카카오맵 api를 이용해 작업하면서 값을 받아오기위해 콘솔을 찍었더니, 다음과 같이 html 태그 안에 값이 들어있었다.

이 안에 있는 값들만 필요한데 객체도 배열도 아니라서 검색해보았다.
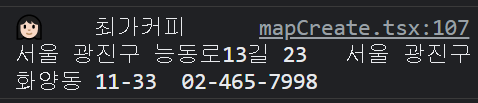
위의 그림은
console.log(itemEl)의 내용이고,
이 블로그의 내용을 참고해
console.log(itemEl.textContent)를 하니

이러게 값만 받아올 수 있었다.
그리고 이 값을 필요한 부분만 잘라쓰기 위해서 split을 써주었다.
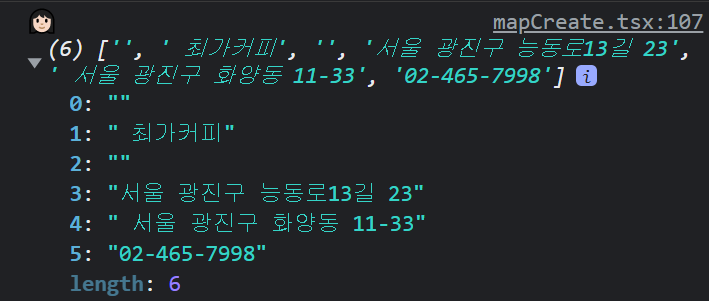
console.log(itemEl.textContent.split(" "));
이렇게 배열에 있는 값을 이제 가져다 쓰기만 하면 된다😄
