페이지 이동
정적라우팅과 동적라우팅이 있다.
정적라우팅
페이지마다 번호를 경로처럼 정해 이동함
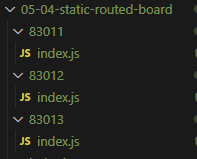
게시물 수만큼 폴더 & 파일(index.js)를 만들어줘야함
ex) /board/페이지번호 로 폴더 만들고 이동

사용법
import { useRouter } from 'next/router'
export default function staticRoutingPage(){
const router = useRouter()
const onClickMove = () =>{
router.push("/05-02-static-routed")
}
return (
<button onClick={onClickMove}>페이지 이동하기</button>
)
}- useRouter import
- useRouter 선언
- router.push("이동할 페이지(폴더이름)")
동적라우팅
변수에 값을 받아서 페이지 이동.
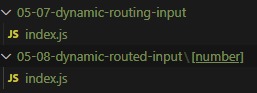
폴더와 파일(index.js)은 하나, 이름은 반드시 대괄호로 묶어줘야함 -> 변수가 됨 router.query에 들어있음
하나의 페이지가 동적으로 바뀌게!
주소는 꼭 페이지 수가 아니어도 됨.
ex) /board/banana

사용법
입력받은 값 등록하고(create), 상세페이지 조회(query)
// import axios from 'axios'
import { useMutation, gql } from '@apollo/client'
import { useRouter } from 'next/router'
import { useState } from 'react'
const CREAT_BOARD = gql`
mutation mymutation
($writer: String, $title:String , $contents: String){
createBoard(writer:$writer, title:$title, contents:$contents){
_id
number
message
}
}
`
export default function GraphqlMutationPage(){
const router = useRouter()
const [data, setData] = useState("")
const [writer, setWriter] = useState("")
const [title, setTitle] = useState("")
const [contents, setContents] = useState("")
const [callApi] = useMutation(CREAT_BOARD)
const callGraphqlAPI = async () => {
//가져오기를 시도하는 것
try{
const result = await callApi({
variables: { writer: writer, title: title, contents: contents },
}); //try는여기서 실패하면 catch로 점프한다.
console.log(result);
setData(result.data.createBoard.message);
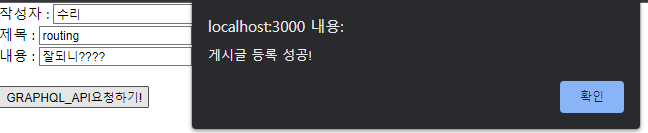
alert("게시글 등록 성공!");
alert("상세페이지로 이동할까요?");
// 백틱안에 쓸땐 ${변수}로 사용한다. 템플릿 리터럴
router.push(`/05-08-dynamic-routed-input/${result.data.createBoard.number}`)
}catch(error){
alert(error.message)
}
}
//finally{
// //성공이든 실패든 여기 finally는 실행 : 로그남김(데이터분석에 쓰임)
// }
const onChangeWriter = (event) => {
setWriter(event.target.value)
}
const onChangeTitle = (event) => {
setTitle(event.target.value)
}
const onChangeContents = (event) => {
setContents(event.target.value)
}
return (
<div>
{/* <div>{data}</div> */}
작성자 : <input type={"text"} onChange={onChangeWriter} />
<br />
제목 : <input type={"text"} onChange={onChangeTitle} />
<br />
내용 : <input type={"text"} onChange={onChangeContents} />
<br />
{data}
<br />
<button onClick={callGraphqlAPI}>GRAPHQL_API요청하기!</button>
</div>
);
}
- useRouter import
- 등록하기(createBoard)
- useRouter 선언
- 가져오기 시도 - router.push() - catch ~ try
router.push(/05-08-dynamic-routed-input/${result.data.createBoard.number})
${} 부분이 페이지번호를 입력받는 변수 부분
Query(조회하기)
import { useQuery } from "@apollo/client";
import { gql } from "@apollo/client";
import { useRouter } from "next/router";
const FETCH_BOARD = gql`
query fetchBoard($number: Int) {
fetchBoard(number: $number) {
number
writer
title
contents
}
}
`;
export default function staticRoutedPage() {
const router = useRouter()
const { data } = useQuery(FETCH_BOARD, {
variables: { number: Number(router.query.number) },
});
console.log(data);
return (
<div>
{/* 조건부 렌더링 : 전체 다 받을때까지 시간이 걸리므로 먼저 보여줄 수 있는 것 먼저 보여줌*/}
{/* 물음표쓰는 것 optionl-chainning - 내용은 렌더링이랑 같음 */}
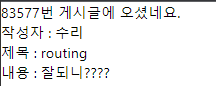
<div>{data?.fetchBoard.number}번 게시글에 오셨네요.</div>
<div>작성자 : {data?.fetchBoard.writer}</div>
<div>제목 : {data?.fetchBoard.title}</div>
<div>내용 : {data?.fetchBoard.contents}</div>
</div>
);
}
- [폴더이름 ex)number] 폴더 만들기. 대괄호 필수! - 이 안에 index.js
- useRouter import
- gql 선언
- useRouter 선언
- useQuery 사용 - variables: { number: Number(router.query.number) }
variables: { 현재폴더이름: Number(router.query.number) } - 데이터 불러와서 그릴 부분 작성
useQuery는 비동기방식으로 페이지가 그려질(렌더링)때 자동으로 요청이 날아가고,
응답을 받기 전에 먼저 html을 그려주고 난 후 data가 받아지면 내용을 채워 넣어줌.
-> 이로 인해 발생하는 문제생김
-> 조건부 렌더링을 사용
{data && data.fetchBoard.writer} 의 형태로 사용
{data?.fetchBoard.writer} <-코드를 줄이기 위해 Optional-Chaining