
안녕하세요, 패스트 캠퍼스 메가바이트 스쿨 프론트 엔드 3기 수료 중인 김당퀔입니다! 이번 3기 수료 기간은 9월 13일부터 4월 14일까지 총 7개월 과정입니다. 7개월 동안 매주 주말 회고록을 작성해 보려고 합니다.
1. 이번 주 목표
- 강의 계획 목표 만큼 듣기
- 노마더 코드 강의 수요일 전까지 끝내기
- HTML, CSS 클론 코딩 과제 사이트 정하기
- 개발 블로그 작성하기
2. 커리큘럼 학습 내용
이번 주는 월요일, 화요일에 박영웅 강사님의 HTML/CSS 수업이 있었습니다. HTML/CSS 강의 시간이 길지 않기 때문에 인터넷 강의로 어느 정도 학습을 해야 하는데 강의가 있기 전 지난 주에 인터넷 강의를 다 듣고, 실강을 들었음에도 불구하고 들을 때마다 새로운 건 대체... 뭘까요? 하하.
월요일 (19일)엔 간단한 VS CODE 설정과 HTML에 대한 학습을 한 뒤 화요일 (20일)엔 본격적으로 CSS에 대한 수업에 들어갔습니다. 간단한 부분은 뒤로 하고, CSS에서 많이들 헷갈리거나 어려워하는 부분인 CSS FLEX (HEROPY.BLOG)와 CSS GRID (HEROPY.BLOG)에 대해서 설명을 해 주셨습니다. 간단한 예제를 볼 때는 많은 요소가 있는 게 아니기 때문에 쉽게 이해가 되지만 실제로 사용하게 된다면 복잡한 구조 때문에 적용하기가 쉽지도 않고, 막상 적용하려고 하면 어떤 것을 써야 할지 아직은 감이 잘 안 잡혀서 많이 보고, 여러 방법으로 써 보면서 FLEX, GRID에 대한 개념을 익혀야 될 것 같습니다.
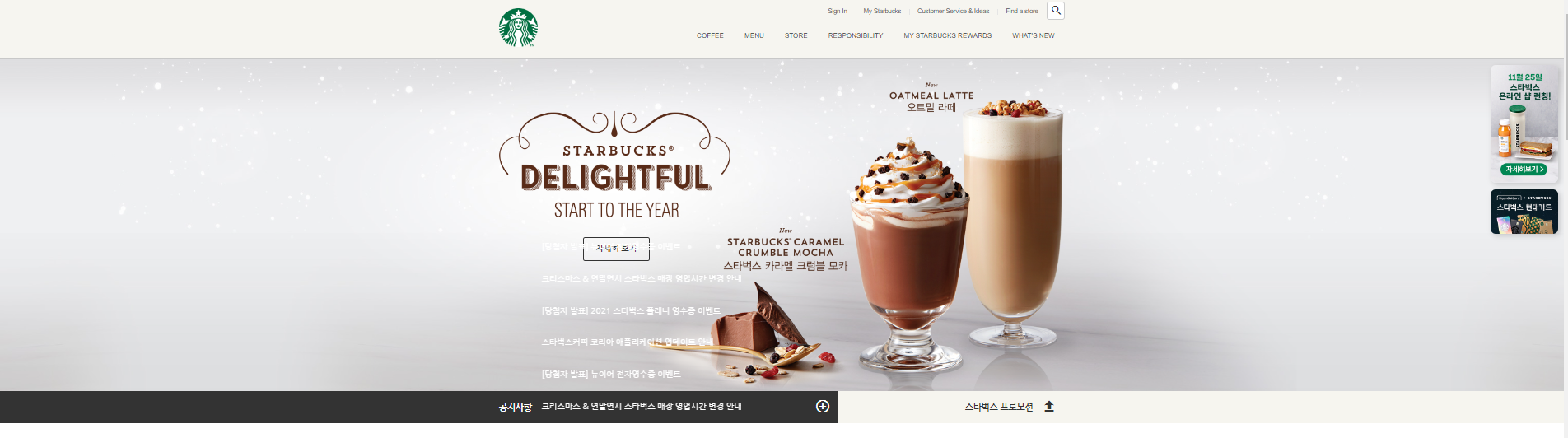
수요일 (21일)엔 드디어 오프라인 수업을 하는 날이었습니다! 강의장에 모여서 오랜만에 그룹원들을 보니 반가웠지만...! 개인으로 온라인 강의를 듣는 날이었기 때문에, 저는 필수 강의에 있던 스타벅스 홈페이지 예제를 종일 만들었습니다.

스타벅스 홈페이지 예제의 마지막에 있던 페이지 상단으로 가는 버튼을 만드는 부분에서 자꾸 라이브러리가 안 먹어서 왜 그런가 했는데 script 불러오는 순서가 잘못돼서 일어난 일이었습니다.... 홀리몰리 그 부분 찾는다고 거의 한 시간 정도 날린 기분이라 조금 아쉽지만, 그래도 결국은 뭐가 잘못된 건지 스스로 찾았다는 점에서 아주 시원한 기분이었습니다.
3. 그룹 스터디 학습 내용
저희 그룹은 자바스크립트를 활용한 클론 코딩을 목표로 짜여진 그룹입니다.바닐라 JS로 크롬 앱 만들기는 주말에 강의를 다 듣고 CSS로 레이아웃 잡는 연습을 했는데 도저히 제가 하고 싶은 것처럼 되지 않아서 엄청 시간을 들이게 되었는데 결국 CSS는 완성하지 못 하고 그룹원들과 약속한 수요일이 왔습니다....
그룹원들과 난이도에 대해서 의견을 나누고, 이후 어떻게 학습하면 좋을지에 대한 이야기를 나누었는데 아직은 JS에 대한 지식이 부족하다는 판단. (그룹원들과의 편차도 있음) 각자 공부를 더 해 보고 최종 클론 코딩에 대해서 이야기를 해 보자는 결론이 나왔습니다.
우선 그룹원들과 각자 2주간의 공부 계획을 나누자고 하여 저는 아래와 같은 계획을 짰습니다.
1. 노마드 코더 MOMENTUM 다시 만들어 보기 (CSS 부분까지)
2. 스타벅스 홈페이지 예제 다시 만들어 보기 (CSS 공부)
3. 노마드 코더 그림 앱 강의 수강
4. YOUTUBE 메인 페이지 클론 코딩 (HTML/CSS 과제, JS 구현할 수 있는 부분은 구현해 보기)
5. 필수 강의 JS 부분 완강
6. 시간이 생기면 간단한 JS 강의 듣고 만들어 보기
- DRAG&DROP
- TYPING GAME
- IMAGE SLIDE
위에 링크된 강의는 그룹원들과 저녁 식사 후 방향에 대해 이야기하다가 찾은 유튜브 영상이었는데 짧은 강의도 있길래 시간이 생기면 들어 보려고 추가하게 되었습니다.
계획이 꽤나 빠듯해서 계획한 만큼 다 할 수 있을지는 미지수긴 하지만 최대한 많은 목표를 해내는 것이 저의 공부 계획입니다.
4. 개인 학습 내용
목요일 저녁부터 금요일 낮까지 노마드 코더 MOMENTUM 만들기를 진행하였고, 금요일 오후부터는 스타벅스 홈페이지 예제 복습을 했었는데 다 끝내지 못 해서 주말에 이어서 하려고 계획을 짰습니다. 주말에 약속들도 있고 해서 많은 시간을 하지는 못 했지만, 잘 기억이 나지 않거나, 안 되는 부분들은 강의를 들으면서 해결하려고 노력했고 특히 스타벅스 홈페이지 예제를 통해서 CSS의 FLEX에 대해서 어느 정도 정리가 된 느낌이 들었습니다. 다음 주 중부터 HTML/CSS 과제를 시작하면서 CSS에 대해서 더 정리를 하고 싶습니다.
5. 주간 회고
🥰
이번 주에 제일 뿌듯했던 순간이라고 하면 수강생 분이 당퀔 님, 진도가 빠르신 것 같은데 뭐 좀 물어봐도 될까요?라고 하시길래 뭐가 문제인가 봤더니 단순한 오타 때문이었지만 그걸 해결했을 때 정말 뿌듯했다.... 이런 거에 뿌듯함을 느껴도 되나 싶지만. ㅋㅋ 그리고 강의 관련으로 매니저님께 물어봤을 때도 당퀔 님, 열심히 하는 모습이 아주... 뿌듯합니다라고 하시는 슬랙을 받고 나도 뿌듯해져서 엄청 웃었던 기억이 있다. 내가 아주 잘하고 있다는 기분! ㅋㅋㅋㅋ
들었던 강의들의 예제를 복습하면서 강의를 들었을 때 놓치기 쉬운 부분들을 다시 생각하게 되었고, 그냥 단순히 코드를 복사하여 붙여 넣는 느낌이 아니라 왜 그렇게 해서 그런 코드가 되었는지 조금이라도 더 이해할 수 있는 주간이 되었습니다.
😥
지난 주에 비해서 목표했던 것들이 밀리거나 하진 않아서 많이 아쉬운 점은 없지만 수업보다는 개인 공부를 많이 했던 기분이라 나중에 수업을 못 따라가면 어쩌지? 하는 걱정이 요즘 많이 들어서 조금....
6. 다음 주 목표
스타벅스 홈페이지 예제끝내기- HTML/CSS 과제 시작하기
- 대면 강의 시간 외를 잘 사용하여 인터넷 강의도 꼭 듣기
- 개발 블로그 작성하기
지금까지 2주차의 기록을 읽어 주신 여러분, 감사합니다! 김당퀔은 이만 공부하러. 🥕🥕