인터넷상의 정보가 많은데, 공식 문서 상 확인이 어려웠다.
어떤 정보가 확실한 지 알 수 없어서 테스트를 해봤다.
규칙
대부분의 블로그에서 이야기하는 내용은 아래와 같이 이야기하고 있다.
권장 사이즈
- 크롬 : 48px의 배수
- safari : 32px
사용 규칙
- 권장 사이즈보다 큰 경우에는 권장 사이즈로 줄어서 들어간다.
- 여러가지 사이즈의 favicon 이 있을 경우 권장 사이즈를 사용한다
- ico 파일을 가장 먼저 가져간다.
테스트
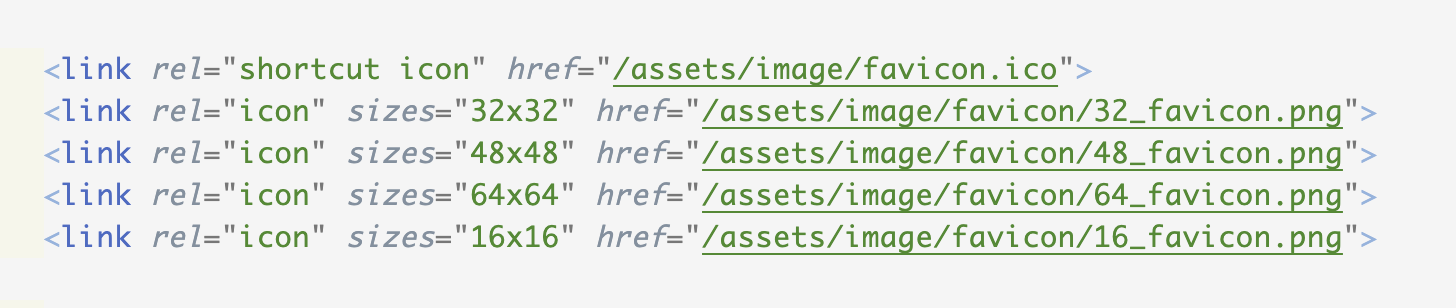
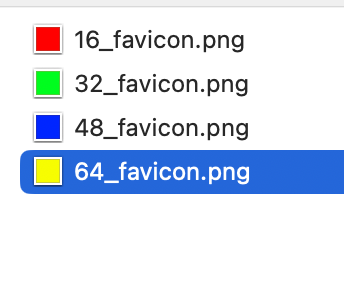
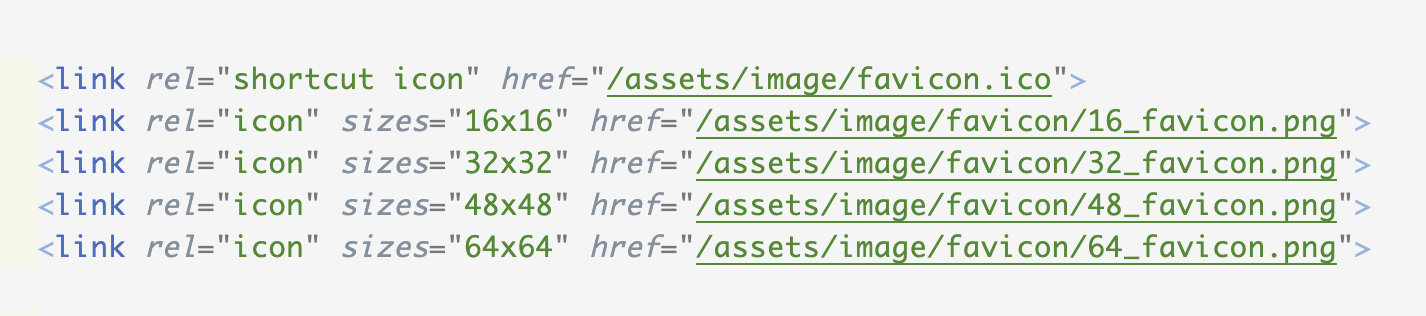
16, 32, 48, 64 크기의 png 파일과 icon 파일을 사용했다.


Mac OS 크롬 :
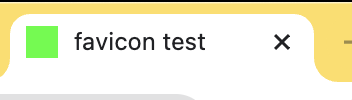
탭

북마크

Window OS 크롬 :
탭

북마크

safari
탭

즐겨찾기

ie 엣지 :
탭

즐겨찾기

웨일
ico 파일이 가장 먼저 보였고, .ico 가 없는 경우 32px png 파일이 노출되었다.
결과
- 권장 사이즈보다 큰 경우에는 권장 사이즈로 줄어서 들어간다.
-> Yes, 64px 이미지로도 잘 적용되었다. - 여러가지 사이즈의 favicon 이 있을 경우 권장 사이즈를 사용한다
-> No, Chrome 에서는 64px을 사용한다고하나 실제로는 32px사용했다. - ico 파일을 가장 먼저 가져간다.
-> No, png 파일을 가장 먼저 가져갔다.
가장 많이 사용하는 favicon 사이즈는 32px 이였다.