root에서만 header를 숨기고 싶어서 검색했더니
export default function Header() {
if (window.location.pathname === "/") return null;
return (
<Wrapper>
<Logo src="/images/fu_logo.png" alt="logo" />
</Wrapper>
);
}이렇게 조건을 넣어주면 된다고 해서 해봤더니...
모든 페이지에서 헤더를 볼 수 없었다🙄
원인
모든 경로에 "/" 이것이 들어가기 때문.
특정 경로 예를들면 "/login"은 가능하겠지만 root는 Route애서도 exact path를 써줘야 한다.
해결
useLocation hook 사용!
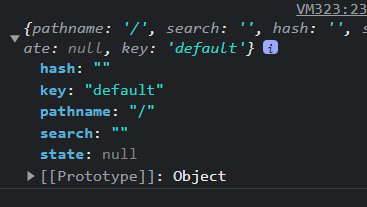
useLocation()을 선언하고 console을 찍어보니

이렇게 pathname이 똑같이 나왔다.
그래서
import { useLocation } from "react-router-dom";
export default function Header() {
const locationNow = useLocation();
if (locationNow.pathname === "/") return null;
return (
<Wrapper>
<Logo src="/images/fu_logo.png" alt="logo" />
</Wrapper>
);
}window.location 대신 useLocation()을 담은 locationNow을 써줬더니 원하는대로 root에서만 헤더를 감출 수 있게 되었다!
또한
next에서 useRouter로 주소에있는 router query로 받아왔던 그 주소에 있는 주소를 받아오고 싶을때도 같은 방법location.pathname으로 사용할 수 있다.
필요한 부분만 slice를 사용하면 된다😄
