컴포넌트로 나누는 이유는 수정 및 변경에도 용이하지만
한번 만들어 놓은 것을 재사용하기 위해서이다.
하지만, 똑같이 생겼어도 특정부분의 이름이 달라질 수도 있는데,
두개일 경우는 삼항연산자와 props를 이용한다.
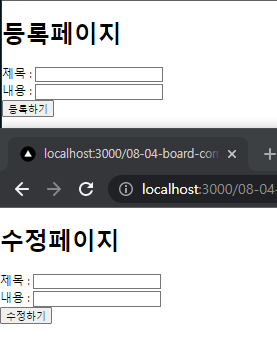
왼쪽위는 게시물을 등록하는 페이지이고,
왼쪽위는 게시물을 수정하는 페이지,
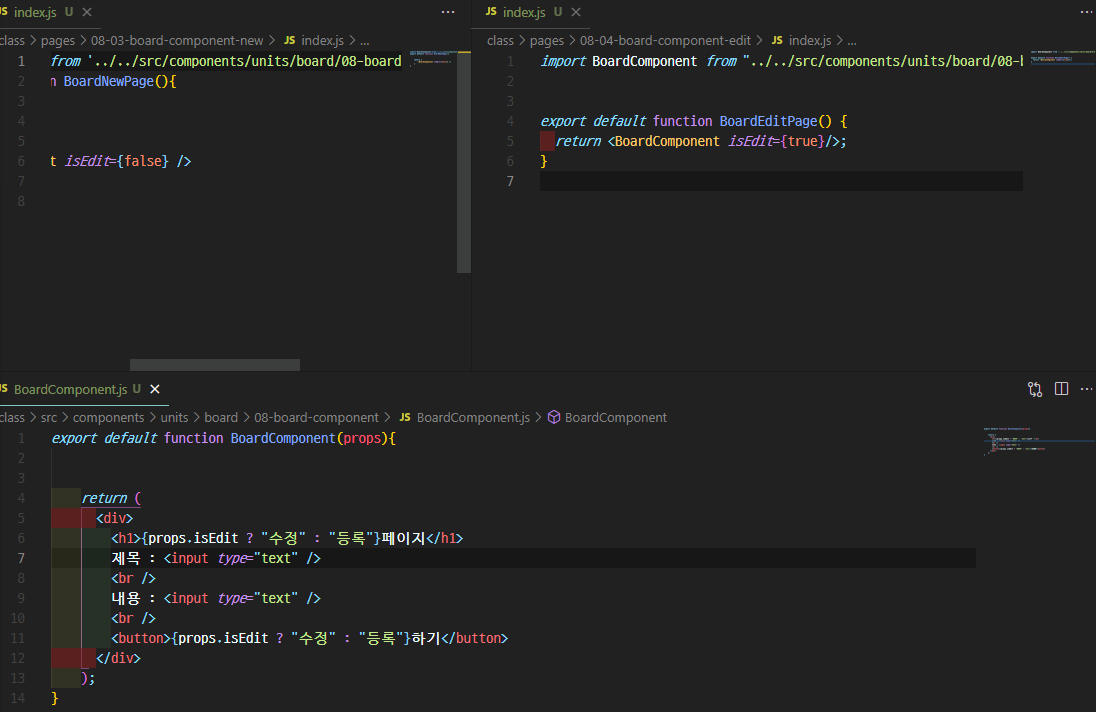
아래는 컴포넌트이다.

게시물 등록 페이지에서는 isEdit={false}라는 프롭스를 주고
게시물 수정 페이지에서는 isEidt={true}라는 프롭스를 준다.
그리고 이것을 컴포넌트에서 받을때 바뀔 곳에 삼항연산자를 이용한다.
props.isEdit ? "수정" : "등록"
isEdit을 받는 페이지에서는
true일때는 "수정", false일때는 "등록"이 찍히게 된다.