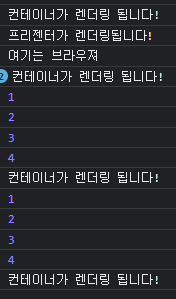
useState같은 hook만 빼고 다 새로 만들어짐

자식까지도 새로 그려짐

규모가 클수록 심해짐
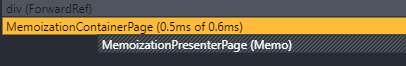
react developer Tool

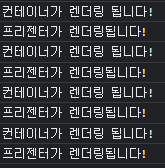
렌더링 될때마다 깜빡거리면서 화면에 선 표시됨

자식까지 렌더링 될 필요 있나? -> 메모이제이션
이미 있는 것은 메모해두고 렌더링 하지 않음
자식컴포넌트에 이렇게 memo를 추가하고 HOF로 사용
import { memo } from 'react'
function MemoizationPresenterPage(){
console.log("프리젠터가 렌더링됩니다!")
return(
<div>
<div>=============================</div>
<h1>여기는 프리젠터 입니다!</h1>
<div>=============================</div>
</div>
)
}
export default memo(MemoizationPresenterPage);

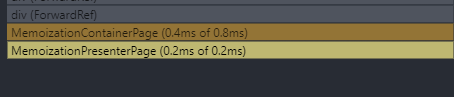
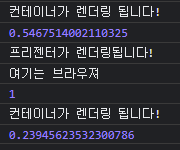
프리젠터는 렌더되지 않았다.

큰 서비스에서는 차이가 난다!

state가 계속 다시 만들어지는 것 막으려면 -> useMemo
엄청 많이 쓰이지는 않음...
import { useMemo, useState } from "react"
const aaa= useMemo(() => Math.random() ,[])
// 컴포넌트 안에서 써야할때
리렌더되어도 랜덤숫자 안바뀜
의존성배열부분에 변수 적으면 렌더링 다시될때 리렌더되면서 state바뀜
자식컴포넌트에는 리렌더가 필요한 state만 props로 넘기면 됨
useMemo로 useCallback 만들 수 있음
useMemo로 useCallback 만들어보기
const onClickCountState = useMemo(() => {
return () =>{
setCountState(countState + 1)
}
},[])메모 남용 금지
퍼포먼스 떨어질 수 있음(어디에 저장해놓는 것이므로)
