여러 줄 말줄임하는 css를 아래와 같다.
display: -webkit-box;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;Ionic 프레임워크를 사용하는 프로젝트에서
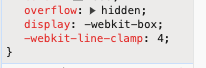
위와 같이 css를 기입하였음에도 아래 이미지와 같이 -webkit-box-orient"가 미적용되는 이슈를 확인했다.

해결방안
- 태그에 스타일 속성으로 css를 넣기
<div style="-webkit-box-orient: vertical;">- autoprefixer 주석 달기
/* autoprefixer: off */
-webkit-box-orient: vertical;
/* autoprefixer: on */두 가지 모두 이슈 해결되는 것으로 확인하였고,
css 분리 목적으로 2번으로 적용하였다.
