
react-kakao-maps-sdk는 Kakao Maps API를 리액트 내에서 편하게 사용할 수 있는 라이브러리로써 react로 적용해보았다.
준비하기
https://developers.kakao.com/
우선 카카오 맵 API를 사용하기 위해 우선 위 사이트에서 내 앱을 등록을 해야 한다.
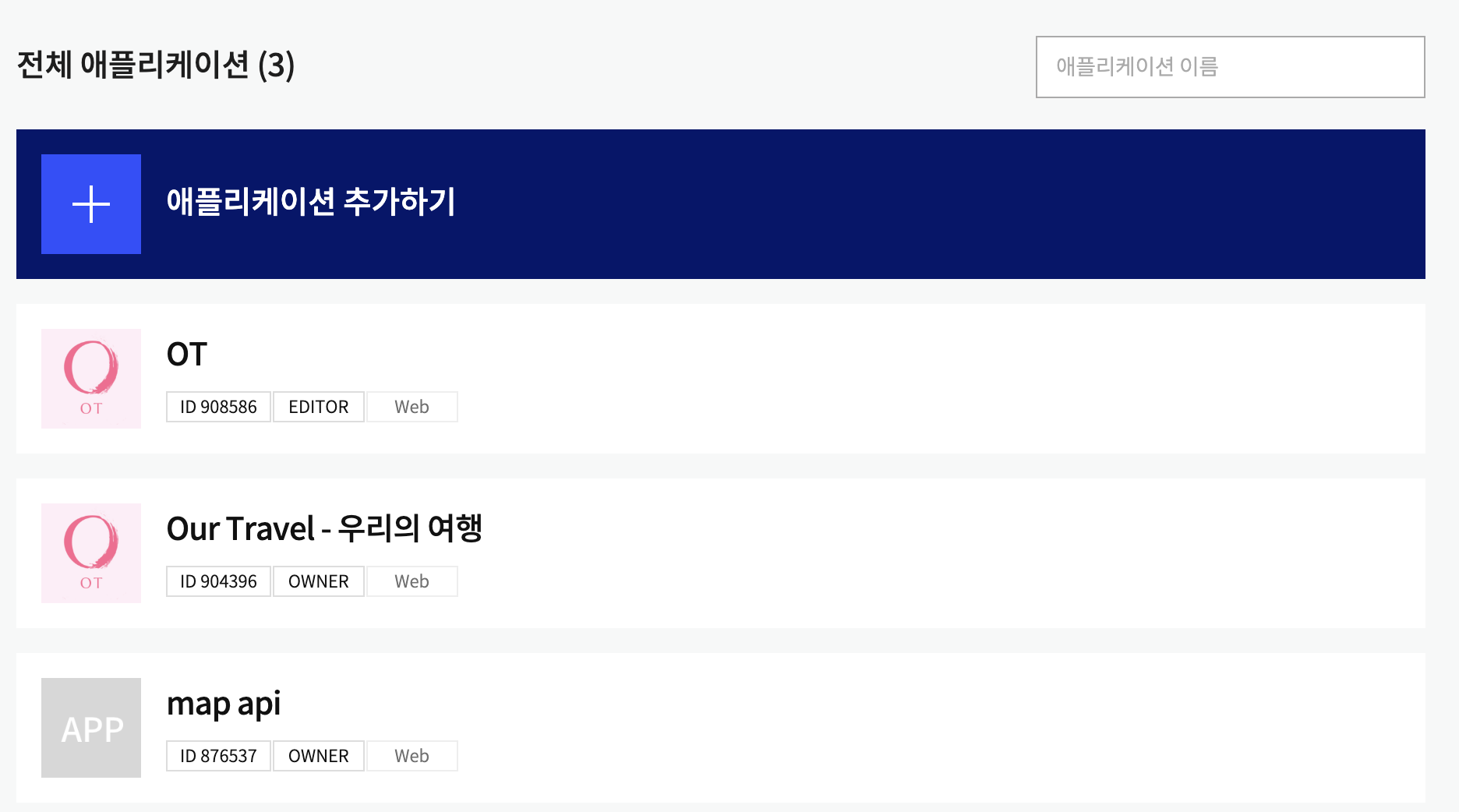
1) 로그인 후 내 애플리케이션 들어가서 애플리케이션 추가하기를 해주면 된다.

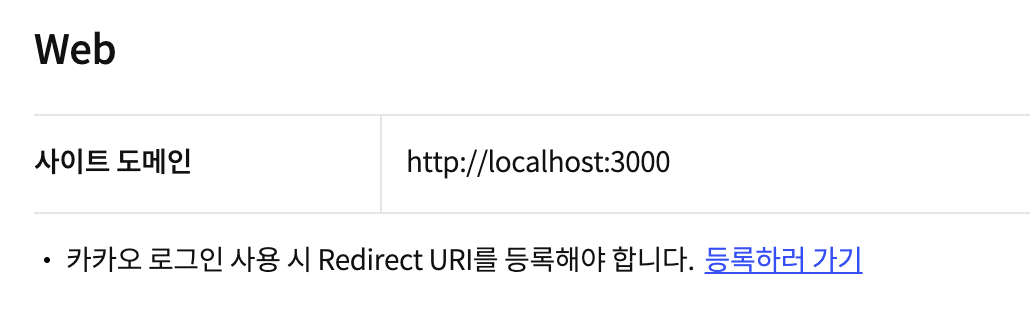
2) 왼쪽 메뉴에 플랫폼에 들어가서 사이트도메인과 기본도메인을 설정해주면 된다.

3) 왼쪽 메뉴에 앱키에서 JavaScript키를 이용할 것이므로 알고있으면 된다.
react-kakao-maps-sdk 설치
npm install react-kakao-maps-sdkJavaScript키 추가
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY"></script>html 파일에 script 태그로 추가해주면 된다.
저는 키값을 env 파일에 환경변수로 설정해서 아래와 같이 script 태그에 추가했습니다.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=%REACT_APP_KAKAO_MAP%"></script>Map 띄우기
import { Map } from "react-kakao-maps-sdk";
const KakaoMap = () => {
return <Map center={{ lat: 33.450701, lng: 126.570667 }} style={{ width: "600px", height: "500px" }} level={3}></Map>;
};
export default KakaoMap;
Map의 center가 지도 중앙 위치 좌표를 의미하고 현재 위치 좌표를 넣게되면 아래와 같이 현재 위치 지도가 나오게 된다.
// 현재 위치
import { Map } from "react-kakao-maps-sdk";
const KakaoMap = () => {
return (
<Map center={{ lat: 35.3167791, lng: 126.9498553 }} style={{ width: "600px", height: "500px" }} level={3}></Map>
);
};
export default KakaoMap;

마커 추가하기
import { Map, MapMarker } from "react-kakao-maps-sdk";
const KakaoMap = () => {
return (
<Map center={{ lat: 33.450701, lng: 126.570667 }} style={{ width: "600px", height: "500px" }} level={3}>
<MapMarker position={{ lat: 33.450701, lng: 126.570667 }} />
</Map>
);
};
export default KakaoMap;
다중 마커 추가 및 마커이미지 변경하기
import { Map, MapMarker } from "react-kakao-maps-sdk";
interface mapInfo {
title: string;
latlng: {
lat: number;
lng: number;
};
}
const list: mapInfo[] = [
{ title: "카카오", latlng: { lat: 33.450705, lng: 126.570677 } },
{ title: "생태연못", latlng: { lat: 33.450936, lng: 126.569477 } },
{ title: "텃밭", latlng: { lat: 33.450879, lng: 126.56994 } },
{ title: "근린공원", latlng: { lat: 33.451393, lng: 126.570738 } },
];
const KakaoMap = () => {
return (
<Map center={{ lat: 33.450701, lng: 126.570667 }} style={{ width: "600px", height: "500px" }} level={3}>
{list.map(({ title, latlng }, index) => (
<MapMarker
key={index}
position={latlng}
title={title}
image={{
src: "https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/markerStar.png",
size: { width: 24, height: 35 },
}}
/>
))}
</Map>
);
};
export default KakaoMap;

Map 컨트롤 추가하기
const KakaoMap = () => {
return (
<Map center={{ lat: 33.450701, lng: 126.570667 }} style={{ width: "600px", height: "500px" }} level={3}>
{list.map(({ title, latlng }, index) => (
<MapMarker
key={index}
position={latlng}
title={title}
image={{
src: "https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/markerStar.png",
size: { width: 24, height: 35 },
}}
/>
))}
<ZoomControl position={kakao.maps.ControlPosition.TOPRIGHT} />
<MapTypeControl position={kakao.maps.ControlPosition.BOTTOMRIGHT} />
</Map>
);
};
이렇게 지도 확대와 축소를 가능하게 해주는 도구를 표시할 수 있고 지도와 스카이뷰의 타입을 표시할 수있는 컨트롤도 지정할 수 있다.
