웹서버(Web Server)

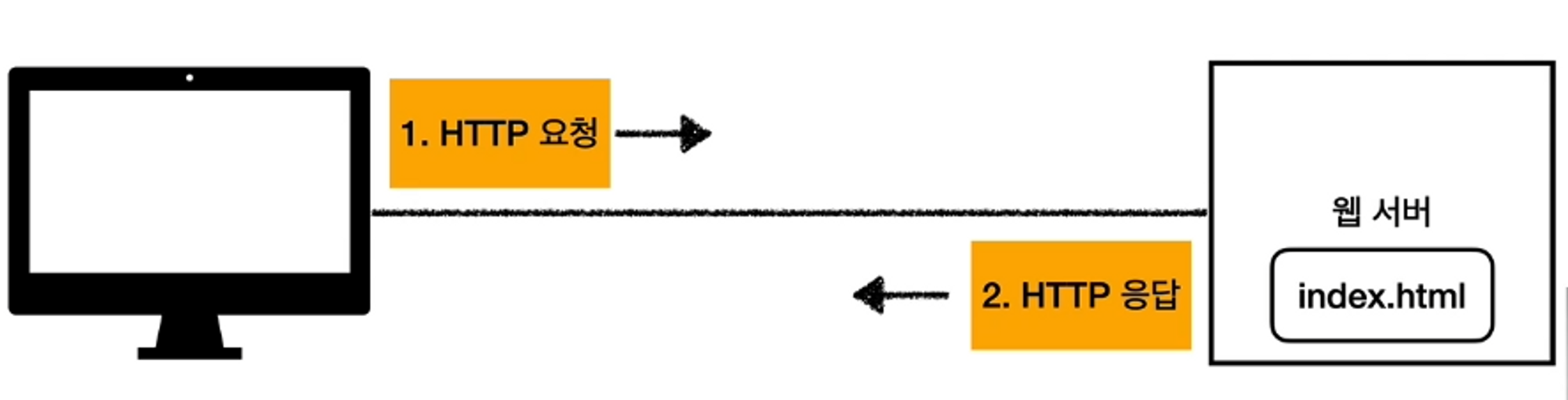
웹서버는 클라이언트(사용자)가 브라우저 주소창에 url을 입력하여 어떤 페이지를 http 요청하게 되면 http 요청을 받아들여서 HTML 문서와 같은 정적인 콘텐츠를 사용자에게 전달해주는 역할을 한다.
- 웹서버의 대표적 2가지 역할
- 단순히 저장된 웹 리소스들을 클라이언트로 전달하고, 클라이언트로부터 콘텐츠를 전달받아 저장하거나 처리한다.(정적인 리소스)
-여기에서 정적 파일은 HTML, CSS, JS, 이미지, 영상과 같은 자료들을 뜻한다. - 사용자로부터 동적인 요청이 들어왔을 때 WAS에게 전달한다.
해당 요청을 웹서버 자체적으로 처리하기 어렵기 때문이다.
- 대표적 웹서버의 종류 : Apache,Nginx,IIS(windows 전용 웹서버)
웹어플리케이션 서버(WAS-Web Application Server)

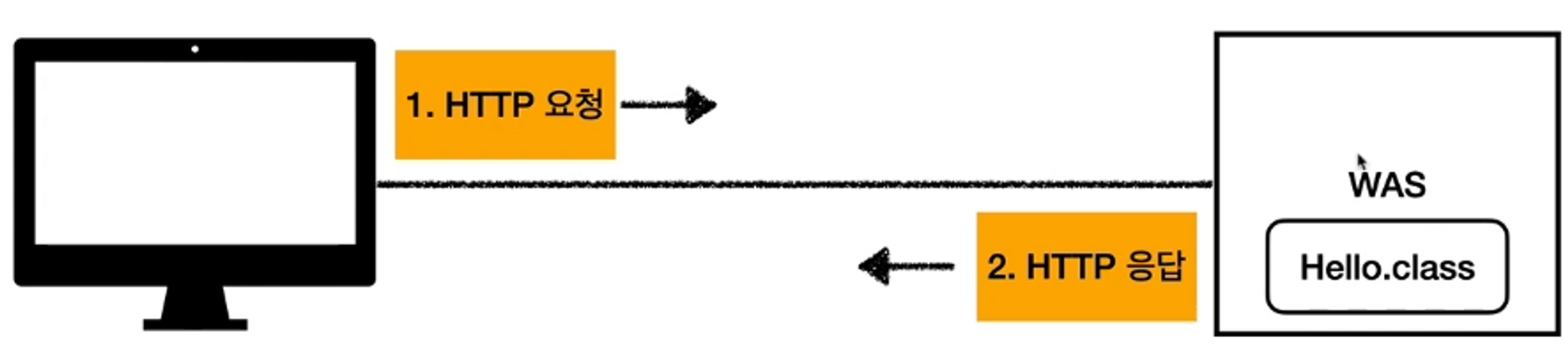
WAS는 웹서버와 동일하게 HTTP 기반으로 동작한다.
원래 WAS는 Web Server 기능들을 구조적으로 분리하여 처리하고자하는 목적으로 제시되었다. 따라서 현재는 WAS에 있는 Web Server도 정적인 컨텐츠를 처리하는 데 있어서 성능상 큰 차이가 없다.(정적 리소스 제공)
또한 분산 트랜잭션, 보안, 메시징, 쓰레드 처리 등의 기능을 처리하는 분산 환경에서 사용된다.
동적인 HTML을 생성하거나 HTTP API(JSON) 도 WAS를 통해 제공 되며 주로 데이터베이스 서버와 같이 수행된다.
- WAS의 대표적 역할
- 프로그램 실행 환경과 DB 접속 기능 제공한다.
- 여러 개의 트랜잭션(논리적인 작업 단위) 관리한다.
- 업무를 처리하는 비즈니스 로직을 수행한다.
- 대표적인 WAS의 종류 : Tomcat, JBoss, Jeus, Web Sphere
효율적인 사용 방법
🤔Web Server가 필요한 이유는?
정적인 파일들(이미지 파일, 영상 파일 등)은 웹 문서(HTML 문서)가 클라이언트로 보내질 때 함께 가는 것이 아니다.
클라이언트는 HTML 문서를 먼저 받고 그에 맞게 필요한 이미지 파일들을 다시 서버로 요청한다. 그때 이미지 파일을 받아온다.
만약 Web Server를 이용한다면 통해 정적인 파일들을 WAS까지 가지 않고 앞단에서 해당 파일을 빠르게 보내준다.
즉, Web Server에서는 정적 컨텐츠만 처리하도록 WAS와 기능을 분배하여 서버의 부담을 줄일 수 있다.
또한 사람들이 많이 접속하는 대용량 WAS인 경우, 서버의 수가 여러 대일 수 있다. 만약 사용 중 WAS에서 문제가 생겨 WAS를 재시작해야 하는 경우, WAS를 재시작하기 위해 앞단의 웹서버에서 WAS를 사용하지 못하도록 요청을 차단한 후 WAS를 재시작하면 된다. 따라서 WEB 서버를 이용하면 사용자들은 WAS에 문제가 발생한지 모르고 이용할 수 있다.(=장애극복 기능)
🤔WAS가 필요한 이유는?
웹 페이지는 정적 컨텐츠와 동적 컨텐츠가 모두 존재하며 사용자의 요청에 맞게 동적 컨텐츠를 만들어서 제공한다.
만약 웹서버만을 이용한다면 사용자가 원하는 요청에 대한 결과값을 모두 미리 만들어 놓고 서비스를 해야 한다. 이렇게 수행하기에는 자원이 절대적으로 부족하다.
그러므로 WAS를 이용해서 요청에 맞는 데이터를 DB에서 가져와 비즈니스 로직에 맞게 그때 그때 결과를 만들어서 동적인 컨텐츠를 제공함으로써 자원을 효율적으로 사용할 수 있다.
🤔WAS가 Web Server의 기능도 모두 수행하지 않는 이유는?
기능을 분리함으로서 서버의 부하 방지할 수 있다. 즉, WAS와 WEB의 기능을 분리해서 페이지 노출 시간이 늘어나는 것을 방지할 수 있다.
WAS는 DB 조회나 다양한 로직을 처리하느라 바쁘기 때문에 단순한 정적 컨텐츠는 웹서버에서 빠르게 클라이언트에 제공하는 것이 좋다.
만약 WAS가 정적 컨텐츠 요청까지 처리한다면 정적 데이터 처리로 인해 부하가 커지게 되고, 동적 컨텐츠의 처리가 지연됨에 따라 수행 속도가 느려진다.
또한 웹서버와 WAS를 분리하여 무중단 운영을 위한 장애 극복에 쉽게 대응할 수 있다. 앞 단의 웹서버에서 오류가 발생한 WAS를 이용하지 못하도록 한 후 WAS를 재시작함으로써 사용자는 오류를 느끼지 못하고 이용할 수 있다는 말이다.
그 외에, 접근 허용 IP 관리, 2대 이상의 서버에서의 세션 관리 등을 웹서버에서 처리하면 효율적이다.
즉, 자원 이용의 효율성 및 장애 극복, 배포 및 유지보수의 편의성 을 위해 웹서버와 WAS를 분리한다.
웹서버를 WAS 앞에 두고 필요한 WAS들을 웹서버에 플러그인 형태로 설정하면 더욱 효율적인 분산 처리가 가능하다.
웹서비스의 구조
- 1) Client -> 웹서버 -> DB
- 2) Client -> WAS -> DB
- 3) Client -> 웹서버 -> WAS -> DB

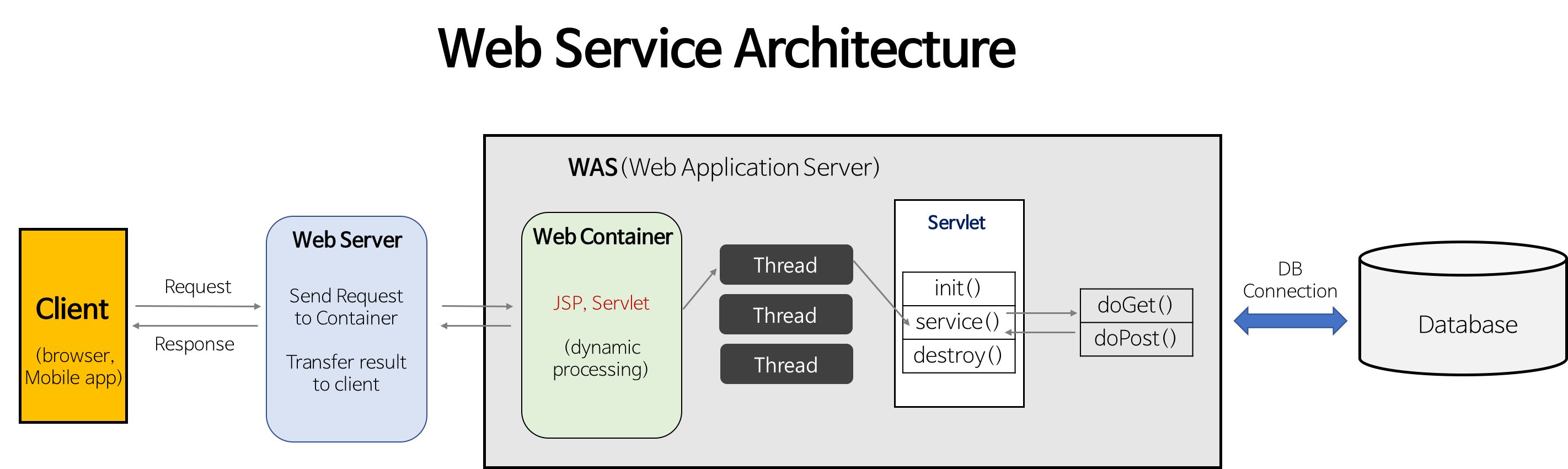
Client -> 웹서버 -> WAS -> DB 구조의 동작과정
- 웹서버는 웹 브라우저 클라이언트로부터 HTTP 요청을 받는다.
- 웹서버는 클라이언트의 요청(Request)을 WAS에 보낸다.
- WAS는 관련된 Servlet을 메모리에 올린다.
- WAS는 web.xml을 참조하여 해당 Servlet에 대한 Thread를 생성한다. (Thread Pool 이용)
- HttpServletRequest와 HttpServletResponse 객체를 생성하여 Servlet에 전달한다.
1) Thread는 Servlet의 service() 메서드를 호출한다.
2) service() 메서드는 요청에 맞게 doGet() 또는 doPost() 메서드를 호출한다.- protected doGet(HttpServletRequest request, HttpServletResponse response)
- doGet() 또는 doPost() 메서드는 인자에 맞게 생성된 적절한 동적 페이지를 Response 객체에 담아 WAS에 전달한다.
- WAS는 Response 객체를 HttpResponse 형태로 바꾸어 웹서버에 전달한다.
- 생성된 Thread를 종료하고, HttpServletRequest와 HttpServletResponse 객체를 제거한다
참고자료
1) https://pxd-fed-blog.web.app/webserver-was/
2) https://gmlwjd9405.github.io/2018/10/27/webserver-vs-was.html
