오늘은 간단하게 node.js와 node.js의 모듈인 express를 알아보려고 한다.
설치하는 과정은 생략하고 바로 본론으로 들어가겠습니다.
프로젝트 생성
처음으로 프로젝트 생성입니다.
node.js의 프로젝트 생성은 간단합니다.
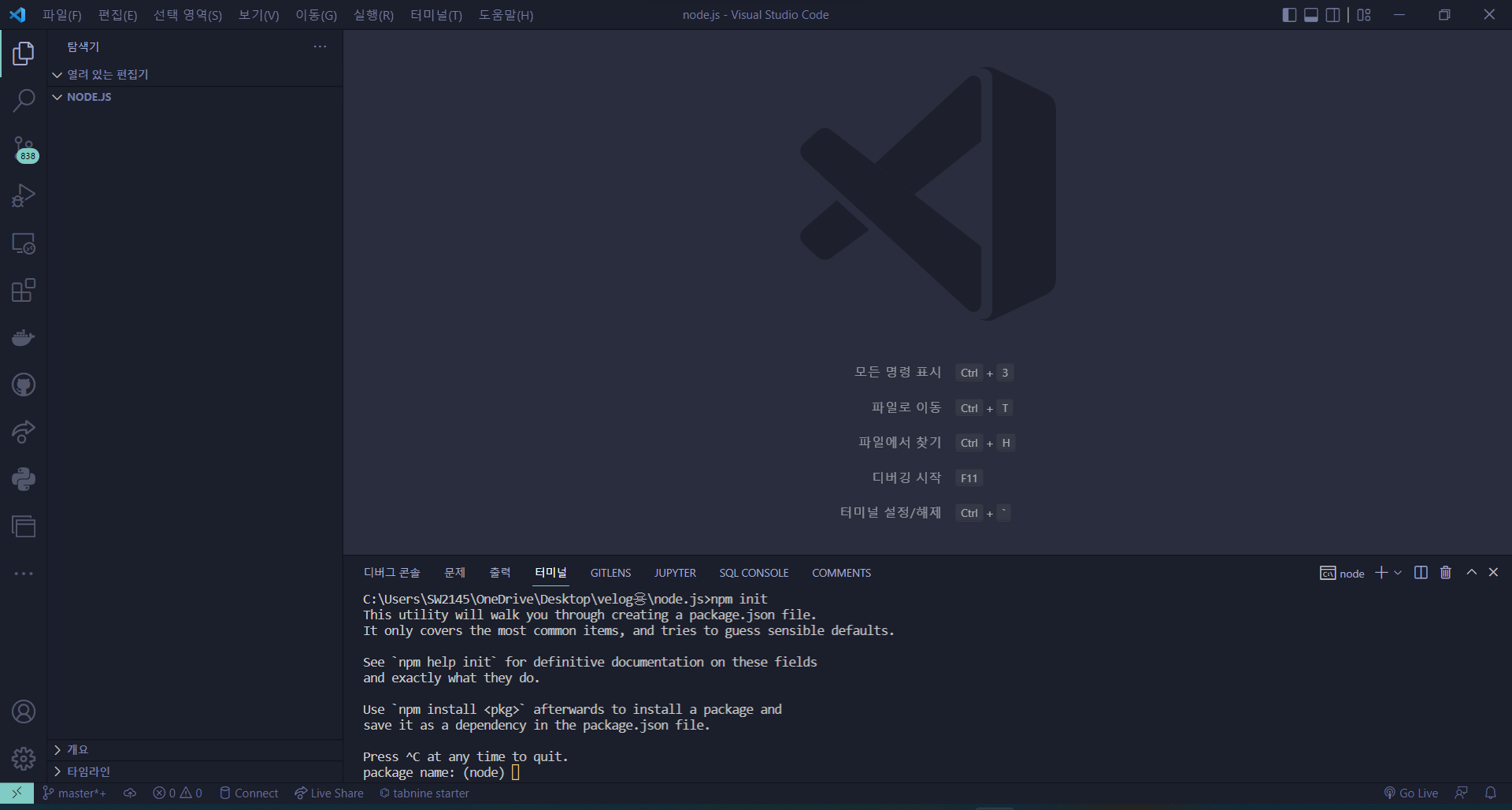
그럼 vscode를 실행시키고 터미널을 켜주세요.

(실행 완료!)
npm init그리고 터미널에다가 위의 코드를 입력하시면

package name이라던지 뭔가 여러개 물어보는데 엔터로 넘겨도 지장 없으니까 전부 넘겨주세요!
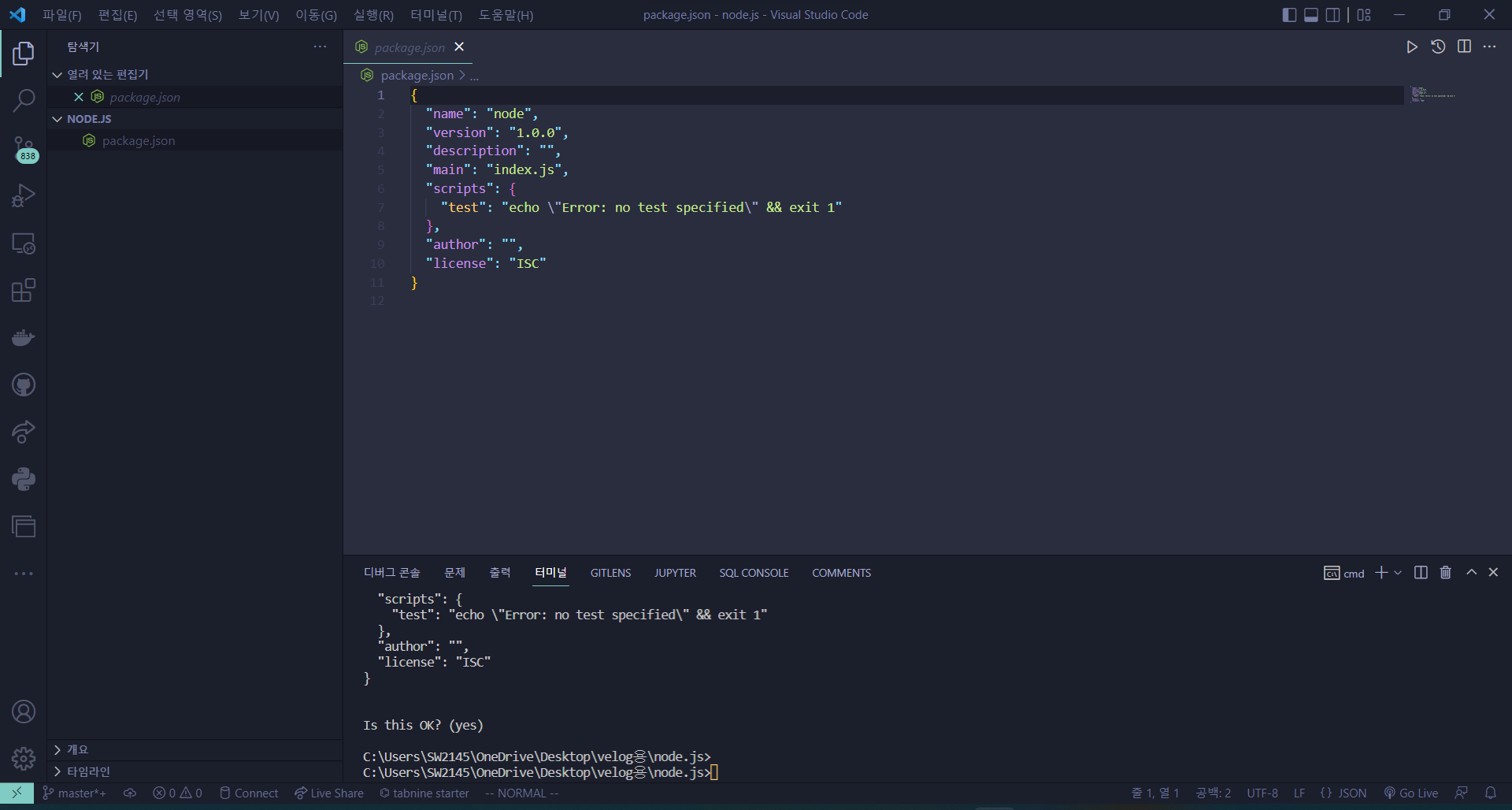
지금까지의 과정을 잘 따라왔다면 분명 package.json이라는 파일이 디렉토리에 생성되었을 거에요.

(↑ 요렇게)
그럼 이제 기본적인 구조를 짜러 갑시다.
express 시작하기
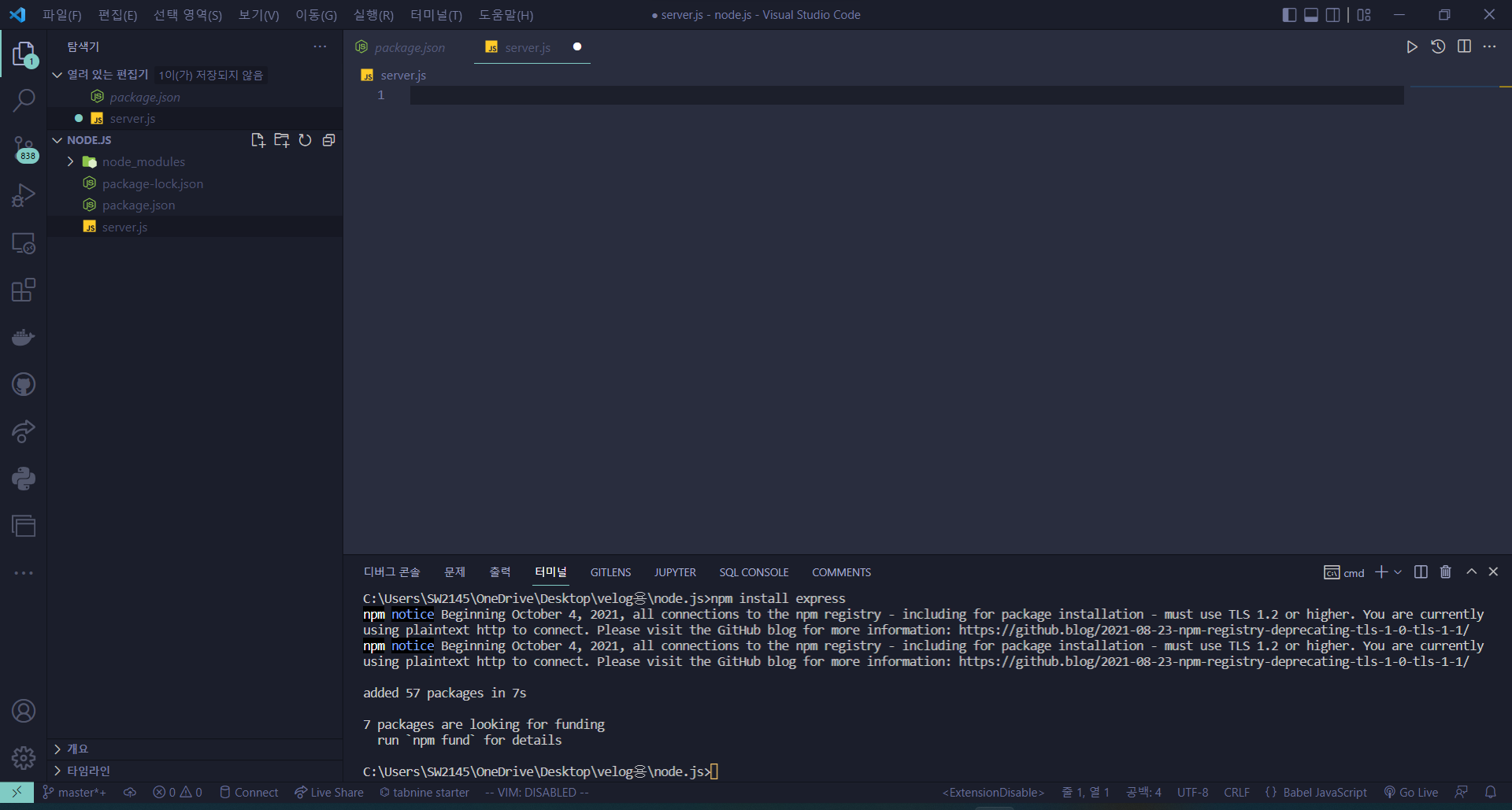
그럼 디렉토리에 server.js를 만들어주세요.
그리고 저희는 express를 설치 해줘야 합니다.
앞에서 express는 node.js의 모듈이라고 했죠? 그러니까 사용할려면 설치해야 합니다.
방법은 매우 간단합니다.
npm install express이 코드 한 줄이면 express 설치 완료!
아, 그리고 express 설치를 하면 왠 node_modules라는 파일이 생기는데 이 파일은 앞으로 다운 받은 모듈들이 저장되는 곳이니까 딱히 신경 쓸 필요는 없습니다.

준비완료!
이제 진짜 서버를 구동 시키기 위한 코드를 알아볼께요.
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello Express!!!!!!!')
});
app.listen(port, () => {
console.log(`http://localhost:${port}`);
});
이 코드를 방금 만들었던 server.js 파일에 넣어주세요. 그럼 일단 이게 뭐하는 코드인지 알아볼까요??
const express = require('express');
express를 사용하겠다는 뜻이에요. require가 node_module에 있는 express를 불러온 거에요~~
const app = express();
이제 express를 사용하기 위해 app이라는 변수에 express 모듈을 호출하는 거에요.
const port = 3000;
마음에 드는 port로 설정하셔도 무관합니다~
app.get('/', (req, res) => {
res.send('Hello Express!!!!!!!')
});
뭔가 엄청 많아서 복잡하게 보이는데
간단하게 설명하면 서버에서 get 신호를 받아서
req는 프론트에서 데이터를 받아오는 거고
res는 서버에서 데이터를 전송할 때 사용한다 정도만 알아두시고
res.send 이 부분이 프론트로 데이터를 전송한다는 겁니다.
app.listen(port, () => {
console.log(http://localhost:${port});
});
이것도 간단하게 설명해서 서버를 불러오겠다는 겁니다. 인자로 저희가 설정한 port 주소를 준 거 보이시죠?? 제대로 따라오셨다면 console에 찍히는 주소로 가면 정상적으로 작동할 겁니다.
코드 설명도 마쳤으니까 실행 해볼까요?
Ctrl + f5 꾸욱
결과

res.send로 프론트한테 보내준 내용이 잘 보이네요!
그럼 다음에는 실질적으로 index.html을 띄워보고
get, post에 대해 맛 보기로 알아보려고 합니다!
다음에 또 봐요~
