시작하기 전에...
오늘은... 라우터에 대해서 알아보겠습니다.
라우터란??
라우터란 한 마디로 간단하게 설명하면 '연결 장치'입니다.
즉, server.js 한 파일에서만 런칭할 수 있는 것이 아닌 router라는 것을 이용해서 여러가지 .js 파일에다가 원하는 코드를 짤 수 있다는 겁니다.
사실 이 router를 이용하는 이유는 코드의 간략화 + 가독성 때문입니다.
server.js 하나에 다 욱여 넣으면 길이도 길어지고 그러므로 가독성이 떨어지게 됩니다. 우리 모두 이런 문제를 해결하기 위해 갓갓 router를 쓰도록 합시다.
router 배우기
바로 들어갑시다.
vscode를 키시고
일단 사전 준비를 하겠습니다.
router라는 폴더를 만들어주세요.
이제부터 이 router라는 폴더를 이용해서
여러 router 파일을 관리하게 될 것입니다.
그럼 router에다가 routs.js 파일을 하나 만들겠습니다.
일단 router 설정을 해줄려면 server.js에서 해줘야 합니다.
const post = require('./router/routs')
위의 코드를 server.js에 추가해준다 함은 post에 router 파일에 있는 routs를 불러온다는 것입니다. require로 모듈을 import 시킬 수 있는 거 아시죠??
app.use('/post_page', post);
자 그리고 이 코드
router 경로를 정해주는 코드입니다.
저는 post_page라는 경로로 들어왔을 때
post를 실행하는 걸로 하였습니다.
그럼 routs.js를 손질을 해보겠습니다.
var express = require('express'); var router = express.Router(); router.post('/', (req, res) => { var id = req.body.id; var pwd = req.body.pwd; var title = 'Post page'; console.log("id : ", id); console.log("pwd : ", pwd); res.send( `<h1>${title}</h1> <p>당신의 아이디는 : ${id}</p> <p>당신의 비밀번호는 : ${pwd}</p>` ) }); module.exports = router;
router 페이지에서는 server.js와는 다르게
var router = express.Router();
express 모듈에 있는 Router 함수를 사용해준다고 명시해주어야합니다.
(server에서는 const app = express()로 express 모듈을 불러온다.)
router.post('/', (req, res)
그리고 보시면 지금 경로가 '/'로 되어있는데 이유는
app.use('/post_page', post);
이 코드에서 설명했듯이 post_page로 들어오면 post가 실행 되도록 설정 해놨습니다. 그러니까 즉 이 친구는 post_page가 첫 경로인 겁니다. 만약 post_page/page 라는 경로가 있으면
'/page'로 받으면 되겠죠??
module.exports = router;
그리고 마지막으로 가장 중요한 것이 이 코드입니다.
router라는 모듈로 exports 추출하겠다는 겁니다.
이 코드가 선언되어있지 않으면 router로 사용할 수 없습니다.
모듈을 추출하지 않으면...
server.js에서 선언한
const post = require('./router/routs')
이 코드가 먹통이 되어버리겠죠?
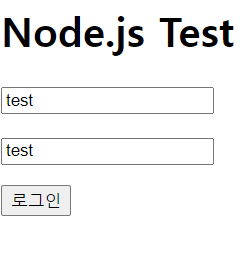
그럼 간단한 예제 HTML입니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Node.js Test</title> </head> <body> <h1>Node.js Test</h1> <div> <form action="/post_page" method="post"> <input type="text" name="id" placeholder="아이디"> <p><input type="text" name="pwd" placeholder="비밀번호"></p> <P><input type="submit" , value="로그인"></P> </form> <div> </body> </html>
아이디 비밀번호를 입력해서 submit으로 보내주면
router에서는 이 값들을 body에서 받아서 띄워주는 역활을 합니다.
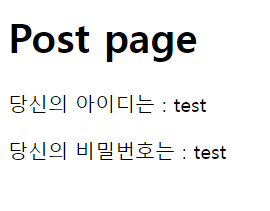
그럼 아이디랑 비밀번호가 잘 들어오는지 볼까요?
두근두근 떨리는 결과

입력해주고...
전송을 누르면..!

캬 저희가 짠 코드대로 아이디 비밀번호를 받아서 제대로 업로드 해주었습니다.
라우팅이 잘 연결 되었네요!
마무리...
오늘은 router에 대해서 정말 간단하게 알아봤습니다. 어떻습니까? router라는 기능 완전 대박이지 않습니까? 저도 처음 배울 때 완전 놀랐습니다. 너무 간편하고 좋은 기능이라!!
앞으로 node.js를 배우시는 분들에게 제발 router 기능을 적극 활용해주었음 하는 부분입니다. 진짜 가독성 부분에서 router 안 쓰면 진짜 씹창납니다 ㅠㅠ...
사족이 길었네요. 오늘의 포스팅은 여기서 마치겠습니다. Bye Bye
