코드린터
eslint 사용
ex)
import 순서
== 금지, === 허용
코드 포맷터
이뻐보이게 하는 규칙
prettier 사용
ex)
띄어쓰기 2칸
00길이 넘으면 줄바꿈
설치
- eslint
yarn add eslint --dev
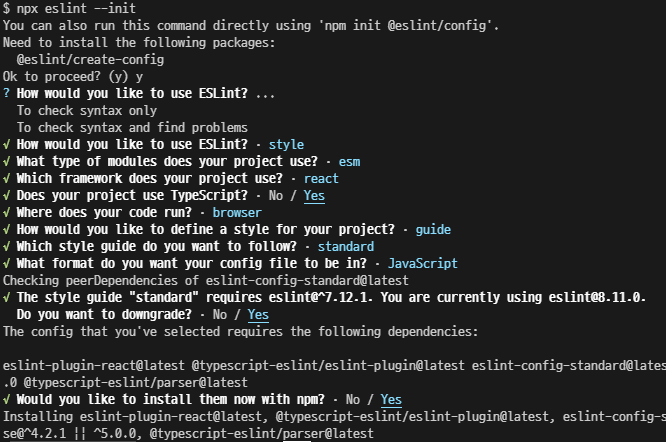
npx eslint --init //eslint 시작하고 여러가지 선택한다.

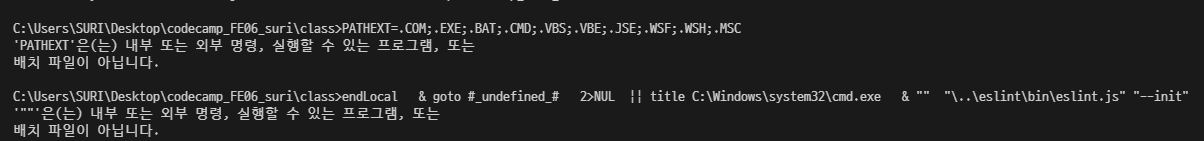
윈도우는

이런 에러가 뜰 수 있는데,
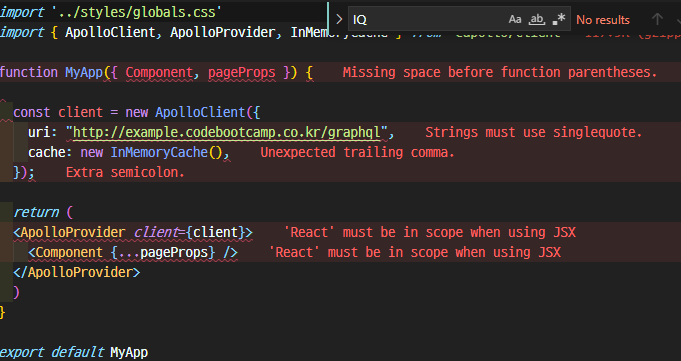
app.js에

이렇게 에러가 뜨면 된것이다.
그리고 vs extension eslint도 설치한다.
eslint.js에서 off 할것 설정
- prettier
yarn add --dev --exact prettier
echo {}> .prettierrc.jsonecho{} > 파일명 없으면 만들어서 저장해줌
그리고 vs extension prettier도 설치한다.
- 두개 같이 사용하기
yarn add eslint-config-prettier --deveslintrc.js에서 exetntion에 "prettier" 추가

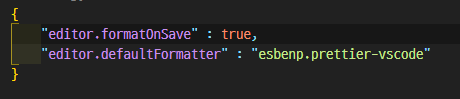
- vscode 설정


ESLint 오류 확인하기
아래 명령어를 사용하면 모든 파일을 eslint가 검사하여 어떤 부분이 잘못된 부분이 있는지 체크해줌
npx eslint .
이나
npx eslint "**/*.{ts,tsx}"ESLint 규칙정하기
eslintrc.js에서 rule 부분에 추가
rules: {
"react/react-in-jsx-scope": "off",
"react/prop-types": "off"
},