reatc와 연동하기
프로젝트를 진행하면서 react와 연동할 일이 잦을거라고 생각합니다. 그럴때마다 구글링하면서 찾아보기 힘드니까 이렇게 블로그로 정리를 할려고 합니다.
바로 알아보자
네, 군말말고 바로 알아봅시다.
일단 react를 프로젝트를 만들어줘야겠죠?
npx create-react-app my-app
my-app로 지정해주겠습니다.
커피 한 잔의 여유를 가져주면...
어느새 react 프로젝트가 생성되어있을 겁니다.
그럼 이 갓 생성된 뜨끈뜨끈한 react에 저희가 해줘야할 작업이 있습니다. 그건 바로...
setupProxy.js 파일을 생성하는 것입니다.

이렇게 생성 해주시고
그 다음에는 이 파일에다가
const {createProxyMiddleware} = require('http-proxy-middleware'); module.exports = function(app){ app.use( createProxyMiddleware("/api",{ target:"http://localhost:5000", changeOrigin:true, }) ) }
이걸 붙여넣어줄 겁니다.
그리고 이제는 sever.js를 손 봅시다.
npm isntall cors
이 cors라는 모듈을 설치해줄 겁니다.
이 cors가 무엇이냐?
진짜 간단하게 설명하면 여러 도메인을 수락해주는 모듈입니다.
const express = require('express'); const app = express(); const cors = require('cors'); const port = 5000 app.use(cors()); app.get('/', (req, res) => { res.status(200).json({massage: '연동 잘 됨.'}) }); app.listen(port, () => { console.log(`http://localhost:${port}`); });
자 여기 제가 짠 node.js 코드입니다.
status(200)은 웹에서 보내주는 상태를 node.js에서 200일때 json 데이터를 보내는 것입니다.
자 이제 react를 만져야하는데... 그 전에!
npm isntall axios
로 axios라는 모듈을 다운 받아줘야합니다. 이건 react에서 서버로 통신하는 모듈입니다.
import './App.css'; import axios from 'axios'; import React, { useState, useEffect } from 'react'; function App() { const sendRequest = async () => { const response = await axios.get('http://localhost:5000'); console.log(response); console.log(response.data); }; useEffect(() => { sendRequest(); }); return ( <div className="App"> </div> ); } export default App;
이건 react 예제 코드입니다.
저희가 눈여겨 봐야할 코드는
const sendRequest = async () => { const response = await axios.get('http://localhost:5000'); console.log(response); console.log(response.data); };
get 통신을 해서 서버에서 보내준 데이터를 받겠다는 것입니다.
정말 간단하죠??
그럼 받아온 데이터를 console이 잘 띄워주는지 확인 해보겠습니다.
server.js 켜주시고!
my-app 폴더로 이동해서
npm start를 해서
react도 켜줍시다!

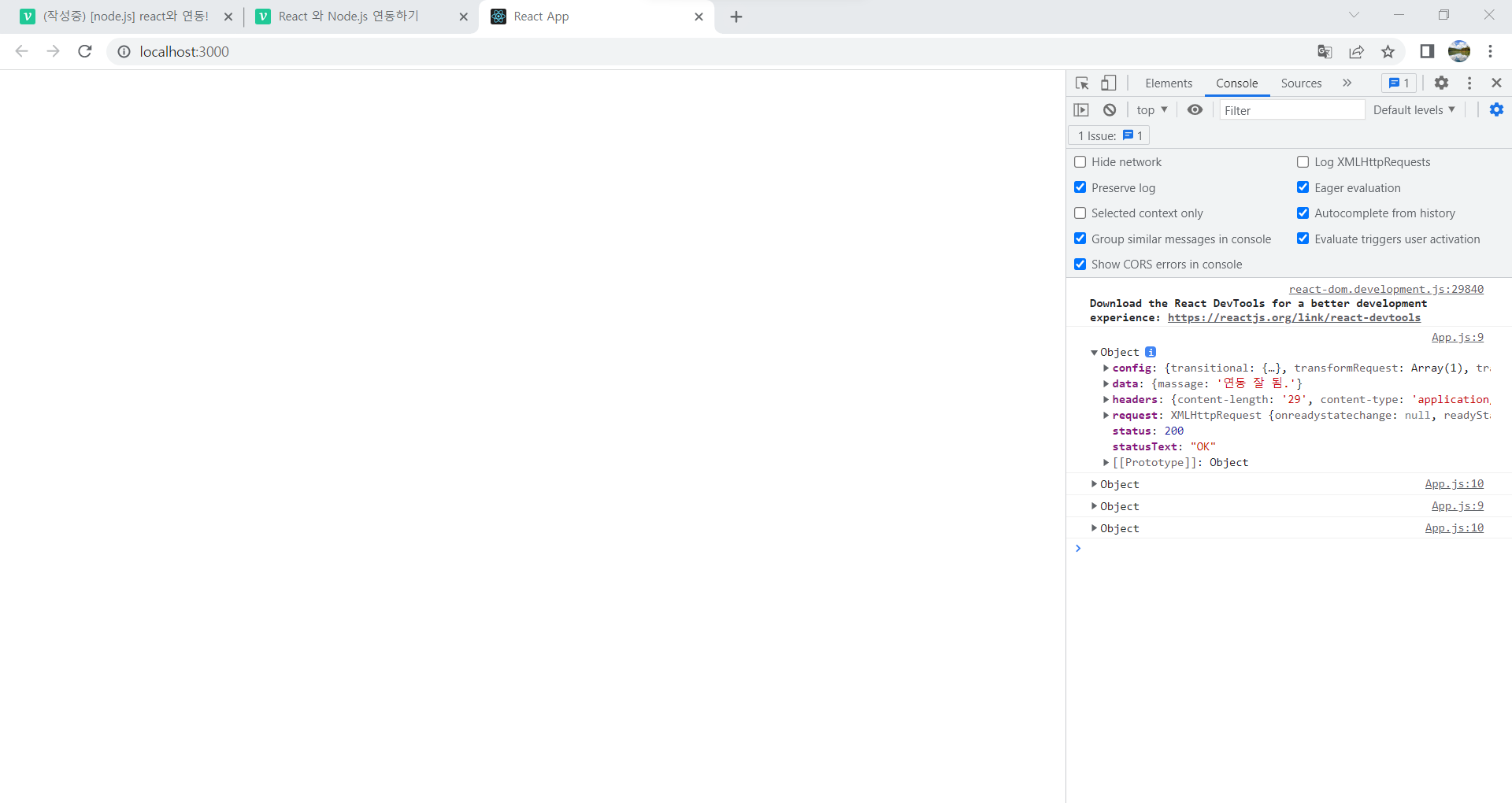
콘솔을 잘 보시면
제가 보낸 massage : "연동 잘 됨"이라는 데이터가 잘 찍힌걸 볼 수 있습니다!
와! 연동 너무 쉽죠!?
마치며
오늘은 정말 중요한 react와의 연동을 알아봤습니다. 솔직히 react는 자체 라우터도 있고 node에서 처리할 일이 줄어들어서 너무 좋습니다.
요즘 웹 프로젝트는 거의 react로 진행하기 때문에 연동 하는 방법은 꼭 알아두셨으면 합니다.
그럼 오늘 포스팅은 여기서 마치겠습니다. Bye Bye
