props & states 활용한 CSS
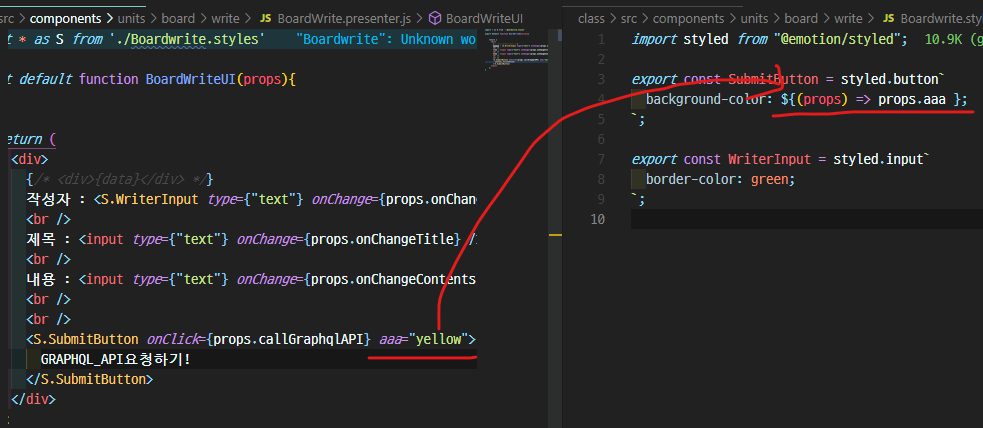
presenter에서 함수형태가 아닌, emotion이 있는 컴포넌트로 props를 넘길때는
${(props) => props.xxx}의 형태로 넘긴다.

props와 state를 이용해 버튼색 바꾸기
-
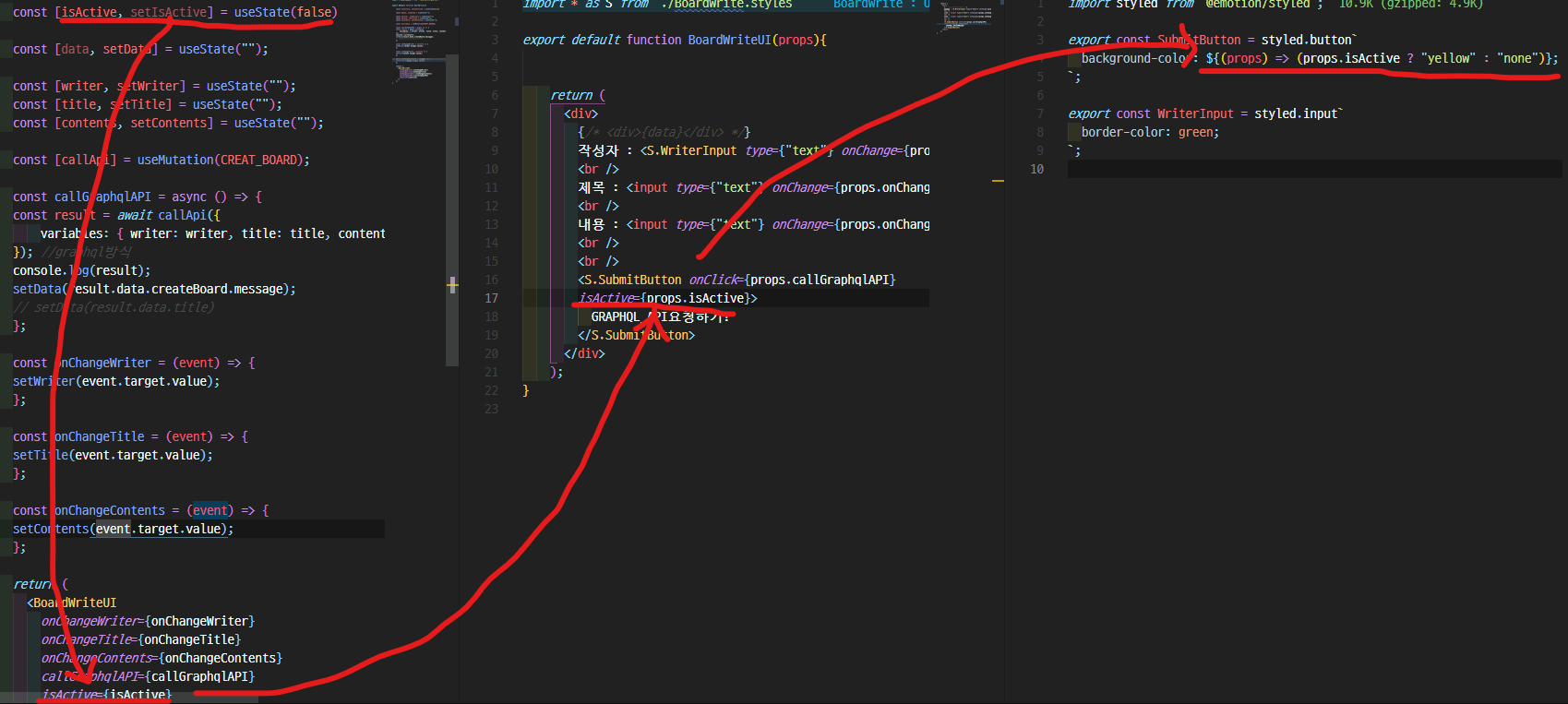
자바스크립트가 있는 contauiner에 ustState 설정 - return 부분에 추가
-
JSX가 있는 presenter 버튼에 props 받기
-
emptoin에 쓰일 곳에서 화살표 함수 형대로 받기(삼항연산자로 조건 설정)

-
container에 조건주기
const [isActive, setIsActive] = useState(false)
const onChangeWriter = (event) => {
setWriter(event.target.value);
if (event.target.value !== "" && title !== "" && contents !== "") {
setIsActive(true);
} else {
setIsActive(false);
}
};
const onChangeTitle = (event) => {
setTitle(event.target.value);
if (writer !== "" && event.target.value !== "" && contents !== "") {
setIsActive(true);
} else {
setIsActive(false);
}
};
const onChangeContents = (event) => {
setContents(event.target.value);
if (writer !== "" && title !== "" && event.target.value !== "") {
setIsActive(true);
} else {
setIsActive(false);
}
}; 각각에 이렇게 조건을 주면
모두 입력했을때만(true) 버튼이 노란색으로 바뀐다.
마지막 칸 지우면 버튼 다시 회색(false)으로.
각각 해당되는 조건문에만
event.target.value !== ""
라고 쓴 이유는 이부분에 각각 해당하는 변수를 넣어주면, 바로 setState가 바뀌는 것이 아니라 그 함수가 끝난다음 즉 setState가 끝난 후에야 바뀌기 때문에 한템포 늦게 바뀌기 때문 - > event.target.value을 넣어주면 바로바로 바뀐다.
