react와 연동 2번째 시간
오늘은 어제와 이어서 react와 연동 2번째 시간으로 찾아뵙습니다.
제가 두 번째로 찾아뵌 이유는 어제 프로젝트를 진행하는 도중 신기한걸 발견해서 블로그에 정리할려고 하기 때문입니다.
post 데이터
저번에는 정말 간단하게 get 데이터를 서버에서 보내는 것만 해봤습니다. 이번에는 post 데이터를 주고 받을려고 합니다.
일단 post 데이터를 받기 위해서는 form 태그를 이용할 필요가 있습니다.
return ( <div className='div--SignUp'> <form className='form--SignUp' method='post' onSubmit={submit}> <h1 className='h1--SignUp'>Sign Up</h1> <input type='text' name='name' placeholder='Username' className='input' /> <input type='text' name='id' placeholder='UserID' className='input' /> <input type='password' name='pwd' placeholder='Password' className='input' /> <input type = 'submit' /> </form> </div> )
이렇게 form 태그를 짜보앗습니다.
여기서 눈 여겨봐야할 코드는
onSubmit={submit}
요 놈입니다.
이 놈이 뭐하는 놈이냐!
submit 버튼을 눌러서 서버로 데이터를 전송할때 실행되는 함수입니다.
저희는 post 데이터를 주고 받아야하기 때문에 클라이언트에서 form 데이터를 submit할때 post 데이터를 전송하는 함수를 구현할 것입니다.
let name, id, password const submit = async() => { name = document.getElementsByClassName('input')[0].value id = document.getElementsByClassName('input')[1].value password = document.getElementsByClassName('input')[2].value const respone = await axios .post('http://localhost:8008/login/register', { username: name, userid: id, password: password, }) console.log(respone.data) navi('/Login'); }
제가 구현한 submit 코드입니다.
input의 value 값을 가지고 와서
node.js에게 json 형태로 값을 보냅니다.
여기서 눈 여겨봐야하는 코드는
async 그리고 await입니다.
두 가지 코드는 비동기 방식으로 코드를 실행하게 해줍니다.
그러니까 js는 객체지향언어라는 것은 누구나 알고 있는 사실입니다.
객체지향은 절차지향과 다르게 코드를 순서대로 실행하지 않는다는 사실도 아실 겁니다.
하지만 async로 선언된 함수는 다릅니다.
async로 선언된 함수에 await를 붙여주시면 이 코드가 실행될때까지 기다리게 됩니다. 즉, 어떤 코드를 넣어도 await 코드가 실행되지 않으면 실행될 수가 없습니다.
그래서 post 데이터를 넘겨주는 것을 끝내고
그 다음에 navi를 이용하여 라우팅을 바꿔줍니다.
그럼 이제 이론적으로는 완벽한 코드를 실행하여 확인해보겠습니다.

데이터 잘 들어왔고

mongoDB에도 데이터가 잘 들어왔습니다.
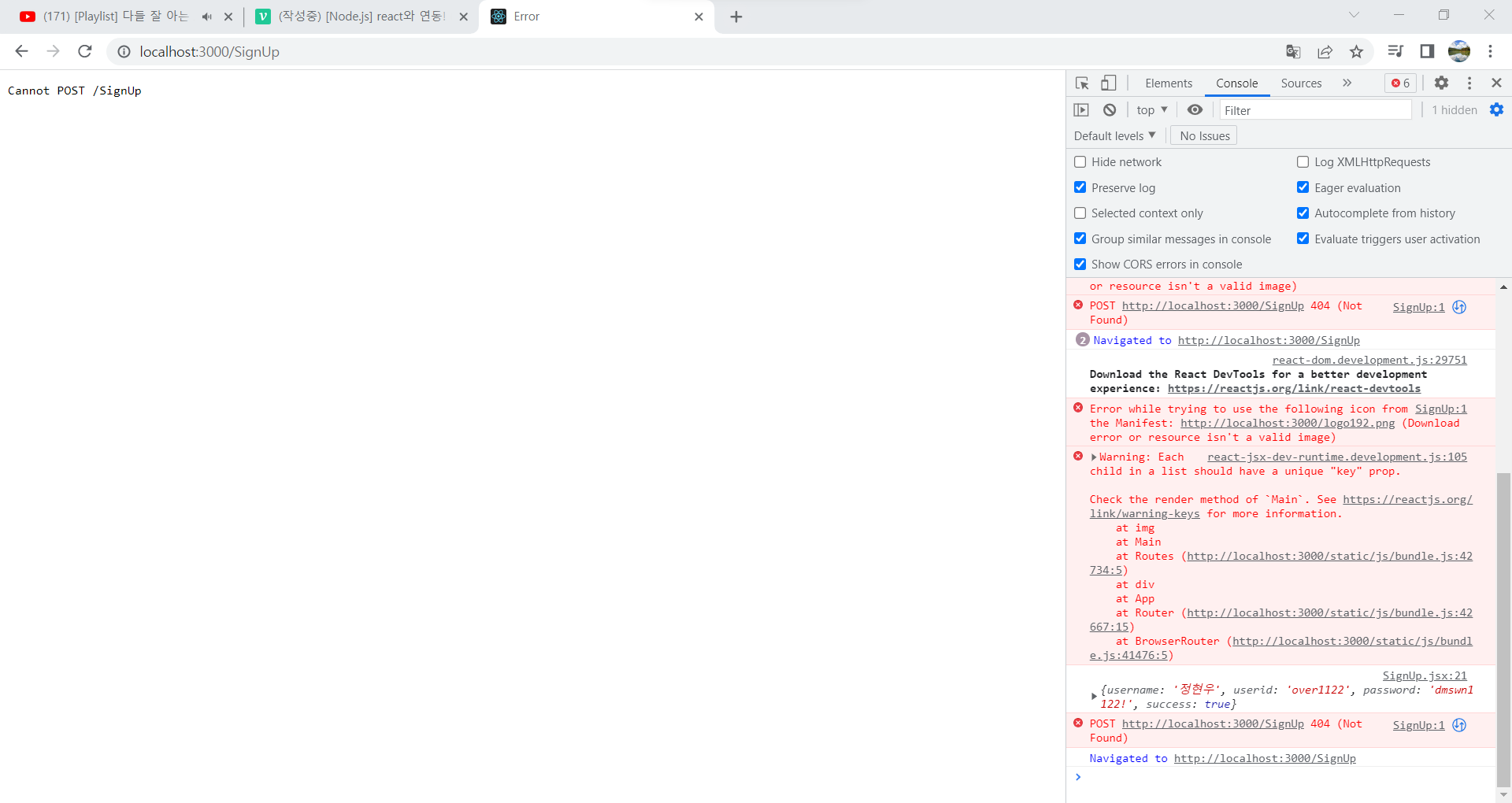
엥? 근데 페이지는...

이동이 전혀 되지 않았습니다??
이게 어떻게 된 일일까요?
사실 이는 form 태그에 대해 조금이라도 이해하고 계시거나 react에 대해 알고 계신 분들이라면 이미 눈치챘을지도 모르겠습니다.
form태그는 따로 노는 친구입니다. 즉 제가 navi를 아무리 설정해도 이 친구는 움직이지도 않습니다. 자신의 action 태그에 따라서 움직일 뿐이죠. 아무런 action 태그도 설정을 하지 않았으니 당연히 이동하지 않은 겁니다.
그럼 어떻게 할 방도가 아예 없는 걸까요?
아니요 그렇지 않습니다.
저희의 비장의 수는 이것입니다.
event.preventDefault();
이 명령어를 써주면 따로 노는 form의 멱살을 부여잡고 navi의 링크로 이동하도록 코드를 짤 수 있습니다.
그리고 이 친구를 쓰기 위해서
async(event)
아무 매개변수도 없던 함수에 event라는 매개변수를 주겠습니다.
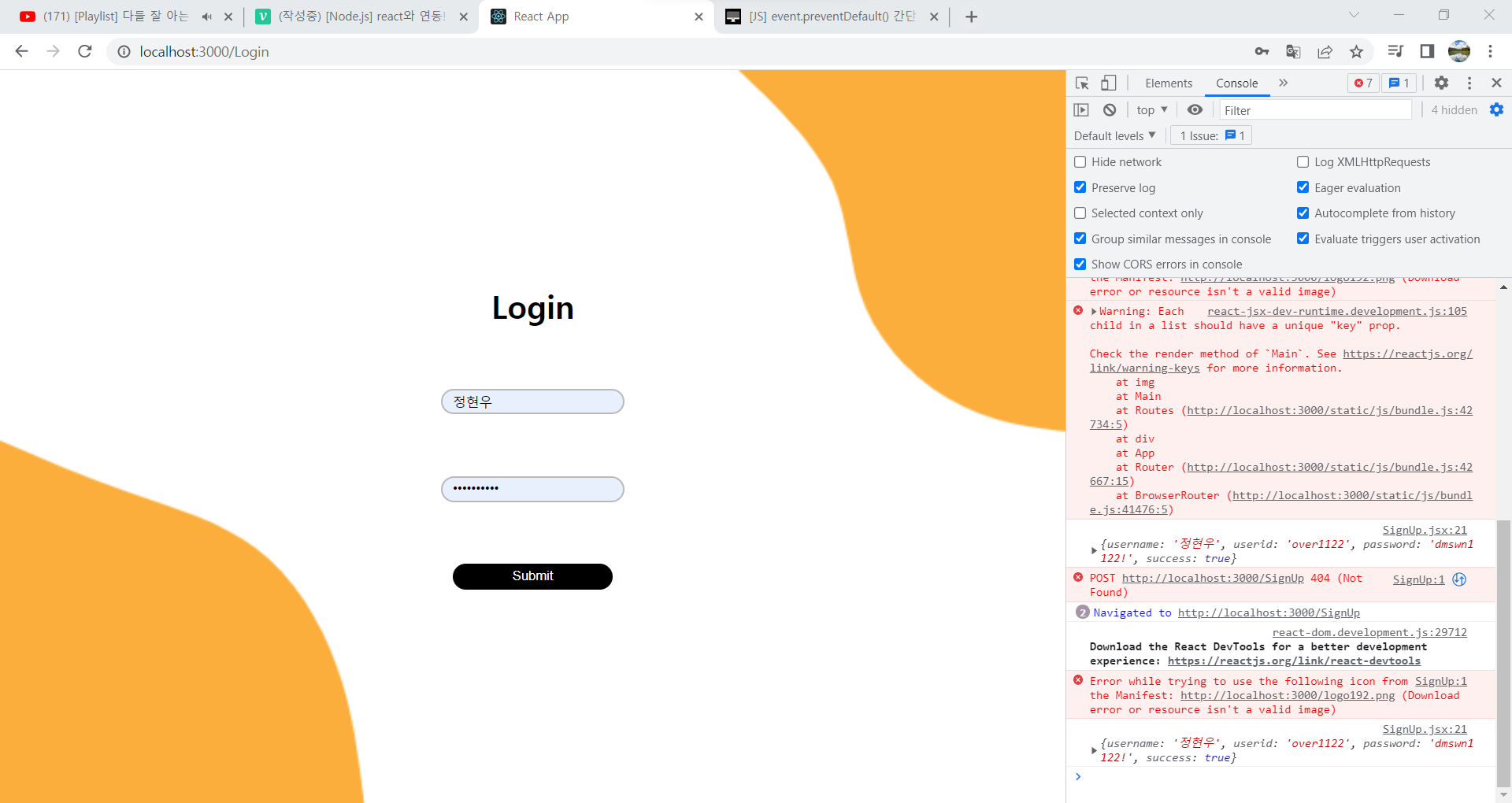
그럼 이 코드를 추가한 후 실행 해보겠습니다.

콘솔을 잘 보시면 데이터가 넘어갔고, 저희가 바라는대로 Login 페이지로 라우팅을 넘겼습니다!!
와 너무 신기하지 않으신가요?
네? 저만 그런거라고요??
음... 어쩌라고요!
마무리
오늘은 쉬우면서도 신박한 기능을 배웠습니다.
요즘 react 친구들과 프로젝트를 하는 일이 잦은데 이런 걸 찾을때마다 신기합니다.
프론트도 어떻게 동작하는지 알아야 코드를 잘 짤 수 있군요.
메모해두세요. 이거 시험에 나옵니다.
ㅋㅋ; 아무튼 오늘 포스팅은 여기서 마치겠습니다. 그럼 20000.
