프론트엔드 공부를 하다보면 서버, api는 필요한데
어떻게 해야하는지... 백엔드를 공부해야하는지 싶을때 쓸 수 있는 서버 만드는 방법!
기본 설정
src/db에 data.json이라는 파일을 만들고
{
"days": [
{
"id": 1,
"day": 1
},
{
"id": 2,
"day": 2
},
{
"id": 3,
"day": 3
},
{
"day": 4,
"id": 4
}
]
}json형태의 데이터를 넣어둔다.
설치
vsc 터미널에
npm install -g json-server
설정
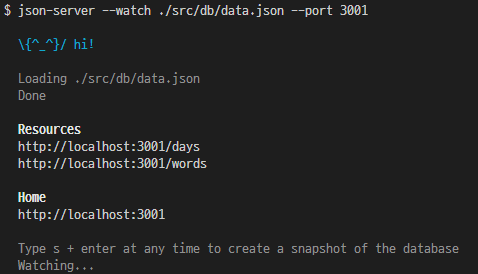
json-server --watch (경로) --port (포트번호)json-server --watch ./src/db/data.json --port 3001
./src/db/data.json이라는 경로에 3000번 포트는 쓰고있으므로 3001번 포트로 만들어준다.

hi가 나왔으면 성공
결과
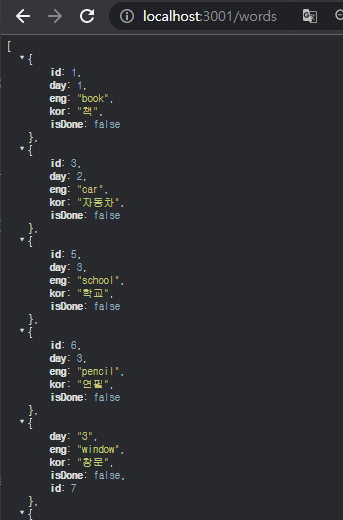
설정한 포트인 localhost:3001/days 로 접속하니


REST API란?
uri 주소와 매소드로 CRUD 요청을 하는 것
- Create : POST
- Read : GET
- Update : PUT
- Delete : DELETE

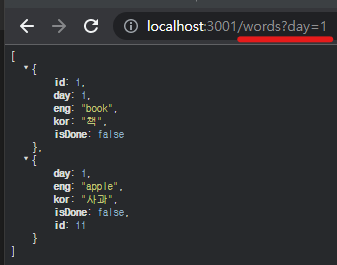
이렇게도 요청이 가능해진다!
