시작하기 전에...
이번에는 지난 포스팅에서 예고 했듯이 HTML을 직접 Node.js를 통해서 띄워보고 Get Post 맛만 볼려고 합니다.
HTML 드루와!
지난 시간에는 서버에서 그대로 정보를 보내서 빈 화면에 출력하는 식으로 맛만 봤습니다.
하지만, 저희가 node.js 같은 프레임 워크를 쓰는 이유는 역시 프론트가 열심히 작업한 HTML을 업로드 해줄려고 하는 거잖아요? 그러니까 이번에는 확실하게 HTML을 띄워 보자고요!

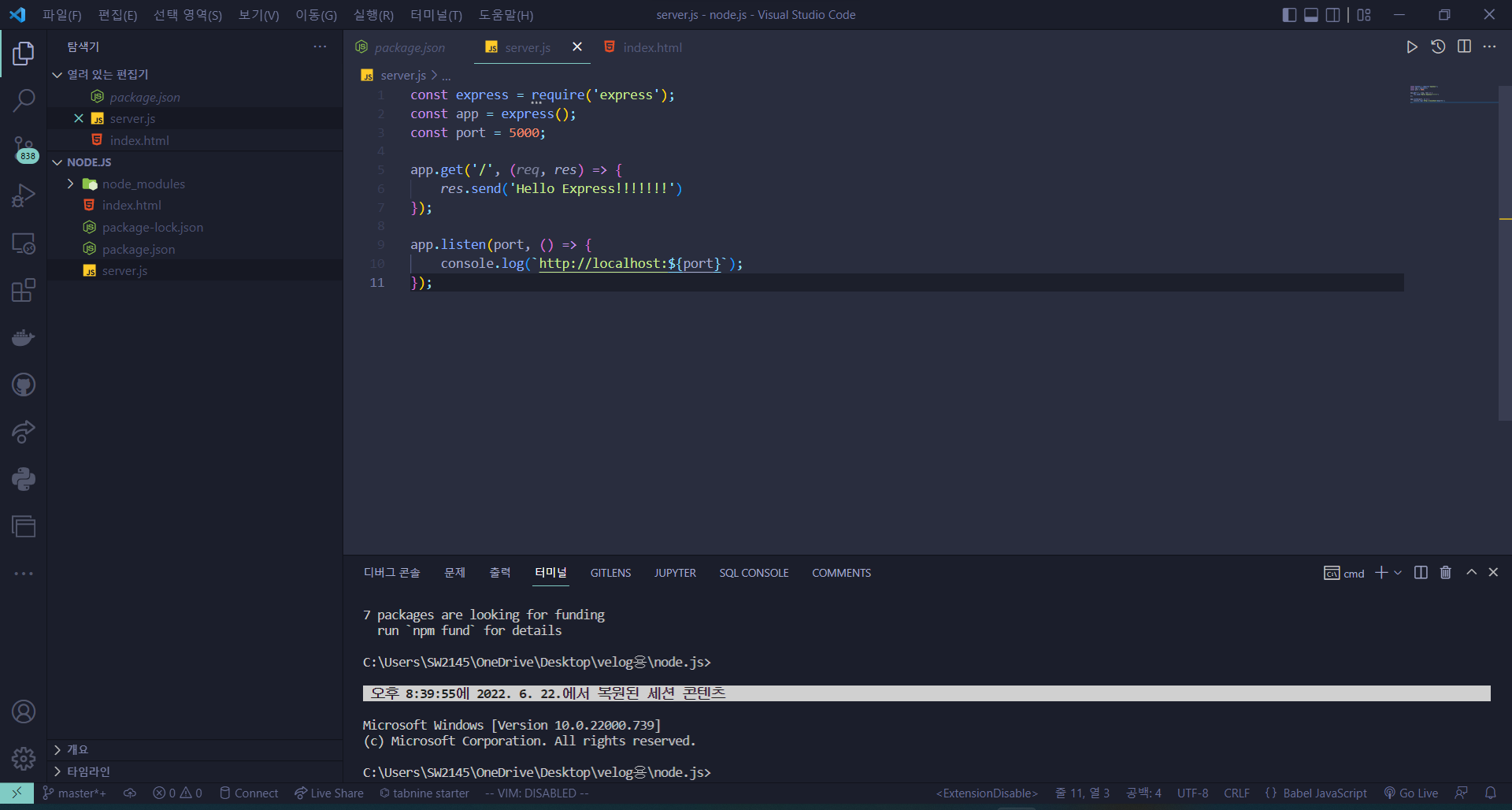
vs를 오픈하면 어제 열심히 타자 쳐서 node.js의 입문을 땐 코드가 있을 겁니다. 오늘은 여기에다가 무슨 짓을 해줄거냐?
res.send('Hello Express!!!!!!!')
res 부분을 수정 해줄 거에요!
저번 시간에 res는 프론트에 데이터를 보내주는 거라고 간략하게 설명했는데
여기서 res 친구에 대해서 자세하게 정의 해볼께요.
res란??
res의 정체는 바로바로...
응답 객체라는 애에요
응답 객체는 클라이언트에게 node.js가 데이터를 전송한다고 이해하면 됩니다.
아, req는 다음 시간에 설명 해드릴께요~
늦은 시작
res를 소개한다고 조금 늦었네요...
그럼 이제 바로 시작해봅시다.
일단 HTML을 런칭할려면 당연히 HTML 코드를 짜야겠죠?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>node.js Test용 HTML입니다~</h1> </body> </html>
진짜 간략하게 짠 HTML 코드에요!
자 그럼 이 HTML을 Node.js에서 런칭 해보겠습니다.
res.sendFile(__dirname + "/index.html");
기존에 있던 res를 지우고 이 코드를 붙혀 놓으면 되요.
저번에는 res.send였는데 지금은 sendFile이죠?
메소드가 굉장히 직관적이라 아마 딱 보고 이해하신 분들도 계실텐데
send는 html의 body에다가 send의 내용을 보내는 거고
sendFile은 클라이언트에다가 File을 보내는 거겠죠?? 네, 맞습니다.
아, 그리고 코드를 잘 보시면 __dirname이라는 정체를 알 수 없는 무언가가 추가되었는데 이게 뭐냐면...
__dirname은 현재 저희가 위차한 곳의 절대 경로를 보여주는 변수에요.
말로만 들어서는 이게 무슨 소리인지 잘 이해되지 않을 수도 있으니까 바로 코드를 쳐서 학습 해봅시다.
console.log(__dirname);
이 코도를 실행 해보면...

지금 제가 위치한 폴더의 절대 경로가 나와요!
이런 갓 기능을 공짜로 제공하다니 역시 Node.js!
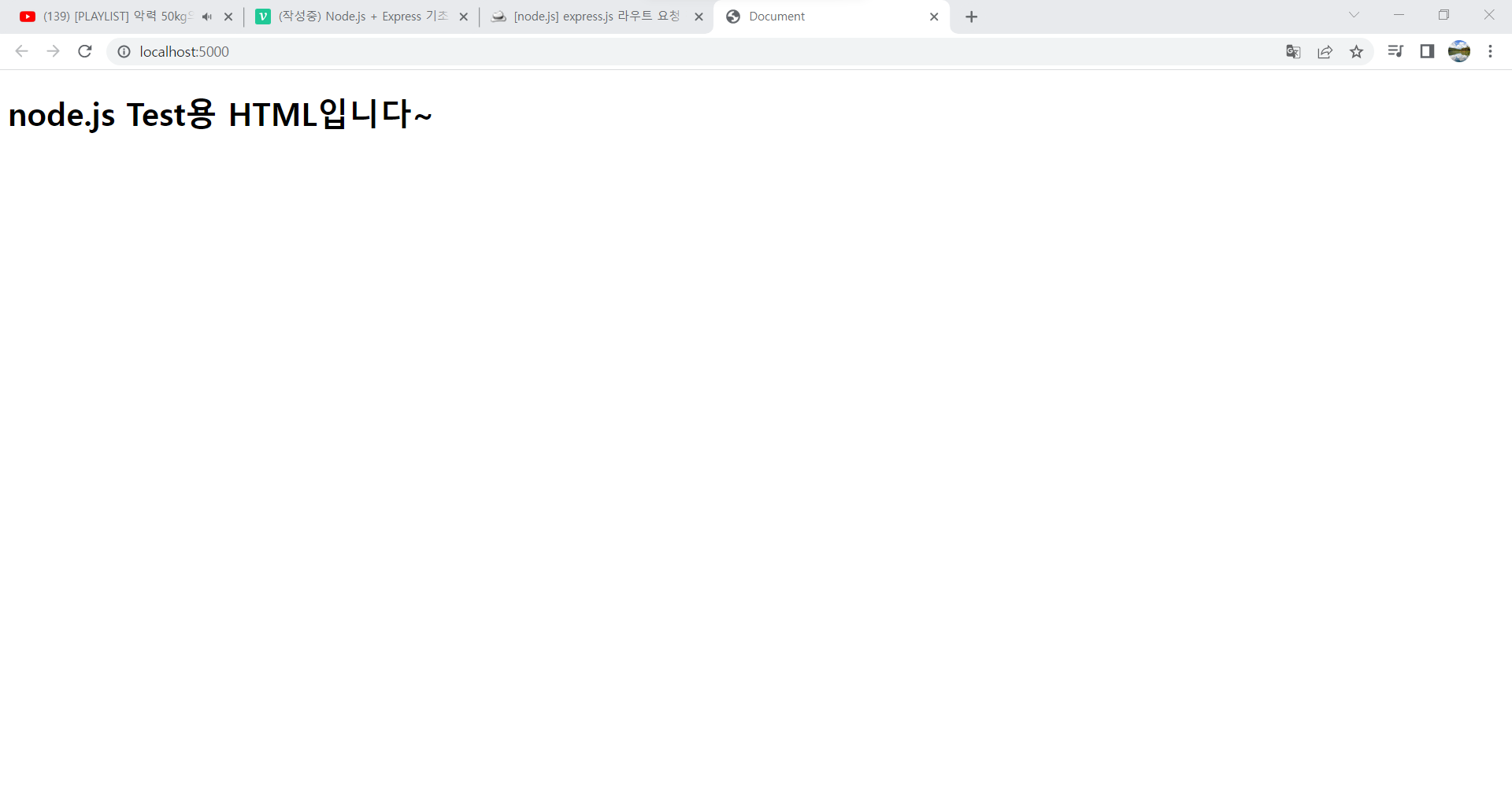
결과

html 파일이 별 탈 없이 클라이언트에 올라갔네요~
마무리 전에...
마무리 전에 Get, Post에 무슨 차이가 있는지 알아보려고 해요.
저도 처음에 막 배울때는
Get, Post가 대체 뭐가 다른거야??
이렇게 생각했는데 의외로 쉬운 개념이에요!
Get이랑 Post 둘 다 서버에서 데이터를 불러들이는 통신 방식의 일종인데... 둘의 차이점은 그 데이터를 들고 올때 어떻게 들고오냐의 차이에요. get 보다는 post가 더 보안성이 높아서 보안을 지켜야하는 데이터를 전송할 때는 post로 데이터를 받아요.
보통 RestFul API를 짤 때는 get 방식으로 데이터를 주고 받습니다. 전달 인자를 보안할 만큼 중요한 정보를 담지는 않으니까요~
마지막으로
다음 시간에는 view 엔진이라는 express에 있는 엔진 중에 하나에 대해 알아보려고 해요. 개인적으로 view를 알고 모르고의 차이가 크지 않나 싶습니다. html 작업 할 때는 view 엔진만큼 편한게 또 없는 거 같아요. 그럼 다음에 만나요 Bye Bye
