URL을 주소 입력 창에 입력하면,
입력한 도메인이 있는 사이트로 접속하고 데이터를 가져와 화면에 그려진다.
이것을 조금 자세히 들여다보면
브라우저 주소창에 maps.google.com을 입력한다.
1. url을 파싱한다.
2. 브라우저가 maps.google.com의 IP 주소를 찾기 위해 캐시에서 DNS 기록을 확인한다.
3. 만약 요청한 URL(maps.google.com)이 캐시에 없다면, ISP의 DNS 서버가 DNS 쿼리로 maps.google.com을 호스팅하는 서버의 IP 주소를 찾는다.
4. 브라우저가 해당 서버와 TCP 연결을 시작한다.
5. 브라우저가 웹서버에 HTTP 요청을 보낸다.
6. 서버가 요청을 처리하고 응답을 보낸다.
7. 서버가 HTTP 응답을 보낸다.
8. 브라우저가 HTML 컨텐츠를 보여준다.
URL 파싱 > HSTS 목록조회 > DNS 조회 > 라우터를 통해 목적지 서버의 게이트웨이까지 이동 & ARP를 통해 IP 주소를 MAC 주소로 변환 > 대상서버와 TCP 소켓연결 > HTTP(S)로 요청 > 브라우저 렌더링
1. URL 파싱
- 브라우저는 입력받은 URL을 파싱하여 프로토콜, URL, 포트를 확인
- https://maps.google.com 에서
- 프로토콜은https
- url은maps.google.com
- 포트는443
2. HSTS 목록조회
- HTTP 요청에 대해서 응답 헤더에 Strict Transport Security 라는 필드를 포함하는데, 브라우저는 이 URL을 HSTS 캐시에 저장
- HSTS (HTTP Strict Transport Security) 는 HTTPS 만 연결만 허용하는 기능인데, 여기에 없으면 http로 요청
-> HSTS 목록에 해당 URL 이 있다면, HTTP로 입력해도 브라우저가 HTTPS로 요청함
3. DNS 조회 -> IP로 변환
- 먼저 브라우저/로컬에 캐시에 도메인에 해당하는 IP가 있는지 확인
- 없다면 DNS 서버에 요청하여 해당 URL을 IP 주소로 변환
4. 서버와 TCP 연결
- TCP 소켓을 열어 3-way handshake로 연결을 설정
- HTTPS의 경우 TLS handshaking 과정을 통해 세션키를 생성한다.
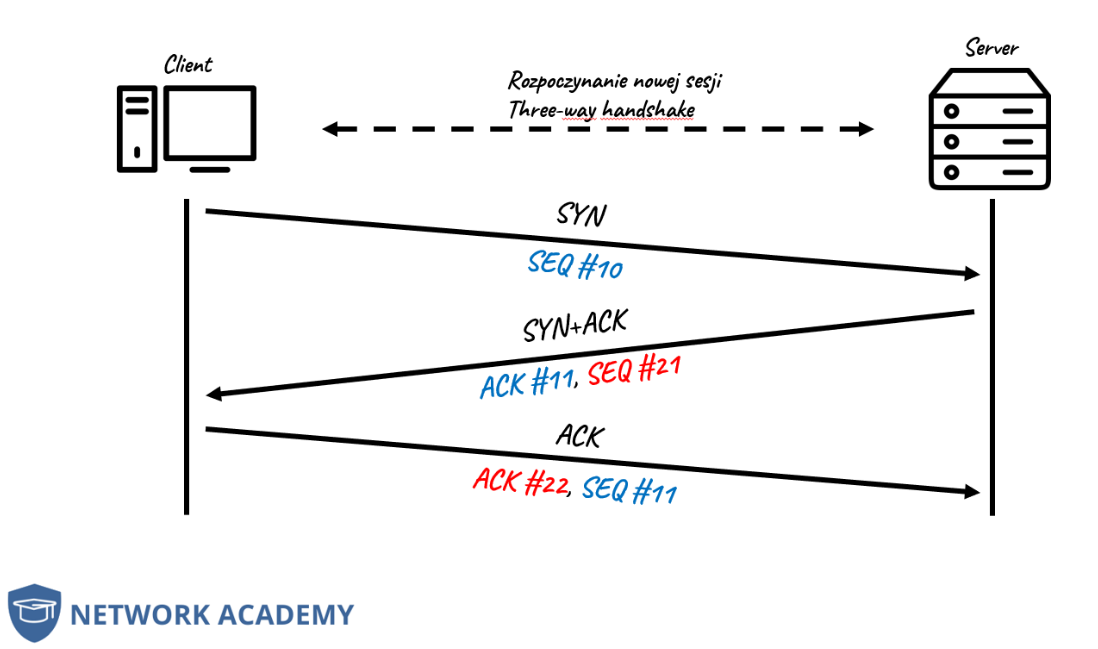
3-way handshake
- 양쪽 모두 데이터를 전송할 준비가 되었다는 것을 보장하고, 실제로 데이터 전달이 시작하기 전에 한 쪽이 다른 쪽이 준비되었다는 것을 알 수 있도록 한다.
- 즉, TCP/IP 프로토콜을 이용해서 통신을 하는 응용 프로그램이 데이터를 전송하기 전에 먼저 정확한 전송을 보장하기 위해 상대방 컴퓨터와 사전에 세션을 수립하는 과정을 의미
- 클라이언트가 서버에게 SYN을 보낸다.
서버야 들리니?
- 클라이언트는 SYN을 보내고 SYN/ACK 응답기다리는 SYN_SENT상태, 서버는 Wait for Client상태
- 서버는 요청을 받고 클라이언트에게 요청 수락 ACK와 SYN 패킷을 보낸다.
응 잘들려, 너는?
- 서버는 SYN_RECEIVED 상태가 됨
- 클라이언트는 서버에게 ACK를 보내고 연결이 이루어진다.
나도 잘들려
- 서버는 ESTABLISHED가 됨
5. HTTP 프로토콜로 요청, 응답
- TCP 연결 후, url 페이지를 달라고 서버에 HTTP(S) 요청
- 서버는 이 요청에 대한 응답을 생성하여 브라우저에게 전달
6. 브라우저에서 응답 해석
-
서버에서 보낸 응답(http, css, Javasctipt 등)을 브라우저가 해석해서 렌더링
-
브라우저 렌더링 과정은 클릭 😄