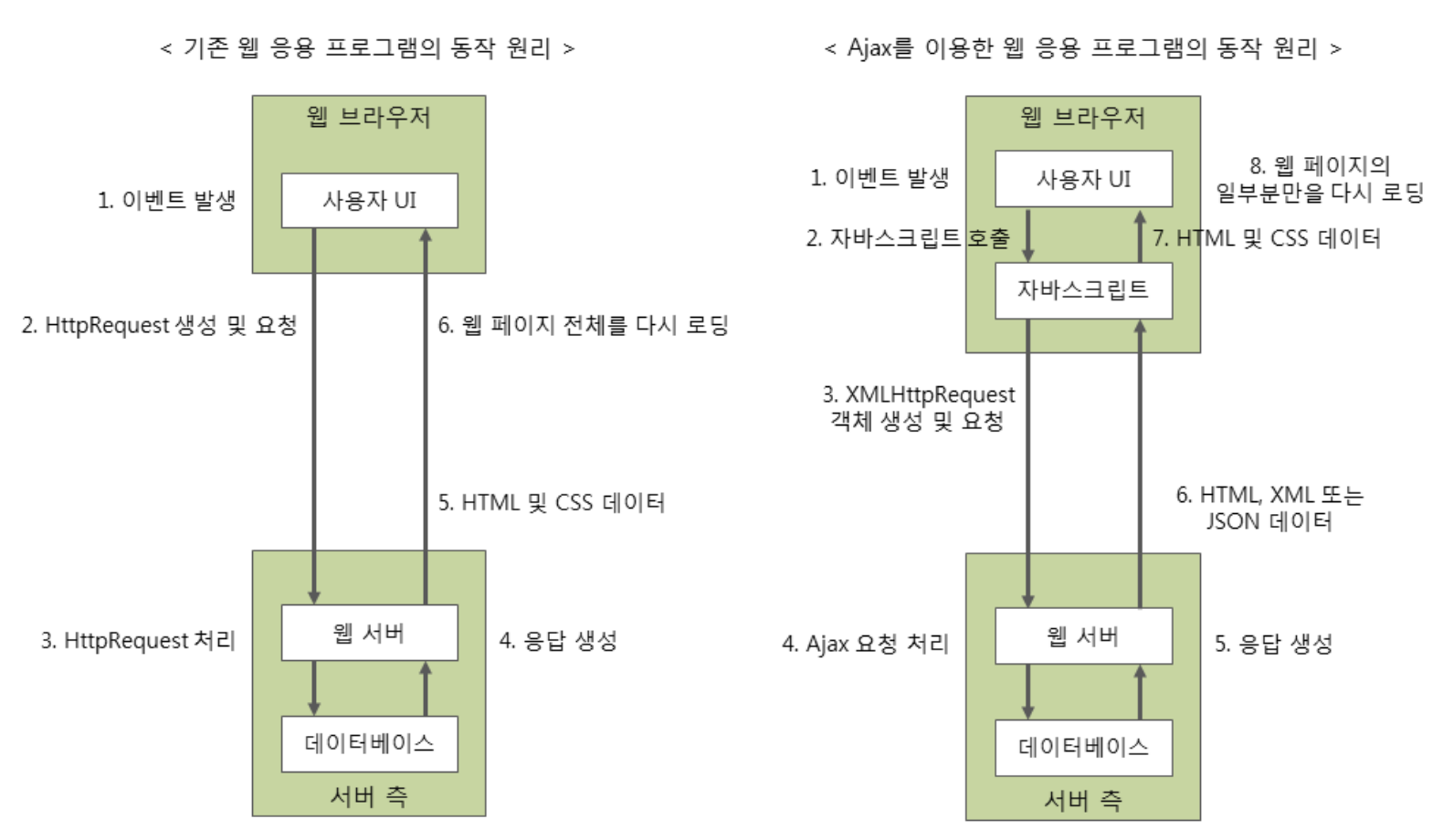
Ajax는 JavaScript를 사용한 ⑴비동기 통신이고 클라이언트와 서버간에 데이터를 주고받는 기술이다.
(response와 request를 비동기 식으로 다룸) -
jQery와 Ajax가 묶여서 불리는 이유
Ajax를 jQuery를 통해 더 편리하게 사용할 수 있게 되었기에 jQery와 Ajax는 묶여서 불리는 경우가 많다.
Ajax는 jQery의 Ajax만을 의미하지 않는다.
처음 Ajax가 정립될 때는 1999년이었고, Ajax 코드는 지저분했다. 이에 대한 보완이 필요했다. 그 이후 jQuery에서 Ajax를 편리하게 사용할 수 있도록 정립하였고 이 때문에 jQuery가 급부상하게 되었다.- jQuery를 사용하여 Ajax를 구현할 때의 또 하나의 장점은 브라우저에 구애받지 않고 동일한 코드로 같은 작업을 구현할 수 있다.
-
XMLHttpRequest가 사용되다가 불편함과 호환성을 이유로 jQuery 내에서 Ajax를 사용하는 것이 대세가 되었다.
XMLHttpRequest(XHR) 객체
· Ajax의 가장 핵심적인 구성 요소이다.
· 해당 객체는 웹 브라우저가 서버와 데이터를 교환할 때 사용된다.
· XMLHttpRequest객체를 이용하여 전체 페이지가 아닌 필요한 데이터만 불러오는 것이 가능하다.
1) Ajax의 장점
- jQuery를 통해 쉽게 구현 가능하다
- Error, Success, Complete의 상태를 통해 실행의 흐름 조절이 가능하다.
2) Ajax의 단점
- jQery를 사용해야 간편하고 호환성이 보장된다.
- Promise 기반이 아니다.
//XMLHttpRequest(XHR)를 사용한 코드
function reqListener (e) {
console.log(e.currentTarget.response);
}
var oReq = new XMLHttpRequest();
var serverAddress = "https://www.hihi.com/posts";
oReq.addEventListener("load", reqListener);
oReq.open("GET", serverAddress);
oReq.send();//jQery를 사용한 Ajax
var serverAddress = 'https://localhost:3000';
// jQuery의 .get 메소드 사용
$.ajax({
url: serverAddress,
type: 'GET',
success: function onData (data) {
console.log(data);
},
error: function onError (error) {
console.error(error);
}
});jQuery를 이용한 Ajax 코드가 훨씬 간단해지고 직관적이다.
또한 jQuery를 사용할 경우 브라우저의 호환성에 대해서도 보장이 된다.
Axios와 fetch가 탄생하게된 배경
기존에 WEB에서 어떤 리소스를 비동기로 요청하기 위해서는 XHR(XML HTTP Request)객체를 사용했어야 했다. 하지만 XHR은 잘 디자인되어 있는 API가 아니다. 요청의 상태나 변경을 구독하려면 Event를 등록해서 변경사항을 받아야 했고 요청의 성공, 실패 여부나 상태에 따라 처리하는 로직을 넣지 좋지 않았다.
이를 보완하기 위해 api들이 생겨나기 시작했다. HTTP 요청에 최적화 되어 있고 상태도 잘 추상화 되어 있었고 그 대표적인 예로 Axios와 fetch가 있다.
Fetch
- ES6부터 JavaScript의 내장 라이브러리로 들어왔다.
- ⑵Promise 기반으로 동작하여 데이터를 다루기 편리하다.(Axios도 프로미스 기반)
1) Fetch의 장점
- Promise 기반으로 동작하여 콜백지옥을 해결할 수 있다.
- 자바스크립트의 내장 라이브러리 이므로 별도로 import 할 필요가 없다
- 내장 라이브러리이기 때문에 업데이트에 따른 에러 방지가 가능하다.
2) Fetch의 단점
- 기본 응답 결과는 Response 객체로, json으로 바꾸거나 text로 바꾸는 별도의 처리 과정이 필요하다.
- 지원하지 않는 브라우저가 존재한다. (IE11...)
- 네트워크 에러 발생 시 response timeout이 없어서 기다린다.
- 상대적으로 axios에 비해 기능이 부족하다.
/* GET 예제 */
// -> GET은 요청을 받지 않기 때문에 옵션이 필요 없다.
// -> fetch() 함수의 디폴트 동작은 GET 방식이다.
fetch('https://test.com/user?userid=3') //url에 userid란 파라미터를 추가
.then(res => res.json())
.then(res => {
if (res.success) {
// 로직 ~
}
});
/* POST 예제 */
// -> 1)method 옵션을 POST로 지정
// -> 2) headers옵션을 통해 JSON 포맷을 사용한다고 알려준다.
// -> 3) 요청 전문을 JSON 포맷으로 직렬화하여 body옵션에 넣어준다.
fetch('https://test.com/user', {
method: 'post',
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
name: "Jeru",
batch: 1
})
})
.then(res => res.json())
.then(res => console.log(res));
/* PUT 예제 */
// -> method 옵션을 PUT으로 지정
// -> POST 방식과 흡사하다.
fetch('https://test.com/user', {
method: "PUT",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
name: "Maru",
body: "Test!",
userId: 20,
}),
})
.then((res) => res.json())
.then((res) => console.log(res));
/* DELETE 예제 */
// -> method 옵션을 DELETE로 지정
// -> 보낼 데이터가 없으므로 headers, body옵션이 필요가 없다.
fetch('https://test.com/user?userid=3', { //url에 userid란 파라미터를 추가
method: "DELETE",
})
.then((res) => res.json())
.then((res) => console.log(res));Axios
- 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리이다.
- Promise 기반이다.
1) 장점
- 요청 취소 및 타임아웃 설정이 가능하다. (fetch에는 없는 기능)
- 자동으로 JSON 데이터 형식으로 변환한다. (fetch에는 없는 기능)
- Promise 기반으로 만들어졌기 때문에 데이터 다루기 편리하다.
- 크로스 브라우징 기반으로 브라우저 호환성이 뛰어나다.
2) 단점
- 사용하려면 라이브러리 설치가 필요하다.
//GET : axios.get(url[, config])
//POST : axios.post(url, data[, config])
//PUT : axios.put(url, data[, config])
//DELETE : axios.delete(url[, config]
/* GET 예제 */
// 단순 데이터(페이지 요청, 지정된 요청) 요청을 수행할 경우 url에 파라미터를 넣기!
axios.get('https://test.com/user?userid=3')
.then(function (response) {
// 성공 로직
})
.catch(function (error) {
// 에러 로직
})
.finally(function () {
// 항상 실행 로직
});
// 파라미터 데이터를 포함시키는 경우 params 옵션을 이용하여 파라미터를 넣기!
axios.get('https://test.com/user', {
params: {
userId: 3
}
})
.then(function (response) {
// ~
})
.catch(function (error) {
// ~
})
.finally(function () {
// ~
});
/* POST 예제 */
// post 메서드에는 일반적으로 데이터를 Message Body에 포함시켜 보냄!
axios.post("https://test.com/user", {
name: 'Fred',
userid: 100
})
.then(function (response) {
}).catch(function (error) {
})
/* PUT 예제 */
// PUT메서드는 서버에 있는 데이터베이스의 내용을 변경하는 것을 주 목적으로
// 내부적으로 get -> post 과정을 거치기 때문에 post 메서드와 비슷한 형태!
axios.put("https://test.com/user", {
name: 'Fred',
userid: 100
})
.then(function (response) {
}).catch(function (error) {
})
/* DELETE 예제 */
// delete 메서드에는 일반적으로 body가 비어있음!
axios.delete('https://test.com/user?userid=3')
.then(function (response) {
})
.catch(function (error) {
})
// query나 params가 많아져서 헤더에 많은 정보를 담을 수 없을 때는 두 번째 인자에 data를 추가!
axios.delete('https://test.com/user',{
data: {
userid: 3,
username: "foo"
}
})
.then(function (response) {
})
.catch(function (error) {
})Fetch 🆚 axios
| Fetch | axios | |
|---|---|---|
| URL | o | x |
| XSRF 보호 기능 | x | o |
| 라이브러리 설치 | 내장 -> 필요x | 설치 필요 |
| 속성 | body 속성 사용 body는 문자열화 | data 속성을 사용 data는 object를 포합 |
| 성공 | 응답 객체에 ok 속성 포함 -> 성공 | status = 200 & statusText = 'OK' -> 성공 |
| JSON 데이터 형식 | .json() 메서드 따로 사용 | 자동 사용 |
| 타임아웃 | 별도 기능 없음 | 요청 취소 및 타임아웃 |
| 브라우저 지원 | Chrome 42+, Firefox 39+, Edge 14+, Safari 10.1+ 지원 | 더 많은 브라우저 지원 |
주석
⑴비동기 통신 : 비동기 처리는 프로세스의 완료를 기다리지 않고 동시에 처리하는 것이다. 프로세스나 함수는 컴퓨터의 메모리나 CPU를 점유하면서 사용하는데, 보통 한 컴퓨터는 각각의 자원을 하나씩만 가지기 때문에 동기 처리가 프로그래밍 세계에서는 더 자연스럽다. 시간이 지나며 비동기 처리를 하기 위해서 점점 더 컴퓨터의 메모리 공간이 커졌고 각 프로세스에 할당되는 메모리 공간이 분리되었다.
자바스크립트의 경우 싱글스레드로 작동되는 언어이다. 따라서 비동기적인 수행을 하기 위해서는 비동기적인 처리가 필요하다.
- 만약 페이스북에서 좋아요를 누를 때마다 페이지가 갱신된다면 굉장히 불편해질 수 있기 때문에, 비동기식으로 데이터를 주고받으며 위의 문제들을 해결한다.
⑵Promise 기반 : 자바스크립트에서 비동기처리를 할 때 전통적으로 콜백함수를 사용했다. 비동기 함수의 매개변수로 함수 객체를 넘기는 기법을 말하는데 콜백함수를 사용하면 코드가 복잡하고 가독성이 떨어지는 경우가 있다. 따라서 자바스크립트의 Promise 객체를 이용해 리팩토링하면, 비동기 작업의 개수가 많아져도 들여쓰기 코드의 깊이가 깊어지지 않게 된다.
PROMISE 생성자 안에는 revlove(작업성공), reject(작업실패)라는 객체가 있으며 then, catch를 통해 성공과 실패 이후의 처리를 하게 된다.
참고자료
1) https://velog.io/@kysung95/%EA%B0%9C%EB%B0%9C%EC%83%81%EC%8B%9D-Ajax%EC%99%80-Axios-%EA%B7%B8%EB%A6%AC%EA%B3%A0-fetch
2) https://ji-musclecode.tistory.com/65
3) https://cocoon1787.tistory.com/756
4) promise 기반
https://inpa.tistory.com/entry/JS-%F0%9F%93%9A-%EB%B9%84%EB%8F%99%EA%B8%B0%EC%B2%98%EB%A6%AC-Promise
