Camera?
- 그야말로 카메라, 3D 오브젝트가 존재하는 Scene을 바라보는 역할을 한다. 여러 카메라가 존재할 수 있으며, scene graph에 추가되지 않는다.
const scene = new THREE.Scene()
scene.add(scene graph에 추가할 요소)기본개념

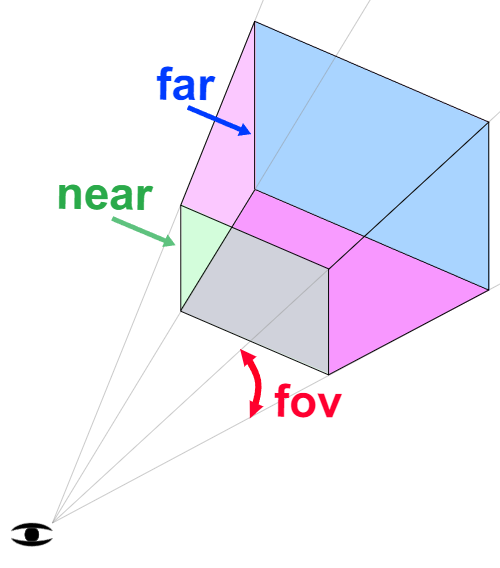
fov = field of view(시야 각)
- 시야각이 커질 수록 카메라가 담는 화면이 영역이 넓어진다
- 광각 렌즈가 더 넓은 영역을 찍을 수 있듯이
- 보통 각도를 다룰 때 three.js는 radian을 쓰지만 여기에서는 일반적인 각도를 쓴다
(왜 일관성이 없는 거지)
aspect
- fixel ratio → 가로/세로의 비율
near / far
- 카메라가 가장 가까이 잡을 수 있는 곳(near)과 먼 곳(far)을 말한다.
- 이 범위 밖의 것은 잘려 보인다!
- far는 near보다 항상 커야 한다.
- 아래 frustum을 참조
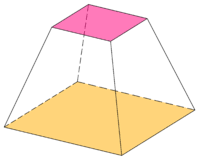
※ frustum : 절두체
- 기하학에서 절두체(frustum)는 입체(보통 원뿔이나 각뿔)를 절단하는 하나나 두 평행면 사이의 부분이다
- 아래 절두체와 같은 모양으로 카메라의 시야가 생성된다.(절두체 안의 내용들만 보여지게 되는 것)

z-파이팅(z-fighting, Stitching)
- 카메라의 정밀도는 near와 far사이에 퍼져있다. → 카메라에 가까울수록 정밀도가 높고 멀수록 정밀도가 낮음
- 컴퓨터의 GPU가 어떤 픽셀이 앞이고 어떤 픽셀을 뒤로 보내야 할지 결정할 정밀도가 모자를 때 발생하는 현상

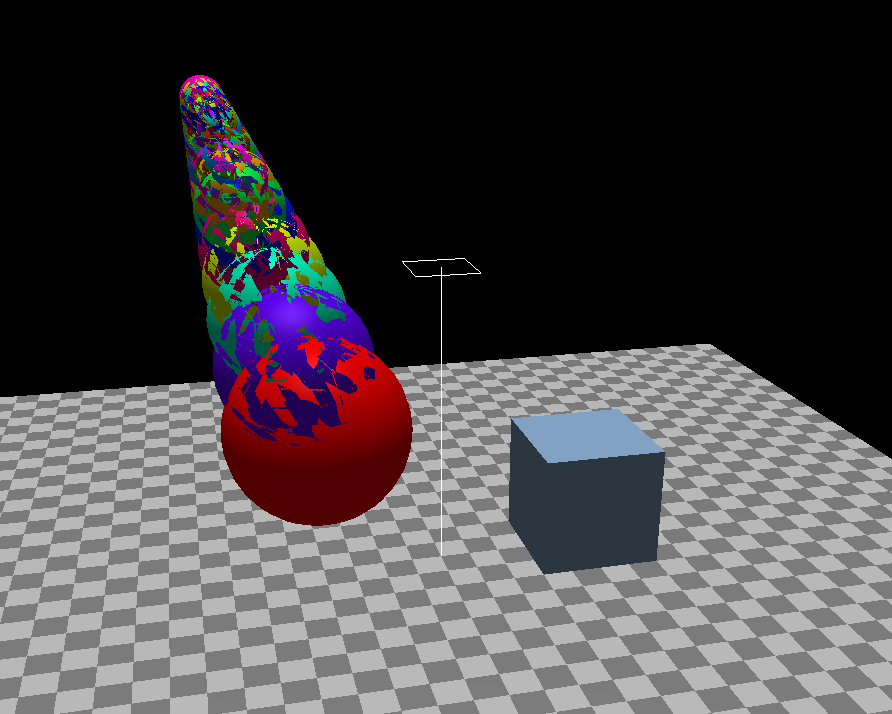
니어값이 0.00001일때 → 멀리 있는 물체가 깨져보임(정밀도문제)
해결방법
WebGLRenderer를 생성할 때 logarithmicDepthBuffer속성을 활성화
const renderer = new THREE.WebGLRenderer({
canvas,
logarithmicDepthBuffer: true,
});→ near와 far를 조정하는데 공을 많이 들여야 함. 대상이 보이는 한 far도 카메라와 가깝게 설정하는 것이 좋음
카메라 종류
PerspectiveCamera
- 절두체(frustum)를 만드는 카메라.(위 내용 참조)
- 기본적인 카메라라고 생각하면 될 것 같다.
OrthographicCamera
- 주로 2D 요소를 표현하기 위해 사용
- 게임 엔진 에디터 등에서처럼 3D 모델링 결과물의 상, 하, 좌, 우, 앞, 뒤를 렌더링 할 때도 사용
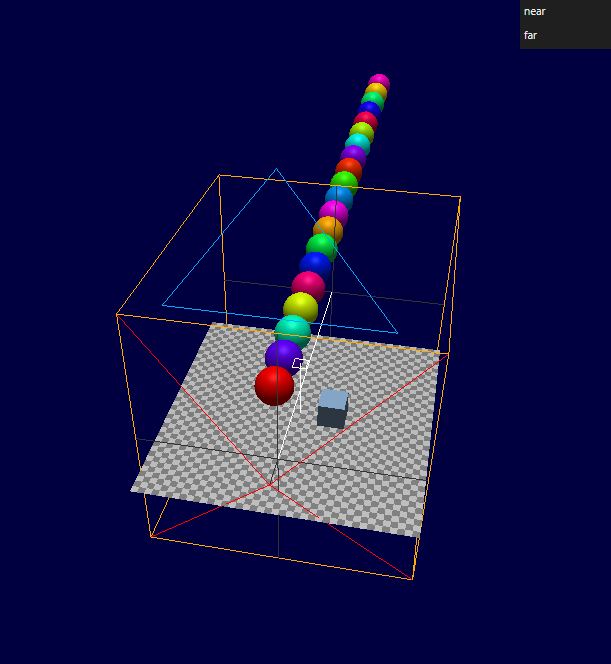
left, right, top, bottom, near, far 로 육면체를 정의해 사용

육면체로 정의된 카메라
OrbitConstrols
- 카메라가 특정 대상을 중심으로 공전가능하도록 한다. 타겟을 설정하면 그 타겟을 중심으로 카메라가 공전할 수 있게 된다.
- OrbitControls는 별도 모듈이므로 따로 로드해야 한다.
//불러오기
import {OrbitControls} from '/examples/jsm/controls/OrbitControls.js';
//적용하기
const controls = new OrbitControls(camera, canvas);
controls.target.set(0, 5, 0);
controls.update();