[수업 목표]
- jQuery로 간단한 HTML을 조작할 수 있다.
- Ajax로 서버 API(약속)에 데이터를 주고, 결과를 받아온다.
HTML파일을 받았다고 가정하고, Javascript로 다시 서버에 데이터를 요청하고 받는 방법을 알아보자.
jQuery를 이용해 Javascript로 HTML을 쉽게 제어하고,
Ajax를 이용해 다시 서버에 데이터를 요청하고 받아오는것.
.png)
1.JQuery 시작하기
(1)JQuery 란?
-
HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성 해둔 것. 라이브러리!
Javascript로도 모든 기능(예 - 버튼 글씨 바꾸기 등)을 구현할 수는 있지만,
1) 코드가 복잡하고,
2) 브라우저 간 호환성 문제도 고려해야해서,
jQuery라는 라이브러리가 등장하게 되었다고 한다. -
jQuery와 Javascript - 코드 비교
jQuery는 Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드이다.
전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것이다. (그렇게 때문에, 쓰기 전에 "임포트"를 해야한다는것!)
Javascript
document.getElementById("element").style.display = "none";jQuery
$('#element').hide();2.JQuery 다뤄보기
(1)jQuery 사용하기
- 미리 작성된 Javascript 코드를 가져오는 것을 '임포트'라고 부른다.
- jQuery CDN
https://www.w3schools.com/jquery/jquery_get_started.asp<head> 와 </head>사이에 아래 코드를 넣으면 된다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>-
jQuery를 사용하는 방법
css와 마찬가지로, jQuery를 쓸 때에도 "가리켜야" → 조작할 수 있다.
예) 특정 인풋박스의 값을 → 가져와줘!
예) 특정 div를 → 안보이게 해줘!
css에서는 선택자로 class를 사용했지만,
jQuery에서는 id 값을 통해 특정 버튼/인풋박스/div/.. 등을 가리키게 된다 -
자주쓰는 jQuery
- input 박스의 값을 가져와보기
<div class="posting-box">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input id="post-url" type="email" class="form-control" aria-describedby="emailHelp"
placeholder="">
</div>// 크롬 개발자도구 콘솔창에서 쳐보기
// id 값이 post-url인 곳을 가리키고, val()로 값을 가져온다.
$('#post-url').val();- div 보이기 / 숨기기
<div class="posting-box" id="post-box">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input id="post-url" type="email" class="form-control" aria-describedby="emailHelp"
placeholder="">
</div>
<div class="form-group">
<label for="exampleInputPassword1">간단 코멘트</label>
<input type="password" class="form-control" placeholder="">
</div>
<button type="submit" class="btn btn-primary">기사 저장</button>
</div>// 크롬 개발자도구 콘솔창에 쳐보기
// id 값이 post-box인 곳을 가리키고, hide()로 안보이게 한다.(=css의 display 값을 none으로 바꾼다)
$('#post-box').hide();
// show()로 보이게 한다.(=css의 display 값을 block으로 바꾼다)
$('#post-box').show();- css의 값 가져와보기 (display 속성 값)
$('#post-box').hide();
$('#post-box').css('display');
$('#post-box').show();
$('#post-box').css('display');- 태그 내 텍스트 입력하기
1) input box의 경우
$('#post-url').val('여기에 텍스트를 입력하면!');2)버튼의 텍스트 바꾸기
// 가리키고 싶은 버튼에 id 값을 준다음
<button id="btn-posting-box" type="button" class="btn btn-primary">포스팅 박스 열기</button>
$('#btn-posting-box').text('포스팅 박스 닫기');- 태그 내 html 입력하기
<div> ~ </div>내에,동적으로 html을 넣고 싶을 땐? (예를 들어, 포스팅되면 → 카드 추가)
// 사이에 html을 넣고 싶은 태그에 id값을 준 다음
<div id="cards-box" class="card-columns">
<div class="card">
//버튼넣기
let temp_html = '<button>나는 추가될 버튼이다!</button>';
$('#cards-box').append(temp_html);
//카드넣기
let img_url = 'https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg';
let link_url = 'https://naver.com/';
let title = '여기 기사 제목이 들어가죠';
let desc = '기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...';
let comment = '여기에 코멘트가 들어갑니다.';
let temp_html = `<div class="card">
<img class="card-img-top"
src="${img_url}"
alt="Card image cap">
<div class="card-body">
<a href="${link_url}" class="card-title">${title}</a>
<p class="card-text">${desc}</p>
<p class="card-text comment">${comment}</p>
</div>
</div>`;
$('#cards-box').append(temp_html);3.JQuery 적용하기
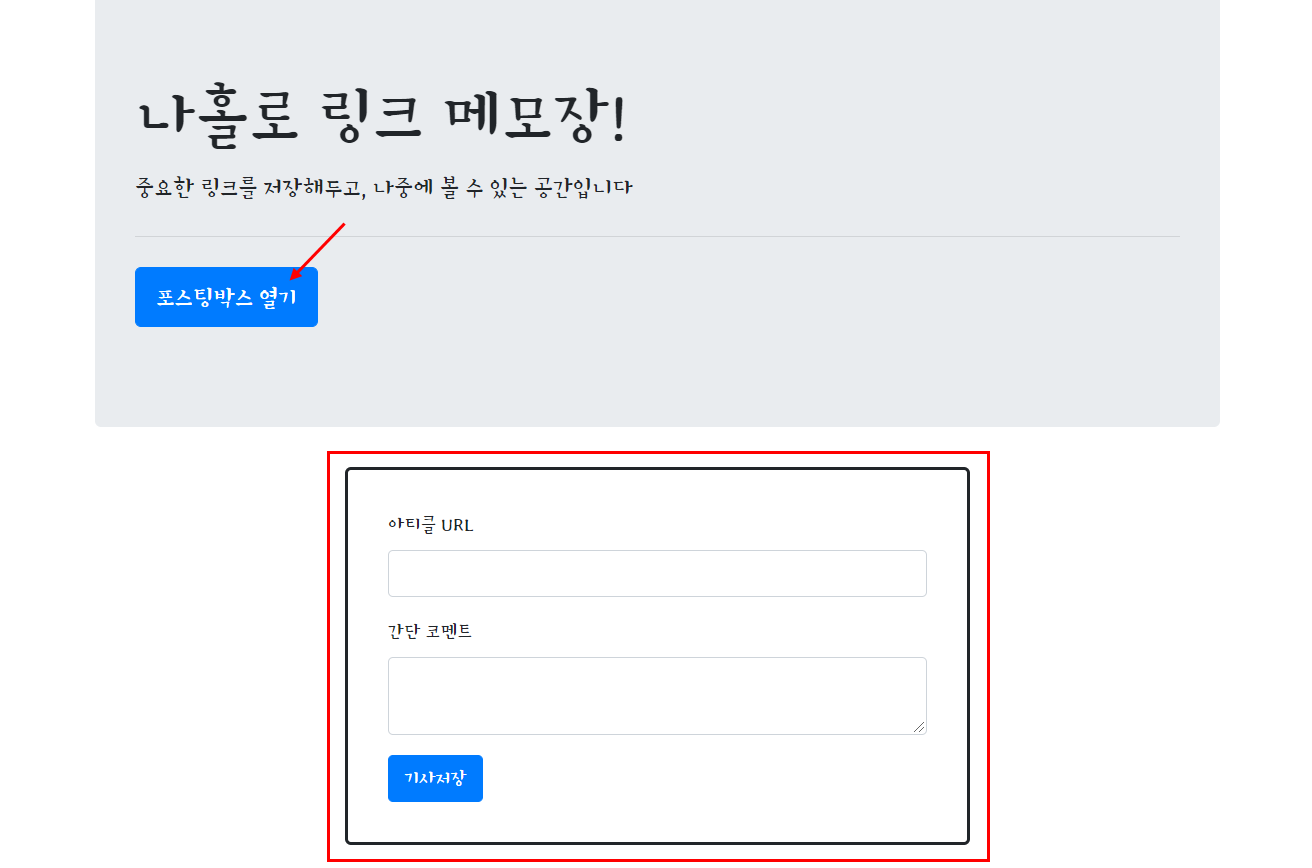
(1)'나홀로메모장'에 포스팅박스 열기/닫기 기능을 함께 붙여보기
- 포스팅 박스 열기 버튼에 function을 달기
<script>
function openclose() {
// 여기에 jQuery를 이용해 코드를 짤 예정
}
</script>
// onclick 속성(attribute)을 추가합니다.
<button onclick="openclose()" class="btn btn-primary btn-lg">포스팅박스 열기</button>- 클릭 해서 포스팅 박스를 여닫게 하기
1) 포스팅 박스에 id 값을 주기
2)포스팅 박스 제어하기<div class="form-post" id="post-box"> <div> <div class="form-group"> <label for="exampleFormControlInput1">아티클 URL</label> <input class="form-control" placeholder=""> </div> <div class="form-group"> <label for="exampleFormControlTextarea1">간단 코멘트</label> <textarea class="form-control" rows="2"></textarea> </div> <button type="button" class="btn btn-primary">기사저장</button> </div> </div>
function openclose() {
// id 값 post-box의 display 값이 block 이면
if ($('#post-box').css('display') == 'block') {
// post-box를 가리고
$('#post-box').hide();
} else {
// 아니면 post-box를 펴라
$('#post-box').show();
}
}3) posting-box를 시작부터 감춰두기 (css의 display:none 속성!)
inline-style (인라인 스타일)
여기저기 쓰면 복잡하겠지만, 이렇게 쓰면
직관적으로 "아 처음부터 안보이는 태그구나!"를 알 수 있다.
(물론, class주고, css에서 display:none 속성을 주는 것도 방법!)
<div class="form-post" id="post-box" style="display:none">
<div>
<div class="form-group">
<label for="exampleFormControlInput1">아티클 URL</label>
<input class="form-control" placeholder="">
</div>(4) '포스팅박스 열기' 버튼의 글씨 바꿔주기
- 포스팅박스 열기 버튼에 id 값 주기
<button id="btn-posting-box" onclick="openclose()" class="btn btn-primary btn-lg">포스팅박스 열기</a>
- 버튼 텍스트를 바꿔주기
function openclose() { // id 값 post-box의 display 값이 block 이면 if ($('#post-box').css('display') == 'block') { // post-box를 가리고 $('#post-box').hide(); // 가렸으니까 이제 열기로 바꿔두기 $('#btn-posting-box').text('포스팅 박스 열기'); } else { // 아니면 post-box를 펴라 $('#post-box').show(); // 폈으니까 이제 닫기로 바꿔두기 $('#btn-posting-box').text('포스팅 박스 닫기'); } }
(5)완성코드
<script>
function openclose() {
let status = $('#post-box').css('display');
if (status == 'block') {
$('#post-box').hide()
$('#posting-box-btn').text('포스팅박스 열기')
} else {
$('#post-box').show()
$('#posting-box-btn').text('포스팅박스 닫기')
}
}
</script>
4.Quiz_JQuery 연습하기
Q.문제

Q.완성코드
<script>
function q1() {
// 1. input-q1의 입력값을 가져온다.
let value = $('#input-q1').val();
// 2. 만약 입력값이 빈칸이면 if(입력값=='')
if (value == '') {
// 3. alert('입력하세요!') 띄우기
alert('입력하세요!');
} else {
// 4. alert(입력값) 띄우기
alert(value);
}
}
function q2() {
// 1. input-q2 값을 가져온다.
let email = $('#input-q2').val();
// 2. 만약 가져온 값에 @가 있으면 (includes 이용하기 - 찾아보자!)
if (email.includes('@')) {
// 3. info.spartacoding@gmail.com -> gmail 만 추출해서
// 4. alert(도메인 값);으로 띄우기
let domainWithDot = email.split('@')[1];
let onlyDomain = domainWithDot.split('.')[0];
alert(onlyDomain);
} else {
// 5. 만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기
alert('이메일이 아닙니다.');
}
}
function q3() {
// 1. input-q3 값을 가져온다.
let newName = $('#input-q3').val();
if (newName == '') {
alert('이름을 입력하세요');
return;
}
// 2. 가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html = `<li>${가져온 값}</li>`)
let temp_html = `<li>${newName}</li>`;
// 3. 만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!)
$('#names-q3').append(temp_html);
}
function q3_remove() {
// 1. names-q3의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!)
$('#names-q3').empty();
}
</script>5. 서버-클라이언트 통신 이해하기
(1) 서버→클라이언트: "JSON"을 이해하기
- 크롬 익스텐션 JSONView 설치하기
- Jsonview
- Jsonview
https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=ko- JSON은, Key:Value로 이루어져 있다.
자료형 Dictionary와 아주 유사한 형태.
예제에서는 RealtimeCityAir라는 키 값에 딕셔너리 형 value가 들어가있고,
그 안에 row라는 키 값에는 리스트형 value가 들어가있다.
.png)
(2) 클라이언트→서버: GET 요청 이해하기
클라이언트가 요청 할 때에도, "타입"이라는 것이 존재.
- GET → 통상적으로! 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회- POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
예) 회원가입, 회원탈퇴, 비밀번호 수정
- GET
https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967
위 주소는 크게 두 부분으로 나뉜다.
바로 "?"가 나눠지는 지점인데,
"?" 기준으로 앞부분이 <서버 주소>, 뒷부분이 [영화 번호] 이다.- 서버 주소: https://movie.naver.com/movie/bi/mi/basic.nhn
- 영화 정보: code=161967
- GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미입니다.
& : 전달할 데이터가 더 있다는 뜻입니다
ex) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달합니다!
q=아이폰 (검색어)
sourceid=chrome (브라우저 정보)
ie=UTF-8 (인코딩 정보)그럼 code라는 이름으로 영화번호를 주자!는 것은
누가 정하는 것일까요?
→ 네, 바로 프론트엔드 개발자와 백엔드 개발자가 미리 정해둔 약속입니다.
-프론트엔드: "code라는 이름으로 영화번호를 주면 될까요?"
-백엔드: "네 그렇게 하시죠. 그럼 code로 영화번호가 들어온다고 생각하고 코딩하고 있을게요"
6. Ajax 시작하기
(1) Ajax 시작하기
- 크롬 개발자 도구에 다음과 같이 써보세요
참고! Ajax는 jQuery를 임포트한 페이지에서만 동작 가능합니다.
즉, http://google.com/ 과 같은 화면에서 개발자도구를 열면, jQuery가 임포트 되어있지 않기 때문에 아래와 같은 에러가 뜹니다.
Uncaught TypeError: $.ajax is not a function
→ ajax라는 게 없다는 뜻
- Ajax 기본 골격
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})- Ajax 코드 해설
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})- $ajax 코드 설명
- type: "GET" → GET 방식으로 요청한다.
- url: 요청할 url
- data: 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)GET 요청은, url뒤에 아래와 같이 붙여서 데이터를 가져갑니다.
http://naver.com?param=value¶m2=value2> POST 요청은, data : {} 에 넣어서 데이터를 가져갑니다. data: { param: 'value', param2: 'value2' },- success: 성공하면, response 값에 서버의 결과 값을 담아서 함수를 실행한다.
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음 console.log(response) }
