
1. 동기 vs 비동기
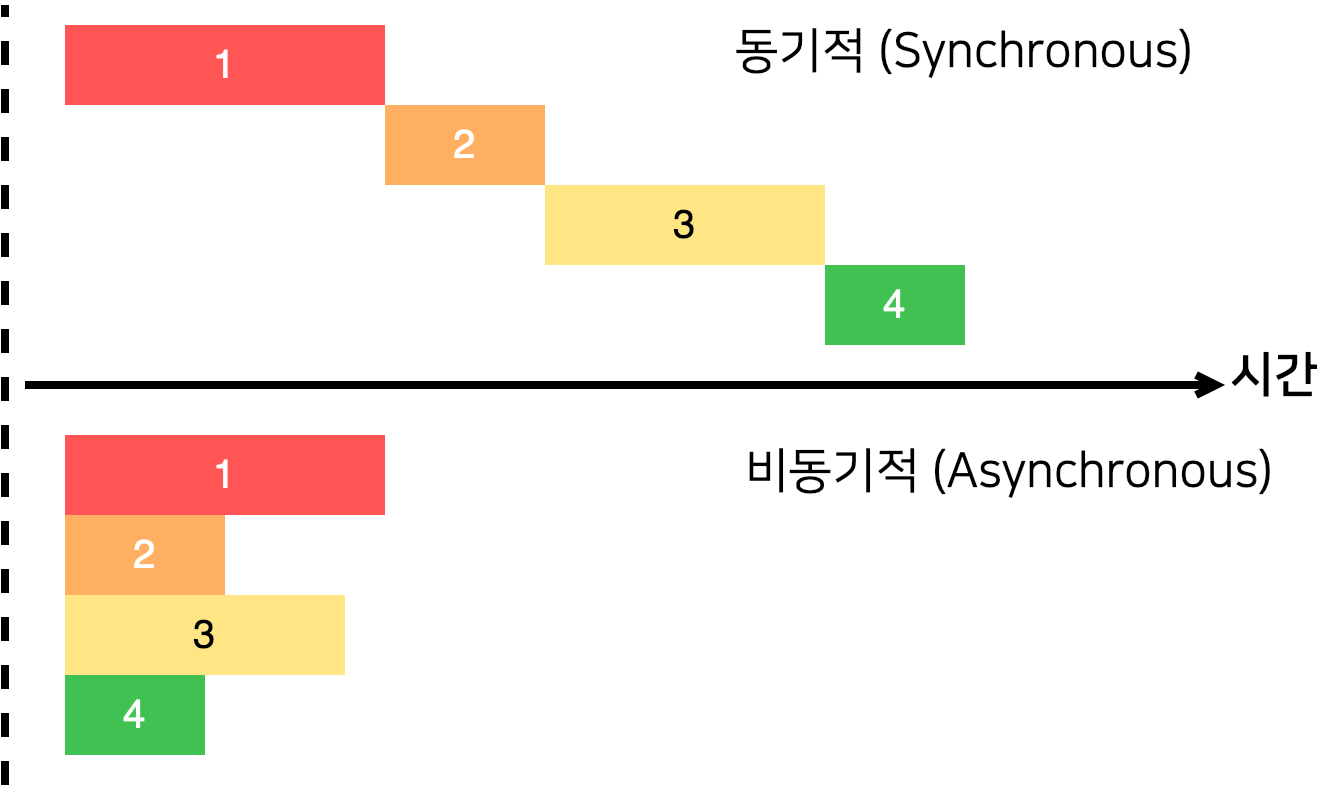
'동기'는 직렬적인 방식이고 '비동기'는 병렬적인 방식이다.
즉 '동기'는 요청을 보낸 후 해당 요청의 응답을 받아야 다음 동작을 실행하는 것을 말한다. 반면 '비동기'는 요청을 보낸 후 응답과 관계없이 다음 동작을 실행할 수 있는 방식을 의미한다.
따라서 하나의 과제가 끝날 때 까지 기다렸다가 다음 과제가 실행되는 '동기'방식은 총 실행 시간으로 따지자면 '비동기' 방식보다 느리다.
'비동기' 처리를 예로 Web API, Ajax, setTimeout 등이 있다.
1) 동기(Synchronous: 동시에 일어나는)
- 요청과 결과가 동시에 일어난다.
- 요청을 하면 시간이 얼마나 걸리든지 간에 요청한 자리에서 결과가 주어져야 한다.
- 하나의 작업이 끝나면 그때 새로운 작업이 시작된다.
- 작업 순서가 정해져 있다.
2) 비동기(Asynchronous: 동시에 일어나지 않는)
- 먼저 시작된 작업의 결과와 상관 없이 새로운 작업을 시작한다.
- 작업의 순서가 확실하지 않아 나중에 시작된 작업이 먼저 끝나는 경우도 발생한다.
- 서로의 작업 목적이 다르면 둘의 작업 처리 기간이 일치하지 않아도 된다.
2. 비동기 방식을 사용하는 이유❗
동기적으로 처리하는 것을 생각해 볼때, 받아오는 데이터의 크가가 작고 갯수가 적다면 상관 없지만 받아오는 데이터의 크기가 크다면.....?
동기처리는 모든 데이터의 수신을 완료한 다음 나머지 코드를 실행하므로 데이터를 받아오는 동안에 프로그램은 사실상 멈춰있는것과 다름없다. 즉 사용자에게 매우 불친절한 프로그램이 될 것이다.
요청에 대한 결과가 주어지는데 시간이 걸리더라도 그 시간에 다른 일을 할 수 있으므로 자원을 효율적으로 활용할 수 있다. 이러한 사용자의 불편을 없애기 위해, 데이터의 수신과 기다려야하는 코드들을 비동기적으로 처리한다.
예를 들어, page reload의 경우, 전체 리소스를 다시 불러와야하는데 이미지, 스크립트 , 기타 코드등을 모두 재요청할 경우 불필요한 리소스 낭비가 발생하게 된다. 만약 비동기식 방식을 이용하면 필요한 부분만 불러와 사용할 수 있으므로 매우 효율적이다.
하지만 처리로직이 동기 방식보다 복잡하다.
+ 동기 방식의 장단점
비동기 방식에 비해 설계가 간단하고 직관적이지만, 결과가 주어질 때까지 아무것도 못하고 대기해야 한다.....
3. 비동기 처리의 예시
1) ajax
jQuery의 ajax
function getData() {
var tableData;
$.get('https://domain.com/products/1', function(response) {
tableData = response;
});
return tableData;
}
console.log(getData());
==================================================================
결과 : undefined위 코드는 https://domain.com 에 HTTP GET 요청으로 1번 상품(product)의 정보를 요청하며, 3번 째 줄의 $.get()이 ajax 통신을 하는 부분이다.
지정된 URL에 ‘데이터 하나 보내주세요' 라는 요청을 날리면, 서버에서 데이터를 받아온다.
받아온 데이터는 response 인자에 담기고, tableData라는 변수에 저장한다.
이 getData()를 호출하면 어떻게 될까?
결과는 undefined가 나온다.
이유는 $.get()로 데이터를 요청하고, 받아올 때까지 기다려주지 않고 다음 코드인 return tableData;를 실행하기 때문이다. 따라서 getData()의 결과 값은 초기 값을 설정하지 않은 tableData의 값인 undefined를 출력한다.
2) setTimeout()
JS의 setTimeout() 함수
setTimeout(boo, 3000);
function boo(){
console.log("2");
}
console.log("1");setTimeout()는 호출되면 3초 뒤에 boo() 함수가 수행되는 함수이다.
setTimeout() 함수를 호출한 후 3초라는 시간이 흘러야 boo() 함수가 수행되며,
이 시간 동안 프로그램은 다음 코드를 읽는다.(비동기)
따라서 console.log("1")의 결과가 먼저 읽히므로 위 코드는 콘솔에 1, 2 순서로 출력이 된다.
** 여기서 boo()함수를 setTimeout()함수의 콜백(callback)함수라고 한다.
콜백 함수란, 비동기 방식에서 전달인자로 다른 함수에 전달되는 함수를 뜻한다. 비동기 방식에서는 함수를 호출한 쪽에서 수행 결과를 직접 처리하지 않고 콜백 함수를 통해 수행 결과를 처리한다.
4. 자바스크립트의 3가지 비동기 처리방식
1) 콜백(callback 함수)
2) Promise
3) Promise를 활용한 async/await
출처
1) https://velog.io/@khy226/%EB%8F%99%EA%B8%B0-%EB%B9%84%EB%8F%99%EA%B8%B0%EB%9E%80-Promise-asyncawait-%EA%B0%9C%EB%85%90
2) https://dev-coco.tistory.com/46
3) https://uminoh.tistory.com/44
4) 사진
https://learnjs.vlpt.us/async/
