카카오 개발자 사이트
로그인하고 개발자 등록
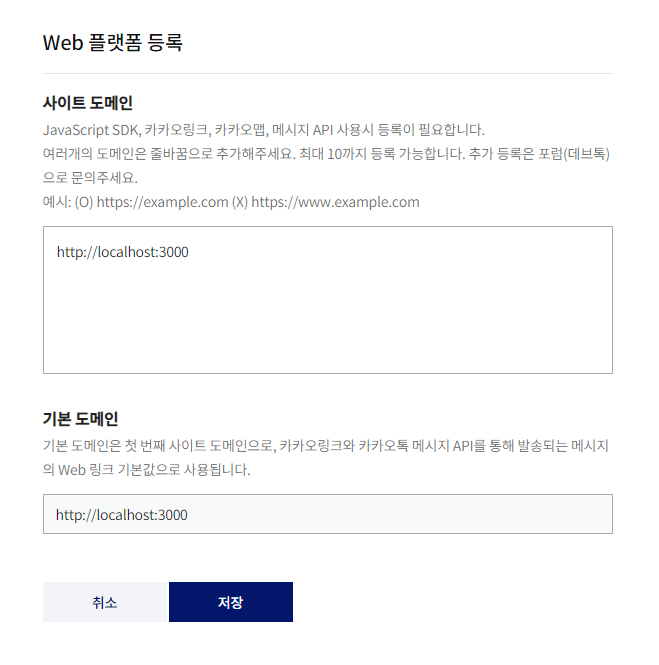
내 애플리케이션 - 애플리케이션 추가 - 플랫폼 등록하기

주소가 바뀌면 지도 나오지않으므로 배포할때 이부분 변경해주기
지도로 이동

https://apis.map.kakao.com/web/guide/
가이드 보고 따라하기!
자바스크립트에 html head를 넣기위해
import Head from 'next/head'
export default function KakaoMapPage(){
return(
<div>
<Head>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>
</Head>
<div>
<div id="map" style={{width:"500px", height:"400px"}}></div>
</div>
</div>
)
}키등록 - 자바스크립트에서 사용할 것이므로 자바스크립트 키 복사
var를 const로 바꾸고
kakao를 window가 못찾으므로 정의해주면 일단 지도 그려짐
import Head from 'next/head'
import { useEffect } from 'react'
declare const window: typeof globalThis & {
kakao: any
}
export default function KakaoMapPage(){
useEffect(()=>{
const container = document.getElementById('map'); // 지도를 담을 영역의 DOM 레퍼런스
const options = { // 지도를 생성할 때 필요한 기본 옵션
center: new window.kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표.
level: 3 // 지도의 레벨(확대, 축소 정도)
};
var map = new window.kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
},[])
return(
<div>
<Head>
<script type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=키"></script>
</Head>
<div>
<div id="map" style={{width:"500px", height:"400px"}}></div>
</div>
</div>
)
}
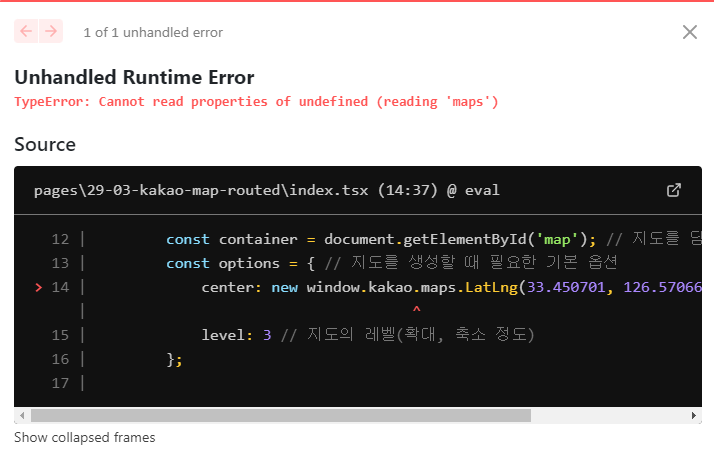
그런데 버튼을 만들어서 카카오맵이있는 페이지로 라우팅하면

이런 오류가 발생한다.(새로고침하면 잘나옴)
그런데 a 태그를 사용했을때는 잘 나온다??
멀티페이지 어플리케이션(MPA)
a 태그를 이용해 이동하면, 다른 페이지를 요청할때마다 프론트엔드서버에 접속해서 html, css, js 받아옴 -> 새로고침
단점은 느리다.
싱글페이지 어플리케이션(SPA)은
브라우저가있고 프론트엔드가 있으면 브러우저에서 주소 입력하면 프론트엔드서버에 접속해서 html, css, js 받아오는데, 모든 페이지를 다 받아와서 필요한 부분만 보여준다(페이지를 이동하면 새로고침이 아니라 요청한 부분으로 바꿈 - 서버접속 안하므로 페이지 이동속도 빠름). 처음엔 조금 느리다.
클라이언트 사이드 렌더링
페이지를 이동할때 다시 프론트엔드 서버로 가지않고 이미 받아온 페이지를 보여줌
router.push를 하면 싱글페이지어플리케이션으로 클라이언트사이드렌더링(CSR - react, angular, vue)이 되므로 그런 오류가 생긴다.
해결방법
1. 태그로 이동? Link 태그.
import Link from 'next/link'
return(
<Link href="/"><a>맵으로 이동하기</a></Link>
)Link 태그쓸때는 a로 감싸줌 의미는 없음 가짜 태그로 눈속임.
의미를 가진 태그를 이용하는 것이 중요함.
둘다 클라이언트사이드렌더링인데, router.push 보다 Link가 좋은이유?
검색봇이 볼때 중요한 태그를 이용해주어야 한다.
-> router.push는 못읽음(링크 사용 못할때 사용)
그리고 script부분을 app.tsx에 추가한다. 좋은 방법은 아니다. 모든 페이지에서 맵을 다운받으므로 비효율적임
2. 다 다운받기를 기다렸다가 그리게 함
import SelectInput from '@material-ui/core/Select/SelectInput'
import Head from 'next/head'
import { useEffect } from 'react'
declare const window: typeof globalThis & {
kakao: any
}
export default function KakaoMapPage(){
useEffect(()=>{
const script = document.createElement("script") // <script></script>
script.src = "//dapi.kakao.com/v2/maps/sdk.js?appkey=키&autoload=false"
document.head.appendChild(script)
script.onload = () => {
window.kakao.maps.load(function(){
const container = document.getElementById('map'); // 지도를 담을 영역의 DOM 레퍼런스
const options = { // 지도를 생성할 때 필요한 기본 옵션
center: new window.kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표.
level: 3 // 지도의 레벨(확대, 축소 정도)
};
var map = new window.kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
})
}
},[])
return(
<div>
{/* <Head>
<script type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=f2354913af21df03ad4d0ed912052c38"></>
</Head> */}
<div>
<div id="map" style={{width:"500px", height:"400px"}}></div>
</div>
</div>
)
} 이렇게 리턴에서 그려지기전에 먼저 데러온다.
document.createElement("script") 는 스크립트 태그를 만들어주기 위한 것.
