게시판을 만들때 등록하는 페이지와 수정하는 페이지는 거의 비슷하다.
1. 등록페이지에서 등록하면 상세페이지로 넘어감
2. 상세페이지에서 수정하기를 누르면 수정하기 페이지로
3. 수정

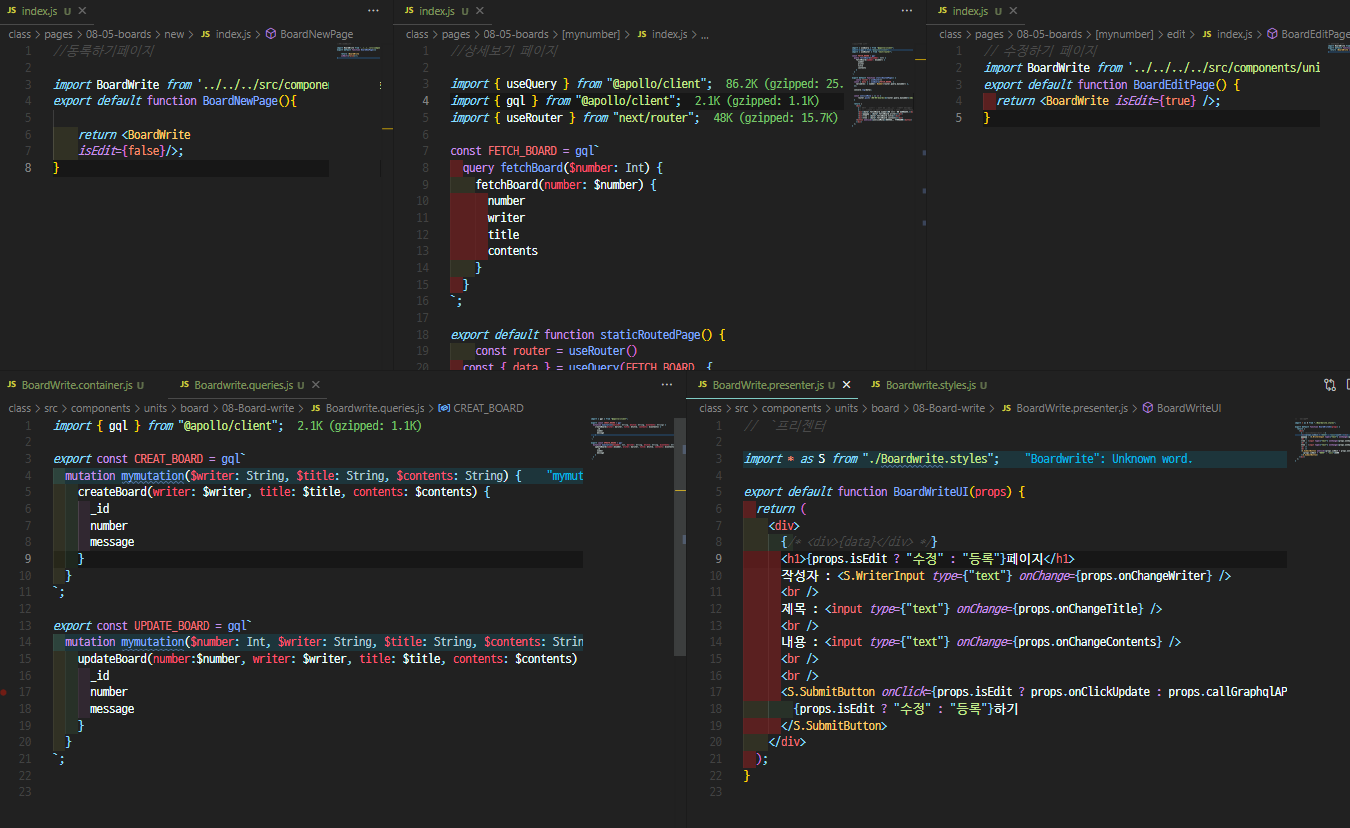
위 : 등록페이지 - 상세보기페이지 - 수정하기페이지
아래 : 컴포넌트 컨테이너(query 페이지 import) - 컴포넌트 프레젠터(styled 페이지 import)
그리고 container를 import하는 전페페이지 필요
등록페이지와 수정하기 페이지의 양식이 같으므로
삼항연산자를 이용해 바뀌는 부분에만 값을 따로 준다.
등록페이지에는 isEdit={false},
수정하기페이지에는 isEdit={true} 로 설정하고
프레젠터의 변경이 필요한 곳에 삼항연산자를 이용한다.
이때 props로 내려왔으므로 앞에 꼭 props. 을 붙여야한다.
props.isEdit ? "수정" : "등록"제목뿐만 아니라 버튼도 등록하기와 수정하기 버튼이 따로 있어야하는데,
이를 위해서는 컴포넌트에 등록하기 기능이 있는 함수와 수정하기 기능이 있는 함수를 각각 만들어 props로 받아와야한다.
버튼에 아래와 같이 속성을 더한다.
onClick={props.isEdit ? props.onClickUpdate : props.callGrapkAPI}페이지를 이동하기 위해서는 라우터를 쓰고(다른 피드에 있음)
그래서 상세보기 페이지는 페이지 번호를 받아올 수 있도록 index.js가 있는 폴더명을 대괄호 안에 넣어야 한다.
쿼리페이지에는 등록하기(create) 부분과 수정하기(update)에 대한 쿼리가 필요하다.
