
본 시리즈는 Three.js의 공식 문서를 중심으로 기초 개념들을 학습하고 정리한 문서입니다.
ThreeJS란?
WebGL을 이용해서 3D 컨텐츠를 웹페이지에 구현할 수 있도록 도와주는 자바스크립트 라이브러리이다. 같은 역할의 라이브러리로 Babylon.js도 있다.
설치
npm install three기초 개념
Canvas
- Three.js는 HTML의 Canvas위에 구현된다.
//html
<body>
<canvas class="webgl"></canvas>
</body>
// script.js
const canvas = document.querySelector("canvas.webgl");
const renderer = new THREE.WebGLRenderer({canvas});
renderer.render(scene, camera);- React에서는 React-three-fiber와 함께 간편하게 사용할 수 있다. 단, 이번 블로깅에서 따로 다루지는 않는다. 아래는 React-three-fiber의 canavs세팅 예시
import { Canvas } from "@react-three/fiber";
export default function CavnasPage() {
return (
<Canvas>
</Canvas>
);
}Renderer
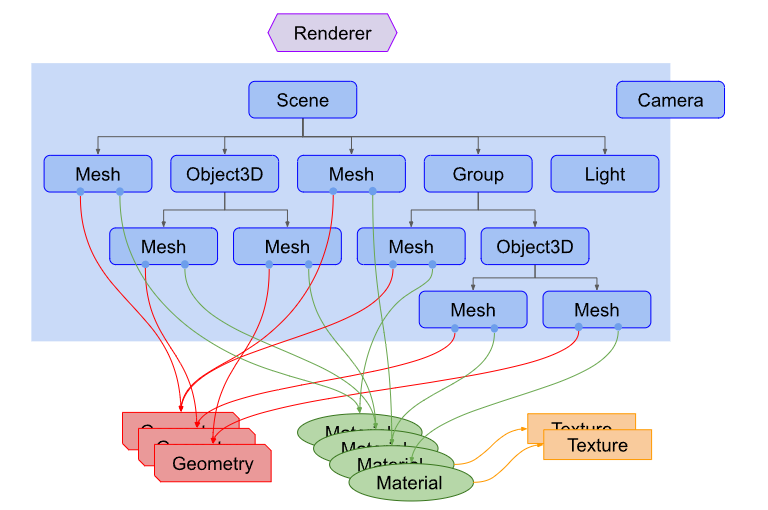
- ThreeJS의 메인 객체로, Scene과 Camera로 구성된 3D화면을 canvas에 render한다.

Scene
- 3D 오브젝트가 존재하는 공간이라고 볼 수 있다.
- scene 아래에 다양한 요소들이 추가되어 3D화면을 구성하게 된다.
const scene = new THREE.Scene()
scene.add(scene graph에 추가할 요소)scene graph의 기초요소
- mesh : 3D 오브젝트
- mesh = geometry + material + (texture)
- mesh 즉, ThreeJS의 3D오브젝트를 를 만들기 위해서는, 기본적으로 geometry와 material을 결합해야 한다.
- geometry : 말 그대로 도형, 여러 도형들의 정점 데이터이다. 3D 오브젝트의 뼈대라고 볼 수 있다.
- material : 말 그대로 재질(소재)이며 geometry 표면의 속성을 나타낸다.
- 재질, 색상이나 광택 등
- texture를 걸친다
- texture : mesh를 둘러싸는 껍데기로, 주로 이미지 파일이 사용된다.
Camera
- 그야말로 카메라, 3D 오브젝트가 존재하는 Scene을 바라보는 역할을 한다. 여러 카메라가 존재할 수 있으며, scene graph에 추가되지 않는다.
const scene = new THREE.Scene()
scene.add(scene graph에 추가할 요소)본격적인 정리를 시작하며
- Three.js는 공식문서의 정리가 잘 되어있고 가이드도 괜찮은 편이며 예제들도 많이 있다. 심지어 한국어도 지원이 된다. Three.js를 학습하시려는 분들은 공식문서만을 보고도 어느정도 기본을 잡을 수 있을 것으로 본다.
- React와 함께 쓸 때는 React-three-fiber를 이용하는 편이 더 편의성이 있을 것 같다. React스러운 구현이 가능하며 typescript와의 결합 등 장점이 있다. 단, 문서나 자료가 좀 부족한 편이다.
참조링크
https://threejs.org/manual/#en/fundamentals
https://threejs.org/docs/index.html#manual/en/introduction/Creating-a-scene