Geometry?
Geometry는 3D오브젝트의 뼈대 역할을 한다. 따라서, 3D오브젝트를 만들 때는 반드시 Geometry가 있어야 한다.
Geometry는 이미 형태가 정해진 일종의 프리셋들이 있고, 가장 기본이 되는 Geometry이자 Custom가능한 BufferGeometry가 있다. 이번 아티클에서는 BufferGeometry중심으로 내용을 정리해보려고 한다.
BufferGeometry
BufferGeometry는 사실상 Three.js의 모든 Geometry들을 구성하는 방식으로, BufferAttributes라는 데이터 배열들의 집합으로 구성된다. BoxGeometry나 PlaneGeometry 등은 이미 데이터가 세팅이 되어있는 Geometry들이라면, BufferGeometry는 사용자가 데이터를 생성해서 커스텀할 수 있는 Geometry라고 볼 수 있다.
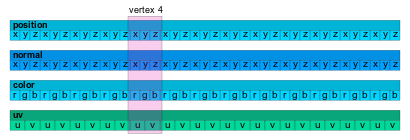
Geometry는 기본적으로 정점(Vertex)들의 집합이다. 그 정점에 속성을 부여해서 특정한 형태와 속성을 가진 Geometry를 만들 수 있다. BufferAttributes는 바로 이 속성값을 부여하는데 사용된다. BufferAttributes가 가진 위치, 색상 등의 데이터의 배열을 평행하게 병렬로 배치했을 때 배열에서 동일한 포지션에 존재하는 값의 집합이 동일한 정점의 속성이 된다.

BuffetAttributes의 데이터를 임의로 생성하고 BufferGeometry에 추가해서 임의의 Geometry를 생성할 수 있다.
구현예시
const geometry = new THREE.BufferGeometry();
const positionNumComponents = 3;
const normalNumComponents = 3;
const uvNumComponents = 2;
//BufferGeometry를 그리기 위해 Float32Array형태의 BufferAttribute를 만들어서 세팅
geometry.setAttribute(
'position',
new THREE.BufferAttribute(new Float32Array(positions), positionNumComponents));
geometry.setAttribute(
'normal',
new THREE.BufferAttribute(new Float32Array(normals), normalNumComponents));
geometry.setAttribute(
'uv',
new THREE.BufferAttribute(new Float32Array(uvs), uvNumComponents));Float32Array?
- 32비트 부동 소수점 숫자의 배열이다. 자세한 사항은 MDN을 참고하자.
기본 Geometry들은 공식문서를 참고하자!
느끼는 것들
3D관련 툴을 사용할 것이라고 생각도 못했는데, 이렇게 Three.js를 공부하다보니 굉장히 빡세다 도움이 되는 것들이 많이 있다.
무엇보다 생소한 용어들이 많이 나오다보니 나올 때마다 그 개념들을 일일이 찾아보고 공부해야하는데, 덕분에 공식문서나 MDN등을 찾아보고 공부하는 법을 습관화 하는데 많은 도움이 되고 있다.
확실히 실력있는 개발자가 되기 위해 가장 중요한 능력은 언제든 새로운 개념들 스스로 익힐 수 있는 능력인 것 같다는 생각이 많이 든다.
어렵긴해도 이 과정이 나름 즐거워서 다행이다.