HTML에서는 Fontawesome을 아이태그를 이용해서 사용했지만,
리액트에서는 조금 다르다.
리액트에서 Fontawesome을 사용하기위해서는 먼저
설치해야할 것들이 있다. npm으로 설치할 수도 있고, yarn으로 설치할 수도 있다.
설치
- vscode terminal에서 프로젝트 폴더로 이동
- 아래 코드를 하나씩 입력
'font'가 아니고, 'fort'이다. 복붙! 그런데 복붙하면 끝에 ~ 가 붙기도하니 확인하기!yarn add @fortawesome/fontawesome-svg-core yarn add @fortawesome/free-solid-svg-icons yarn add @fortawesome/react-fontawesome
사용
-
import
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'; import { 사용할 아이콘 이름 } from '@fortawesome/free-solid-svg-icons'; -
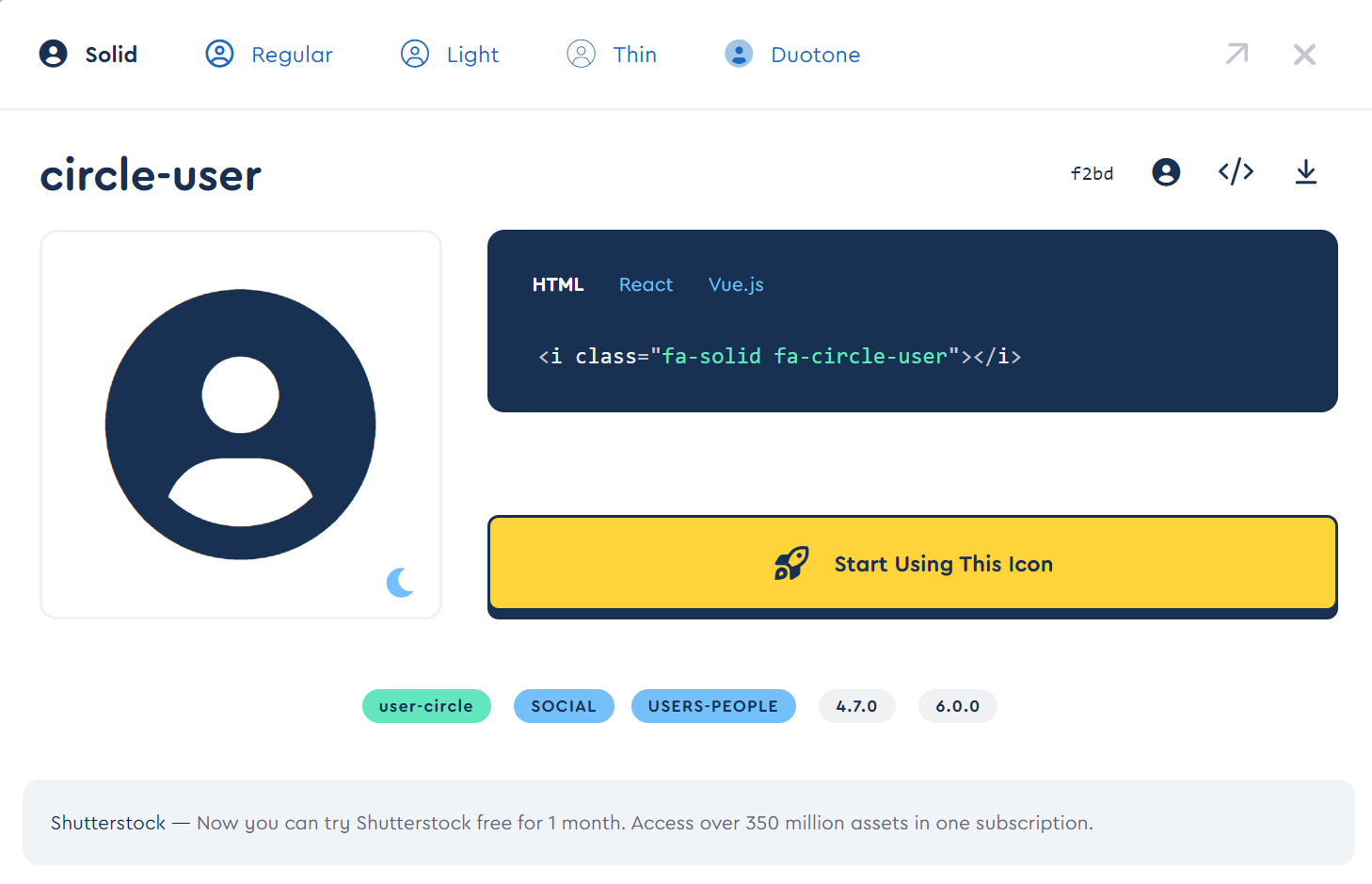
https://fontawesome.com/
여기에 가서 원하는 아이콘 고르기.
(free/solid가 아닌 곳에서 고르면 선택하면 다른 것도 설치필요) -
사용할 아이콘 이름이 폰트어썸 페이지의 이름과 다르다.

이 아이콘을 사용하고 싶다면,
사용할 아이콘 이름에 faCircleUser 라고 쓰면된다. - 대소문자 주의!
(faUserCircle이라고 썼는데도 똑같이 나오는건 안비밀...) -
JSX 부분에는 아래와 같이 쓰면 된다.
<FontAwesomeIcon icon={faCircleUser} /> -
여기에 디자인(css)를 주고 싶으면 <>안에 쓰면 되는데,
예를들어 크기를 3배 키우고 색깔을 회색으로 하고 싶으면 이렇게 한다.<FontAwesomeIcon icon={faCircleUser} size="3x" color="#BDBDBD" />https://fontawesome.com/v5/docs/web/use-with/react
이 페이지에 자세히 나와있다.
결과는??

