콜백함수
함수에 인자로 함수를 넣는 함수
aaa(function(){})
aaa(() =>{})
이런형태인데
setTimeout, map 등에서 보았다.
콜백함수의 변수들을 함수를 실행할 인자로 넣어줄 수 있다.
콜백지옥때문에 나온 것이
promise
이것도 then, then 하나보니 콜백지옥과 같지만,
.then 으로 프로미스 체이닝이 발생한다.
const onClickPromise = () =>{
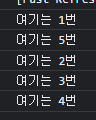
console.log('여기는 1번')
axios
.get("http://numbersapi.com/random?min=1&max=200")
.then((res) => {
console.log('여기는 2번')
const num = res.data.split(" ")[0]; // 71(랜덤숫자)
return axios.get(`http://koreanjson.com/posts/${num}`);
})
.then((res) => {
console.log('여기는 3번')
const userId = res.data.UserId;
return axios.get(`http://koreanjson.com/posts?userId=${userId}`)
})
.then((res) => {
console.log('여기는 4번')
console.log(res);
});
console.log('여기는 5번')
// 프로미스 체이닝
}이 코드를 실행하면

이런 문제가 발생한다.(순서 보장 안됨 - 이벤트루프)
이것을 해결하기 위해 나온 것이
async-await
아무때나 쓰는 것이 아니라
promise를 기다릴때 쓰는 것이 await
but 요즘엔 대부분 리턴해줌
순서 보장됨
매크로 테스크 큐
setTimeout, setInterval
마이크로 테스크 큐
promise
큐가 두개면 누가 먼저 나올 것인가? 번갈아서?
-> 마이크로 테스크 큐가 먼저 다 나오고, 매크로 테스크 큐가 나온다.
export default function EventLoopPage() {
const onClickTimer = () => {
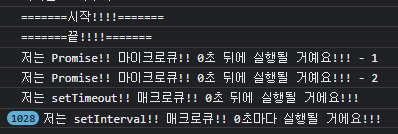
console.log("=======시작!!!!=======");
// 비동기작업(매크로큐에 들어감)
setTimeout(() => {
console.log("저는 setTimeout!! 매크로큐!! 0초 뒤에 실행될 거에요!!!");
}, 0);
new Promise((resolve) => {
resolve("철수");
}).then((res) =>
console.log("저는 Promise!! 마이크로큐!! 0초 뒤에 실행될 거예요!!! - 1")
);
// 비동기작업(매크로큐에 들어감)
setInterval(() => {
console.log("저는 setInterval!! 매크로큐!! 0초마다 실행될 거에요!!!");
}, 0);
let sum = 0;
for (let i = 0; i <= 9000000000; i += 1) {
sum = sum + 1;
}
new Promise((resolve) => {
resolve("철수");
}).then((res) =>
console.log("저는 Promise!! 마이크로큐!! 0초 뒤에 실행될 거예요!!! - 2")
);
console.log("=======끝!!!!=======");
};
return <button onClick={onClickTimer}>시작!!!</button>;
}