이번 포스팅에서는 Obj에 그림자를 적용할 때 겪었던 문제와 해결방법을 정리해보려고 합니다.
분명히 내 생각에는 큰 문제가 없음에도 오브젝트에 그림자가 생기지 않아서 여러가지 시도를 해보던중...
//변경전
new MTLLoader()
.setPath("http://localhost:8081/static/models/obj/male02/")
.load("male02.mtl", function (materials) {
materials.preload();
new OBJLoader()
.setMaterials(materials)
.setPath("http://localhost:8081//static/models/obj/male02/")
.load(
"male02.obj",
function (object) {
object.position.set(positionArr[i][0], -10, positionArr[i][1]);
object.scale.set(0.1, 0.1, 0.1);
object.castShadow = true;
scene.add(object);
objects.push(object);
},
onProgress
);
});
}위와 같이 구현했을 때 Obj에 그림자가 생기지 않는다는 것을 확인했다.
하지만 역시나 내가 마주한 문제들을 벌써부터 겪었던 형님들이 계시다는 것을 알게 되었다.

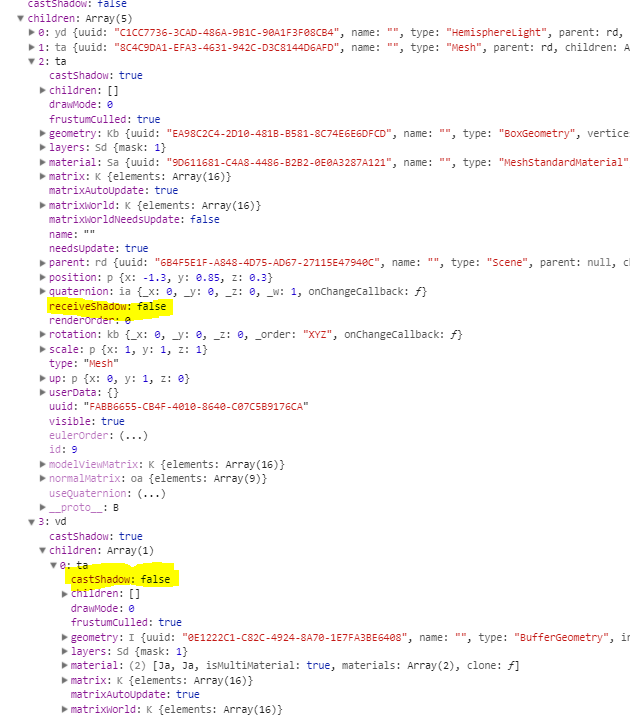
문제는 위와 같이 부모요소에는 castShadow가 true로 되어있지만 오브젝트의 자식요소의 그림자옵션이 false로 되어있었던 것
여기서 알게된 점은 오브젝트가 하나의 덩어리가 아니라 여러 자식요소들의 조합으로 구성되어 있다는 점이었다.
아래와 같이 코드를 수정하니 아름답게 그림자가 생겼다!
//변경후
new MTLLoader()
.setPath("http://localhost:8081/static/models/obj/male02/")
.load("male02.mtl", function (materials) {
materials.preload();
new OBJLoader()
.setMaterials(materials)
.setPath("http://localhost:8081//static/models/obj/male02/")
.load(
"male02.obj",
function (object) {
object.position.set(positionArr[i][0], -10, positionArr[i][1]);
object.scale.set(0.1, 0.1, 0.1);
//수정된부분
object.traverse(function (child) {
child.castShadow = true;
});
scene.add(object);
objects.push(object);
},
onProgress
);
});
}- 중간에 수정된 부분에 추가된 object.traverse는 object의 자식요소를 순회하는 three.js의 메소드이다.
- 그림자를 적용할 때는 자식요소를 순회하면서 일일이 그림자 옵션을
true로 바꿔줘야 한다.
참조링크
https://discourse.threejs.org/t/loaded-obj-mtl-not-casting-shadow/2615
https://stackoverflow.com/questions/31899398/what-does-object-traverse-mean-in-three-js