map & filter
map
배열의 원소를 일괄적으로 변형시킬때 사용
for 대신 사용
배열을 돌고 바뀐 배열로 반환(바뀌어서 제자리로 돌아감) -> 원본의 개수와 같음
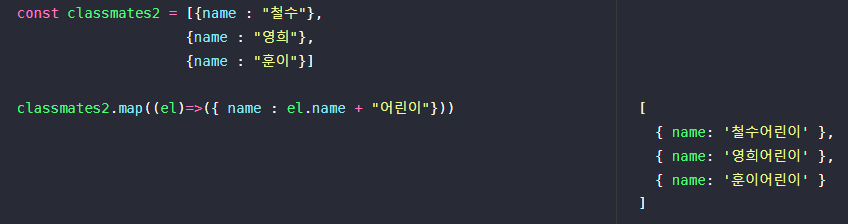
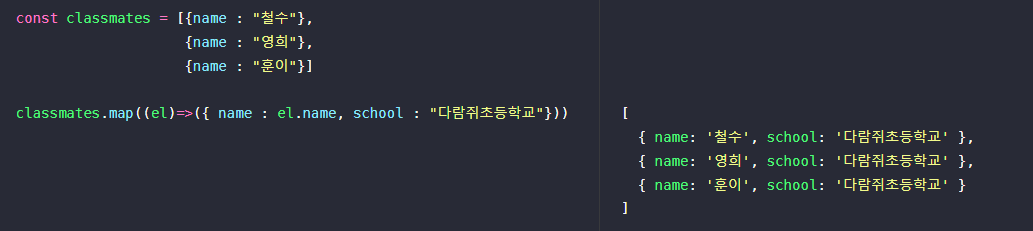
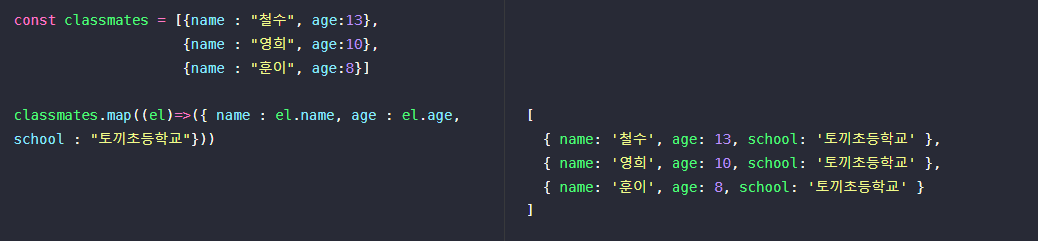
배열엔에있는 객체도 가능
arr.map((el) => ({name : el.key+"어린이"}))(el은 element)




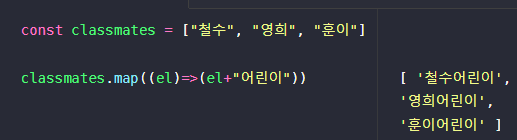
arr.map((el) => el+"어린이")화살표 함수에서 괄호안에 적히는 코드가 한줄이라면 소괄호 생략가능
하지만 객체를 받고있을 경우에 소괄호를 생략하면,
객체의 중괄호가 함수의 괄호가 되어버리므로 안됨
- HTML에서 map함수 사용하기
const FRUITS = [
{ number: 1, title: "레드향" },
{ number: 2, title: "샤인머스켓" },
{ number: 3, title: "산청딸기" },
{ number: 4, title: "한라봉" },
{ number: 5, title: "사과" },
{ number: 6, title: "애플망고" },
{ number: 7, title: "딸기" },
{ number: 8, title: "천혜향" },
{ number: 9, title: "과일선물세트" },
{ number: 10, title: "귤" },
];
export default function MapFruitsPage() {
// const aaa = [
// <div>1 레드향</div>,
// <div>2 샤인머스캣</div>,
// <div>3 산청딸기</div>,
// ];
// const bbb = ["나의레드향", "나의샤인머스캣", "나의산청딸기"].map((el)=>(<div>el</div>))
// let ccc = FRUITS.map((el)=>(<div>{el.number} {el.title}</div>))
return (
<div>
{FRUITS.map((el) => (
<div>
{el.number} {el.title}
</div>
))}
</div>
);보통 html부분에 삽입한 형태로 사용.

- 게시판의 목록을 받아올때 이렇게 사용함
return (
<div>
{data?.fetchBoards.map((el, index) => (
<Row key={el.Number}>
{/* 키는 인덱스 안됨 완전 고유한 것 맨 위 부모 div대신 Fragment T쓰면 key 쓸 수 있다.*/}
<Column>
<input type="checkbox" />
</Column>
<Column>{el.number}</Column>
<Column> {el.writer}</Column>
<Column>{el.title}</Column>
<Column>{index}</Column>
{/* index는 map이 실행시켜준 순서 */}
<button id={el.number} onClick={onClickDelete}>삭제</button>
{/* <div>내용 : {el.contents}</div> */}
</Row>
))}
</div>
);filter
배열을 돌면서 조건에 맞으면 살려두고, 아니면 삭제됨
원본의 개수와 작거나 같다.
filter와 map 함께사용가능!
