카카오맵만 사용해 보았었는데,
네이버맵을 사용해야하는 과제가 주어졌다.
느낌상 비슷할 듯 하긴 하지만 그래도 정리!!
시작하기
회원가입
네이버 개발자 쪽으로 가면 안되고(map서비스가 종료되었다)
ncloud.com
(네이버 클라우드 플랫폼)
여기로 접속해서 회원가입을 한다.
그리고 결제정보를 등록해야한다. 무료 서비스는 결제가 되지 않는다고 한다.
결제정보 입력하지 않으면 맵서비스 입장이 안된다...
지도 API 찾기
가입 후 콘솔로 이동

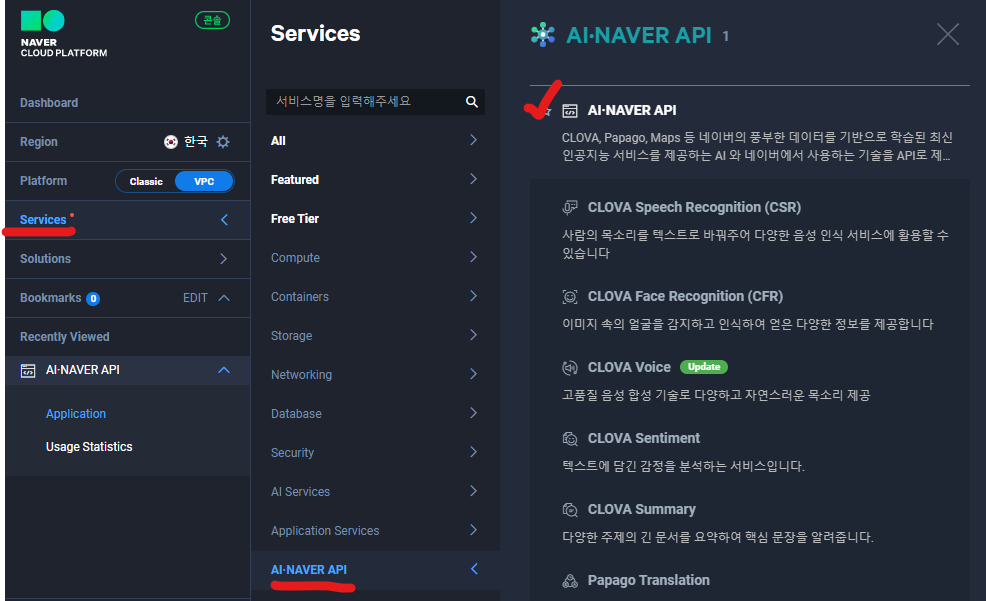
service -> AI-NAVER_API -> Maps가 있는 AI-NAVER API선택

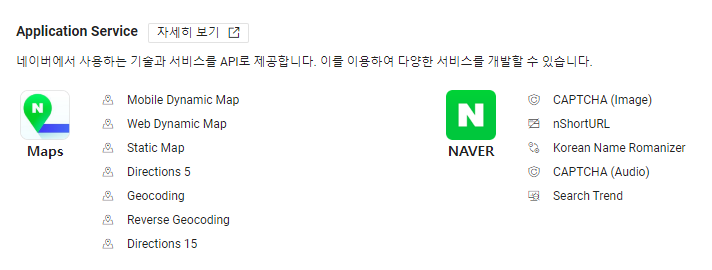
페이지에서 Maps를 찾고 자세히 보기를 클릭하면 이용할 수 있는 서비스들의 설명을 확인할 수 있다.

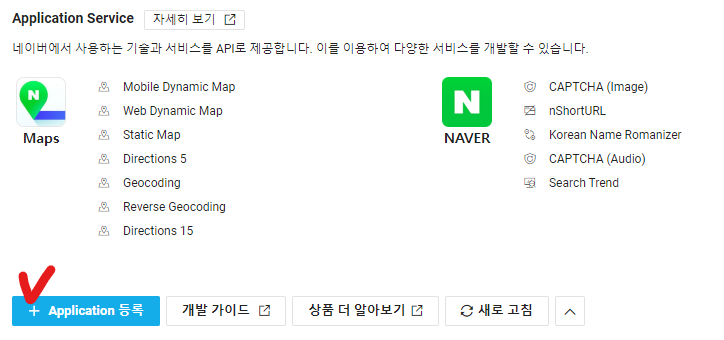
어플리케이션 등록하기

어플리케이션 등록 -> 약관 동의 -> 확인
원하는 서비스 선택 & 서비스환경 등록
-
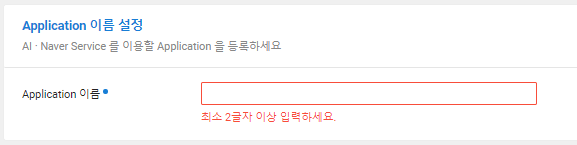
어플리케이션 이름 등록

-
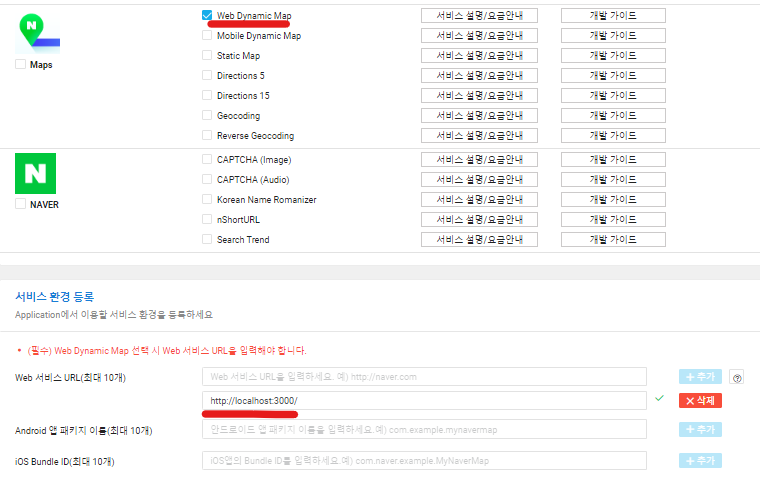
이용할 서비스 선택

-
배포 후 url이 있으면 그것도 등록해줘야 한다.
카카오 맵 경험상 등록 안되어 있으면 지도 안뜬다.
인증정보 등록

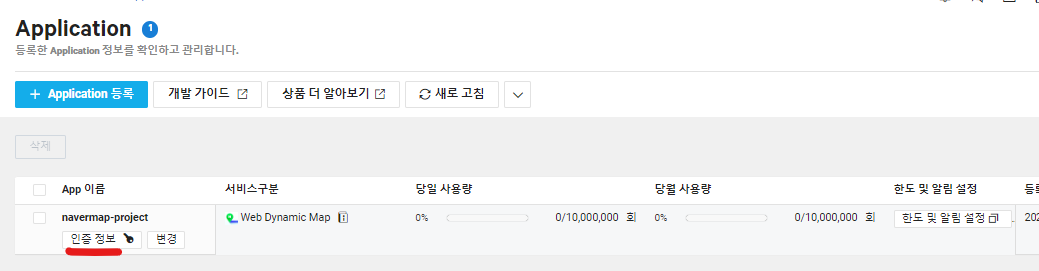
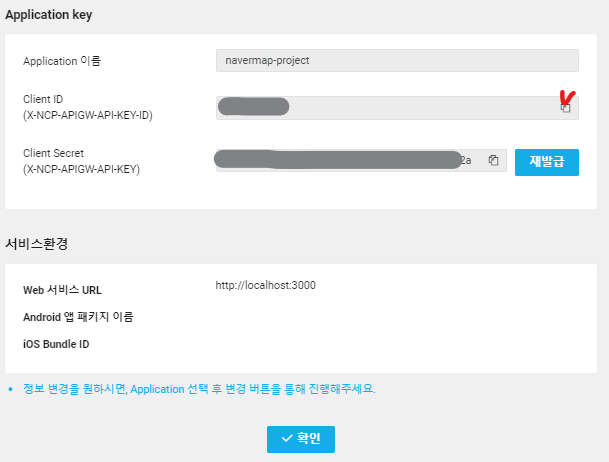
이렇게 나오면 인증정보 클릭 후 client ID를 복사

시작하기
https://navermaps.github.io/maps.js.ncp/
여기에 접속해 시작하기 클릭
https://guide.ncloud-docs.com/docs/naveropenapiv3-maps-web-sdk-v3-start
여기 docs 참고하세요.
지도 불러오기
https://navermaps.github.io/maps.js.ncp/docs/tutorial-2-Getting-Started.html
여기서 필요한 것을 가져오면 된다.
- 먼저 여기를 참고(카카오맵이지만 불러오는 방법은 동일)
- 타입스크립트를 사용했습니다.
import React, { useEffect } from "react";
declare const window: typeof globalThis & {
naver: any;
};
export default function Map() {
useEffect(() => {
const script = document.createElement("script");
script.src =
"https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=복사한어플리케이션키&callback=CALLBACK_FUNCTION";
document.head.appendChild(script);
script.onload = () => {
const map = new window.naver.maps.Map("map", {
center: new window.naver.maps.LatLng(37.3595704, 127.105399),
zoom: 10,
});
};
});
return <div id="map" style={{ width: "100%", height: "400px" }}></div>;
}
일단 지도 불러오기 성공😀
