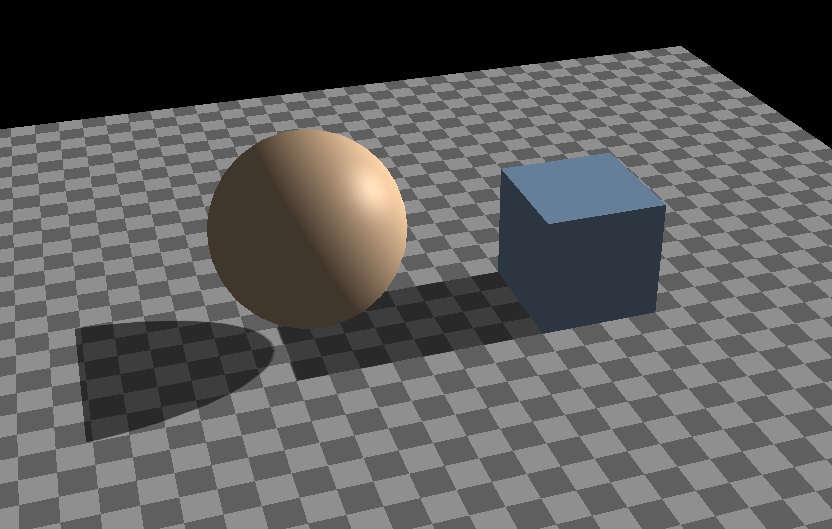
Three.js는 광원에 따라 그림자를 만들 수 있는 기능이 (당연히)있다. 다만 다루기가 다소 까다로운 부분이 있어서 충분히 공부하고 연습이 되어야 자유자재로 그림자를 다룰 수 있을 것 같다.
아래는 그림자를 구현하기 위한 기본 방법들이다.
💡 코드 실행 순서에 유의 : 순서가 달라지면 그림자 반영 안 됨(add나 render함수 이전에 추가)
1. renderer의 그림자 옵션 켜기
const renderer = new THREE.WebGLRenderer({ canvas });
renderer.shadowMap.enabled = true;
...
renderer.render(scene, camera);2. 그림자설정
castShadow : 그림자를 드리움
receiveShadow : 그림자를 받음
3. 조명에 그림자 옵션 추가
const light = new THREE.DirectionalLight(color, intensity);
light.castShadow = true;
...
scene.add(light);4. mesh에 그림자 옵션 추가
//바닥의 경우
const mesh = new THREE.Mesh(planeGeo, planeMat);
mesh.receiveShadow = true;
...
scene.add(mesh);- 그림자를 드리울 필요X → 영향만 받도록(receive)
//물체의 경우
const mesh = new THREE.Mesh(cubeGeo, cubeMat);
mesh.castShadow = true;
mesh.receiveShadow = true;
...
scene.add(mesh);- 영향도 받고(receive), 그림자도 드리우도록(cast)
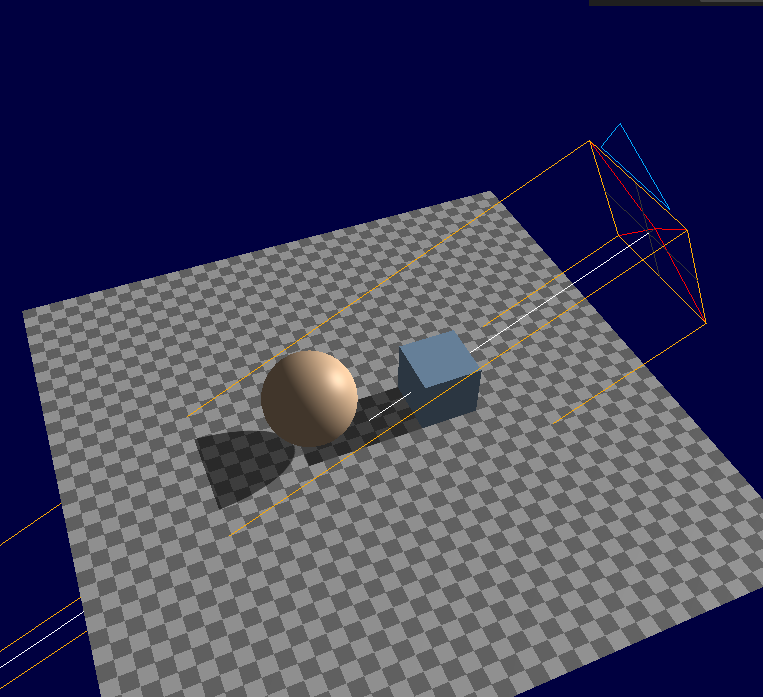
5. 그림자 설정시 짤리는 경우
'조명'이 사용하는 카메라의 범위 때문 → 범위 조절하여 해결해야함


해결방안
light.shadow.camera.top(bottom, left, right)
- 그림자가 생기는 (카메라의) 범위를 조정
//예시코드
directLight.shadow.camera.top = 150;
directLight.shadow.camera.right = 150;
directLight.shadow.camera.bottom = -150;
directLight.shadow.camera.left = -150;- left와 bottom은 -값을 넣는데
이유를 모르겠..조금 더 정확히 연구해봐야겠다.
6. 기타 그림자 설정
light.shadow.mapSize : 그림자의 해상도를 높임
//사용예시1
directLight.shadow.mapSize = new THREE.Vector2(2000, 2000);
//사용예시2
directLight.shadow.mapSize.height = 2000
directLight.shadow.mapSize.width = 2000light.shadow.radius : 그림자 가장자리 흐림효과 (기본값은 1)