SSG
스토리지에 정적파일 배포
LB(로드밸런서)도 ip주소 있음
브라우저에서 사이트주소 입력하면 DNS에서 LB의 ip로 보냄
LB에서 분기시켜줌
-
storage에 html, css, js 업로드
배포를 위한 폴더 설치(build)npx create-next-app혹시 .git 폴더가 있으면 삭제
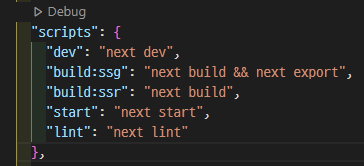
버전 맞추기package.json 수정

yarn build:ssggetServerSideProps가 있는 페이지가 있으면 '정적파일을 만들 수 없습니다'라는 오류 생김
index.js에 Image라는 컴포넌트 문제됨(img태그와 무관, lazy로딩과 관련). 주석처리
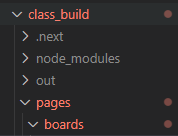
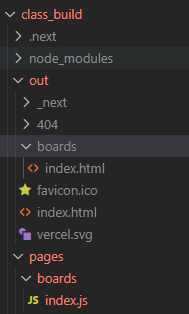
.next와 out 폴더 만들어짐
out폴더를 스토리지에 업로드폴더를 맞추기위해
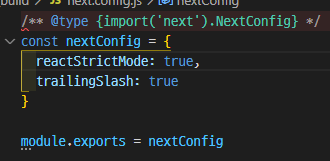
next.config.js 폴더에서

trailingSlash: true 추가
다시yarn build:ssg
페이지의 구조와 동일한 구조로 변경됨out 폴더
gcs cloud storage-브라우저-버킷(폴더)만들기
이름 정하고
멀티리전-가까운 곳(아시아 선택)
다음다음
폴더 드래그해서 업로드비공개로 되어있으면 엑세스 수정
allUsers
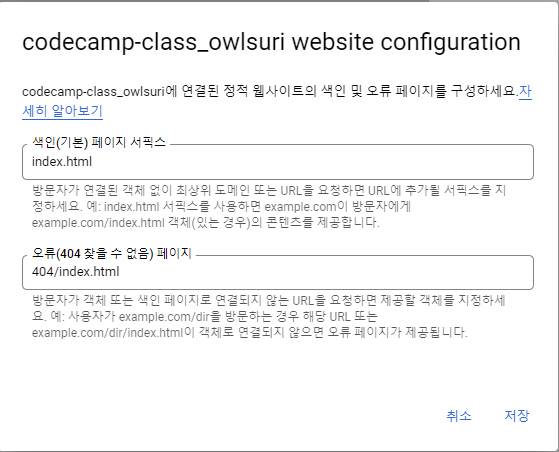
클라우드 스토리지-저장소개체 뷰어웹사이트 구성 수정


- 명령어로 복사하는 방법

클릭하면 터미널 뜸
vscode에서 git add . commit push 한다음
gcp 터미널에서 git clone 한다음 폴다 찾아들어가서
gsutil cp -r ./out/* gs://폴더명승인
yarn start는 아직 안함... LB로 이동
yarn start yarn dev는 refresh가 됐지만,
yarn start는 refresh가 안됨(배포됐기 때문)
최적화 과정(build)을 거쳐야 yarn start할 수 있음
- LB
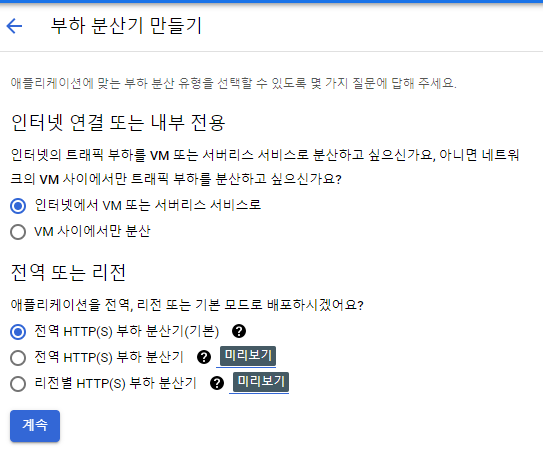
왼쪽 네이게이션바 추가-네트워크서비스-부하분산(LoadBalancer)
- rount-robin : 돌면서 한번씩
- least-connection : 가장 접속량이 적은 곳에 줌
컴퓨터 한대한대는 인스턴스, 인스턴스 여러대는 인스턴스 그룹
인스턴스 자동으로 확장되는 것 - AutoScaling
https로통신하려면 인증서 필요 -유/무료, 인증서하는것이 복잡 but gcp는 구글에서 무료인증서 쉽게 LB에 설치해줌(aws도 같음)
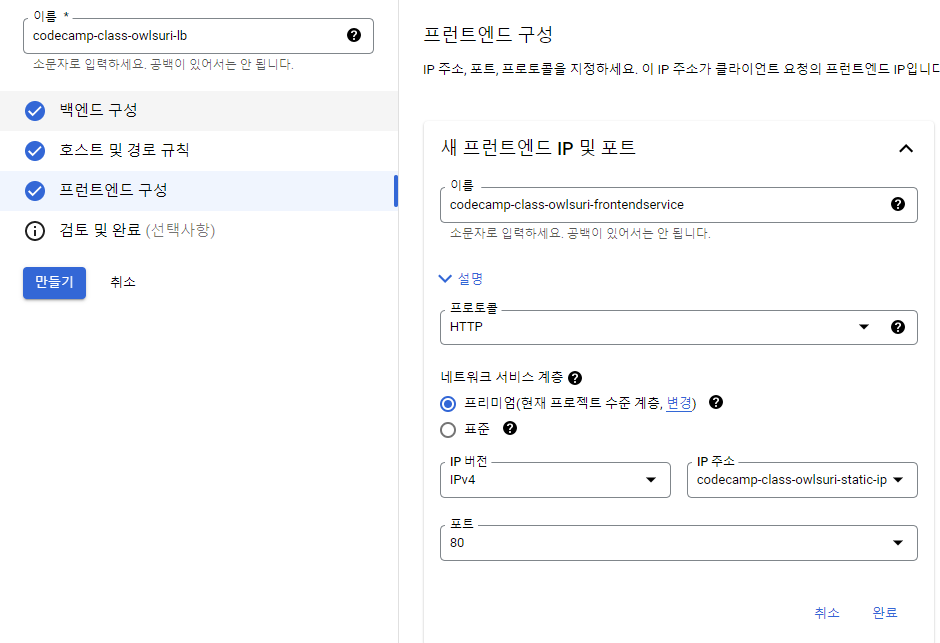
http 구성시작
서버리스는 서버를 24시간 띄워놓는 것이 아니라 api를 함수로 만들어서 실행 -> 브라우저에서 요청하면 - 컴퓨터 켜져서 함수실행한 후 컴퓨터 꺼짐(처음요청시 느림)

이름쓰고 백엔드(로드밸런서 뒤쪽) 구성-백엔드베킷만들기
클라우드 스토리지 버킷 - 아까 만든 것
-
CDN(Contents Delivery Network) 체크안함
-
TTL(Time To Leave)

80번포트는 http의 기본(default) 포트(생략가능)
https의 기본포트는 443
만들기
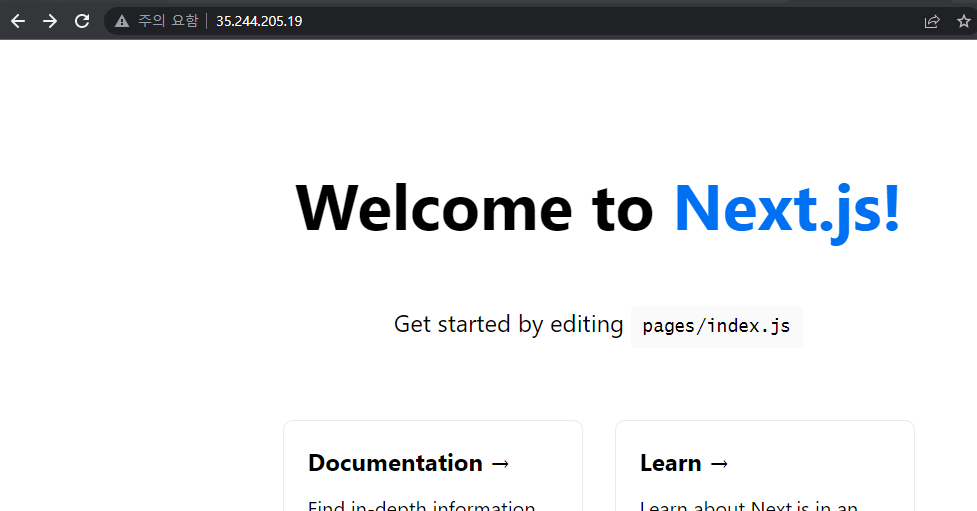
ip주소 입력하면 접속된다!

ip주소를 외우고 다닐 수 없으니 dns..
- DNS
1) 권한이전 : 도메인 설정 권한이 가비아에 있음 -> 구글로 옮겨줘야함
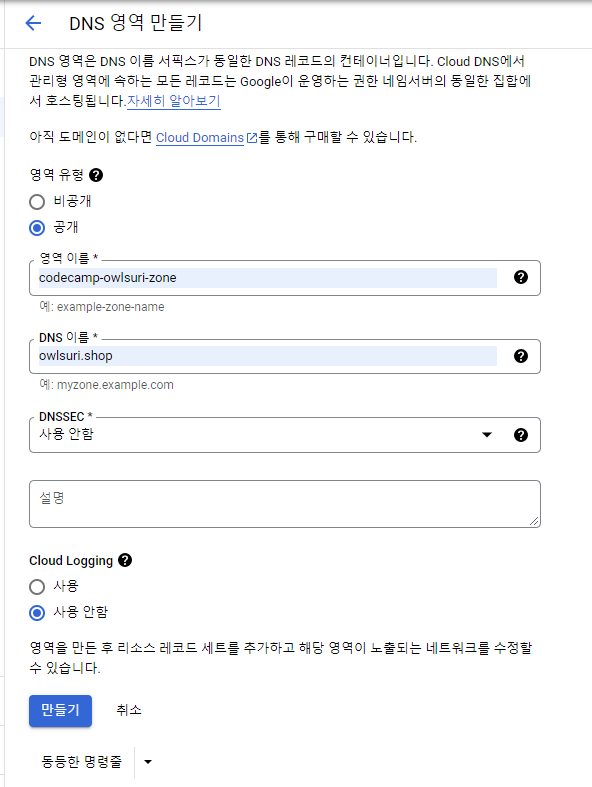
cloud DNS

SOA - Start Of Authority
NS - Name Server record(권한이전할때 사용됨)
dns이름은 가비아에서 구매한 dns이름으로!
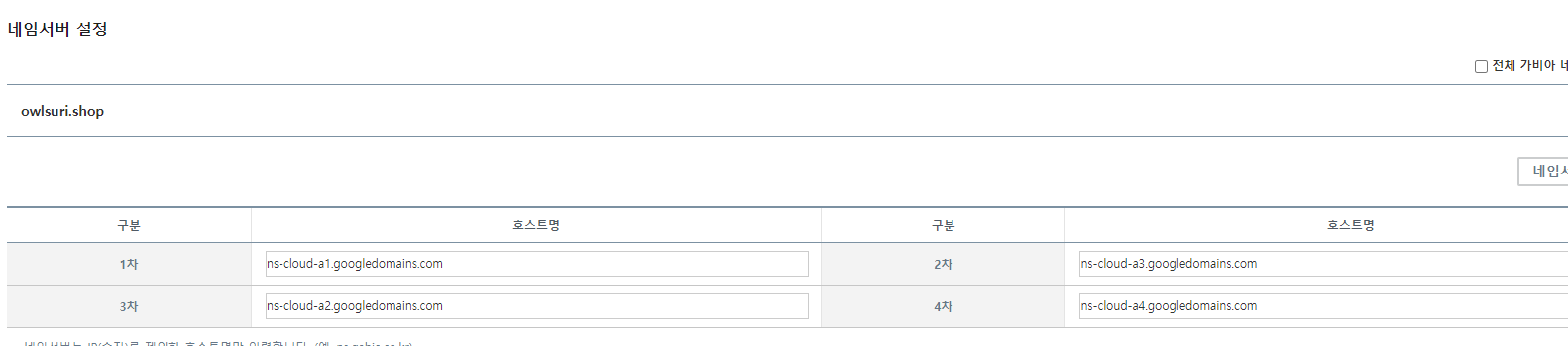
가비에서 로그인하고, dns 통합관리-네임서버 다 지우고
gcp에 있는 네임서버 복붙

(맨뒤에 . 빼고)
소유자인증 - 적용
2) 도메인 확인
git bash나 터미널 쉘
dig 도메인주소 NS시간이 좀 걸린다.....
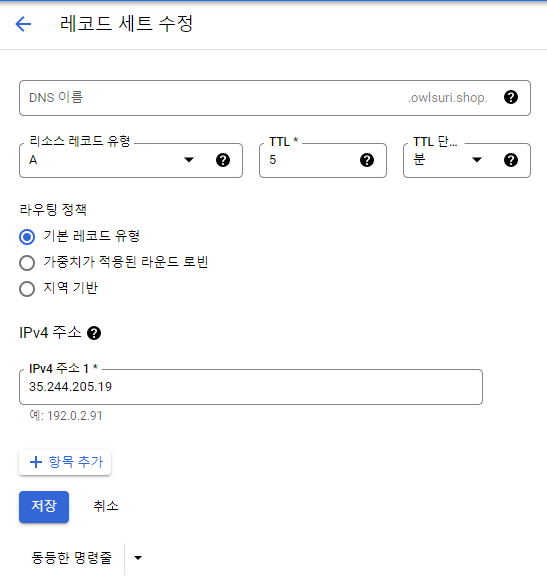
레코드 세트 만들기

짠!