Light?
Light는 광원, 조명의 역할을 한다. 어떤 Light를 선택하느냐에 따라서 표현되는 느낌이 달라진다. 어떤 Light는 햇빛의 느낌을, 어떤 Light는 조명의 느낌을 내는 등 특징이 다르므로 각각의 특징을 잘 이해하고 활용해야 한다.
💡 조명은 renderer가 장면을 렌더링하는 속도에 영향을 미치기 때문에 가능한한 적은 조명을 쓰는 것이 좋다AmbientLight : 자연광
const color = 0xFFFFFF;
const intensity = 1;
const light = new THREE.AmbientLight(color, intensity);
scene.add(light);- 색상 = 물체와 조명의 색, 그리고 조명의 밝기를 곱한 것과 같다.
HemisphereLight : 반구광
//천장색(skycolor)과 바닥색(groundcolor) 혼합
const skyColor = 0xB1E1FF; // 하늘색
const groundColor = 0xB97A20; // 오렌지 브라운
const intensity = 1;
const light = new THREE.HemisphereLight(skyColor, groundColor, intensity);
scene.add(light);- 풍경을 표현할 때 다른 조명과 함께 사용 : 조합에 유용
- 자연광 대신 사용
DirectionalLight : 직사광, 태양표현
light와light.target의 좌표를 설정해야 함
const color = 0xFFFFFF;
const intensity = 1;
const light = new THREE.DirectionalLight(color, intensity);
//light의 위치와 target의 위치를 지정한다
light.position.set(0, 10, 0);
light.target.position.set(-5, 0, 0);
scene.add(light);
scene.add(light.target);PointLight : 한 점에서 뻗어나가는 광원
- 목표가 없음
- distance속성 : 0이면 밝기가 무한대, 0보다 크면 지정된 거리만큼 영향을 미침
SpotLight : 스포트라이트, 빛이 영향을 미치는 원뿔이 있다고 가정할 수 있다.
- DirectionalLight처럼 목표의 위치를 정해줘야 함
const color = 0xFFFFFF;
const intensity = 1;
const light = new THREE.SpotLight(color, intensity, distance, angle, penumbra, decay);
scene.add(light);
scene.add(light.target);- distance : 거리
- angle : 빛이 비추는 각
- penumbra : 반음영, 속성이 0이면 외부 원뿔과 크기가 동일하다는 것이고, 1이면 빛이 중앙에서부터 외부 원뿔까지 점점 희미해짐을 의미한다.
- decay : 조명의 부서짐(decay) 정도를 설정
RectAreaLight : 사각형태(Rectangle Area)의 조명, 형광등이나 천장의 유리를 통과하는 태양빛을 표현하기에 적합
- MeshStandardMaterial과 MeshPhysicalMaterial만 지원함
- 별도의 모듈이므로 불러와야 함
//불러오기
import { RectAreaLightUniformsLib } from '/examples/jsm/lights/RectAreaLightUniformsLib.js';
import { RectAreaLightHelper } from '/examples/jsm/helpers/RectAreaLightHelper.js';
//메서드호출
RectAreaLightUniformsLib.init();physicallyCorrectLights(물리 기반 조명) : 거리에 따라 빛이 어떻게 떨어질지 결정하는 속성
- PointLight, SpotLight, RectAreaLight가 영향을 받음
- distance, intensity 대신 power 속성을 루멘(lumens) 단위로 설정해야 함
- decay : 조명의 부서짐 정도를 설정
//physicallyCorrectLights설정 켜기
renderer.physicallyCorrectLights = true;//옵션설정예시
light.power = 800;
light.decay = 2;
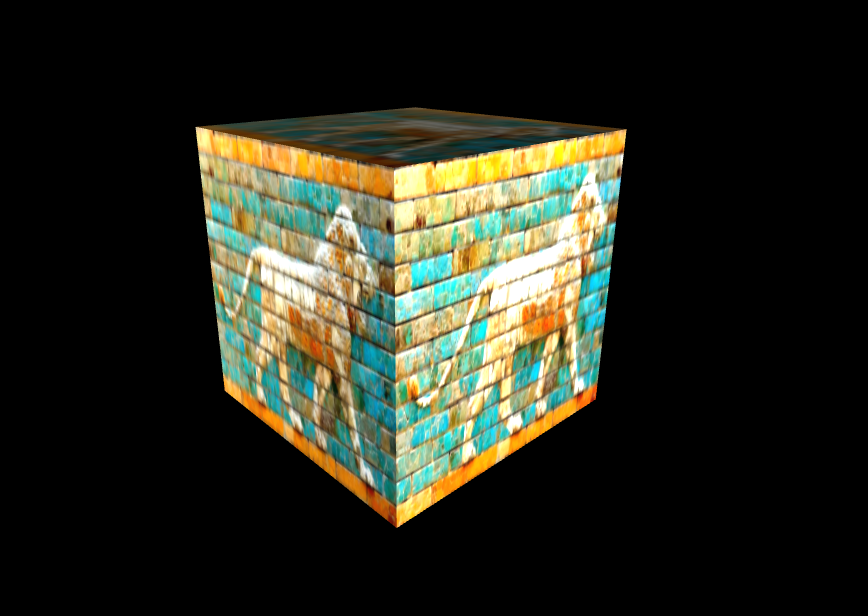
light.distance = Infinity;어설프지만 조명을 적용해 보았다ㅎㅎ..