CSS
-
Cascading Style Sheets
-
스타일링을 위한 일종의 언어
-
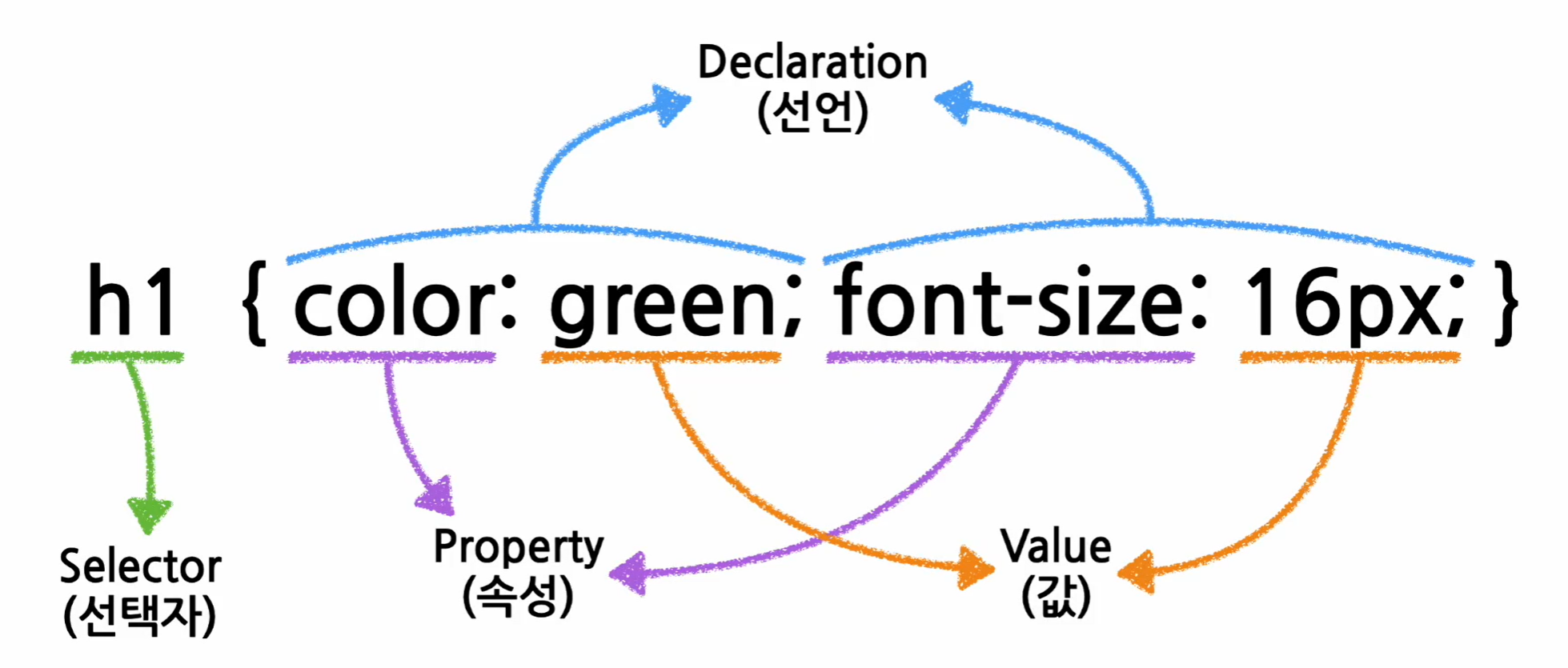
selector : 스타일을 어떤 엘리먼트에 적용할지를 선택

-
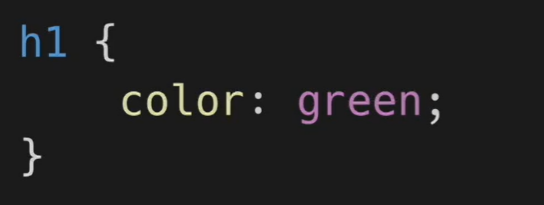
element selector

-
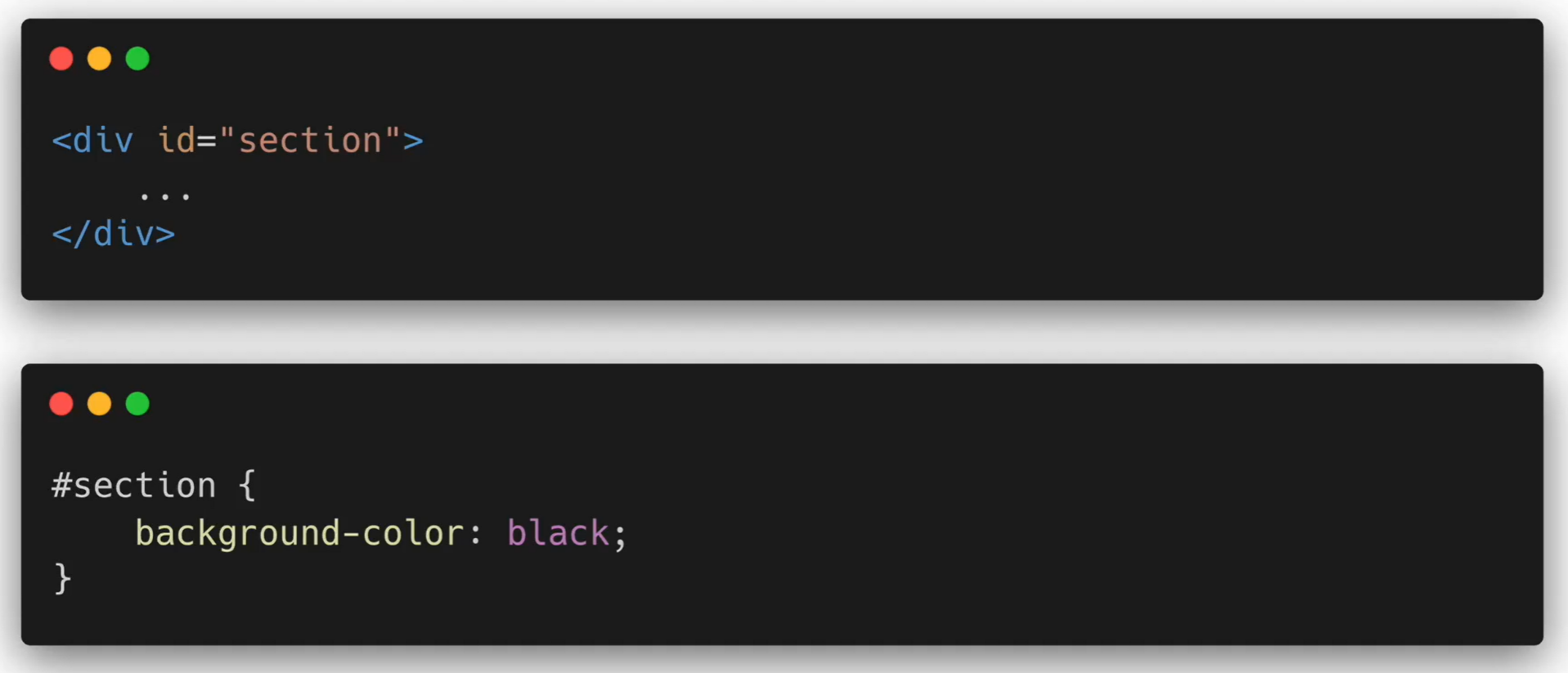
ID Selector

-
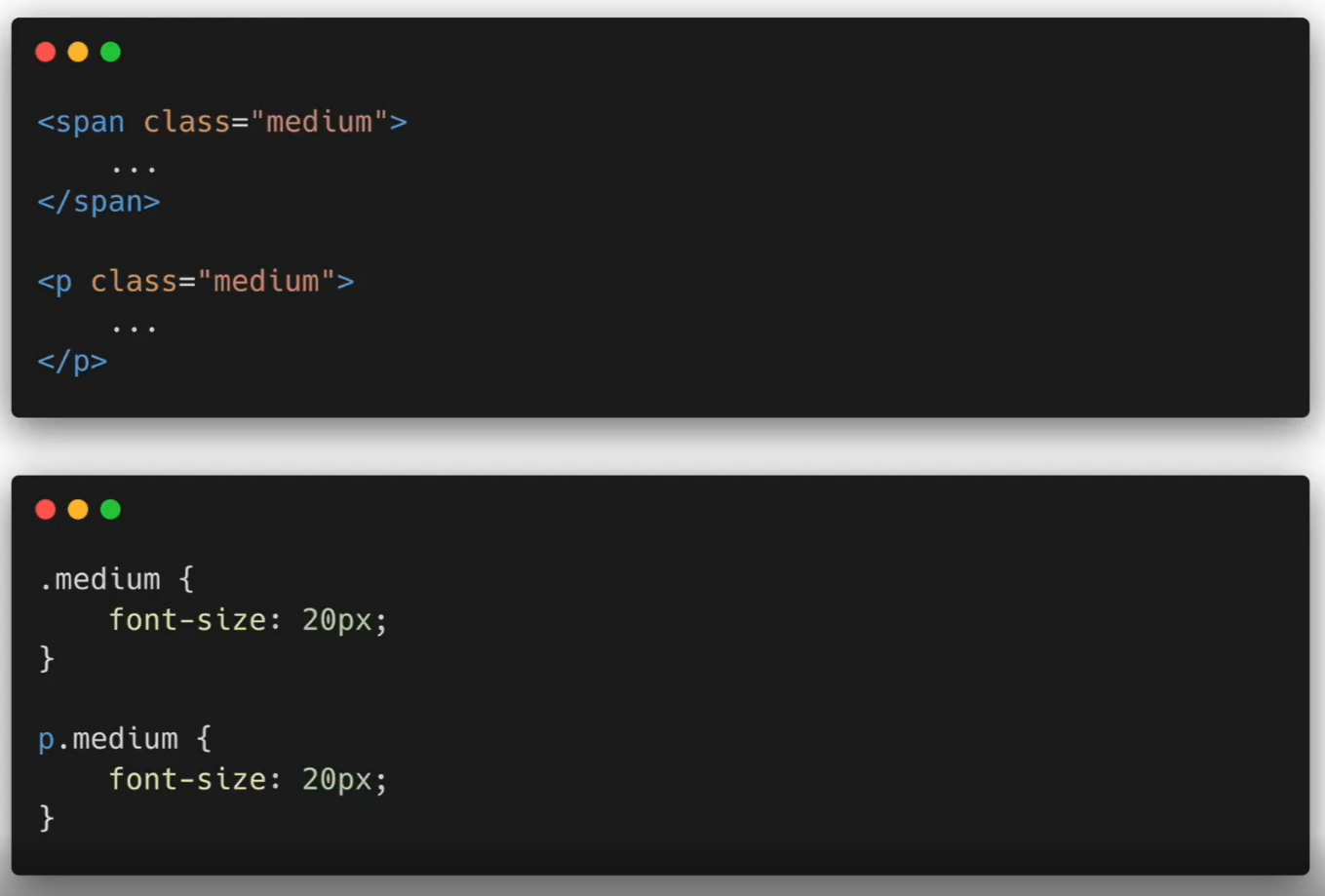
class selector

-
universial selector

-
grouping selector

Element 상태와 관련된 selector
- :hover 마우스 커서가 element 위에 올라와있을떄
- :active 주로
<a>태그(link)에서 사용되는데, element가 클릭 됐을때를 의미 - :focus 주로
<input>태그에서 시용되는데 element가 초점을 가지고 있을 경우를 의미 - :checked radio button이나 checkbox같은 유형의
<input>태크가 체크되어있는 경우를 의미 - :first-child, :last-child 상위 element를 기준으로 각각 첫번째, 마지막 child일 경우를 의미
레이아웃과 관련된 속성
- display
div {
display: none | block | inline | flex;
}- display : none;
- element를 화면에서 숨기기위해 사용<script>태그의 display 속성 기본값은 display:none
- display : block;
- 블록단위로 element를 배치, 위치한 곳 width 전부 차치
-<p>,<div>,<h1>태그의 display 속성 기본값이 display: block; - display : inline;
- element를 라인안에 넣는 것<sapn>태그의 display 속성 기본 값이 display:inline;
- display : flex;
- element를 블록레벨의 flex container로 표시- container이기 때문에 내부에 다른 element들을 포함
visibility
- 가시성
div {
visibility : visible | hidden;
}- visibility : visible
- element를 화면에 보이게하는 것 - visibility : hidden
- 화면에서 안보이게 감추는 것- element를 안보이게만 하는 것이고, 화면에서의 영역은 그대로 차지
position
div {
position : static | fixed | relative | absolute;
}- static
- 기본값으로 element를 원래의 순서대로 위치시킴 - fixed
- element를 브라우져 window에 상대적으로 위치시킴 - relative
- element를 보통의 위치에 상대적으로 위치시킴 - absolute
- element를 절대 위치에 위치시킴
Flexbox

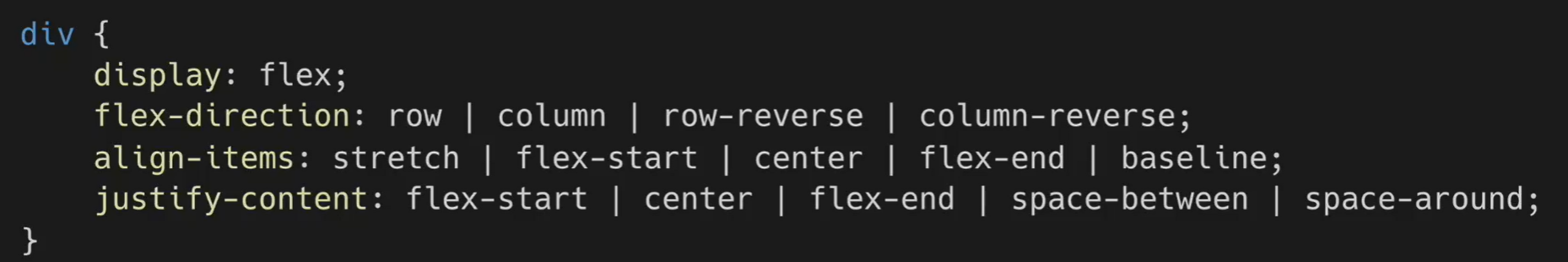
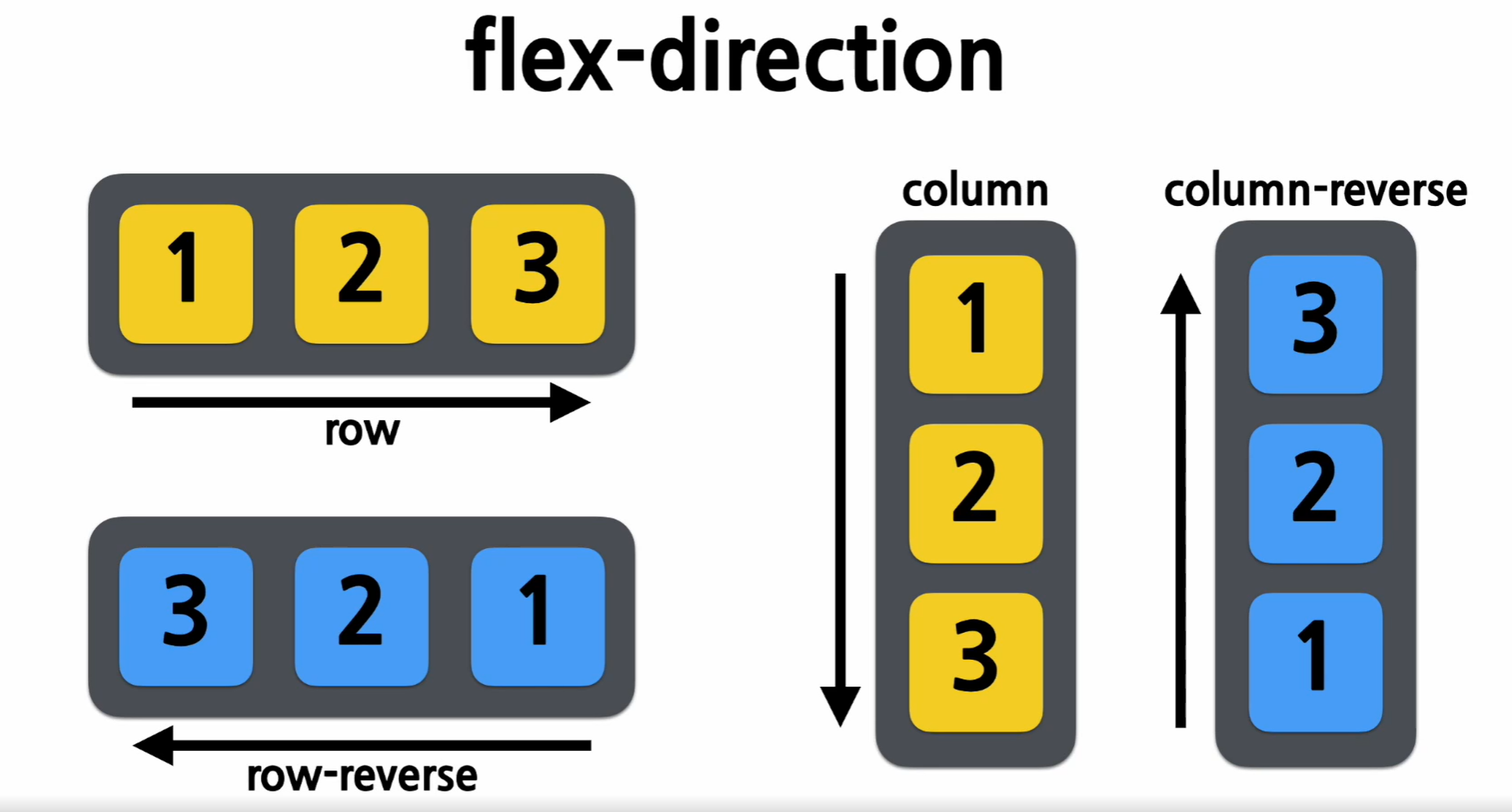
- flex-direction

- row : 기본값이며 행을 따라 가로 순서대로 배치
- column : 아이템을 열을따라 새로 순서대로 위쪽부터 배치
- row-reverse : 기본값이며 행의 역순으로 오른쪽부터 배치
- column-reverse : 아이템을 열의 역순으로 아래부터 배치

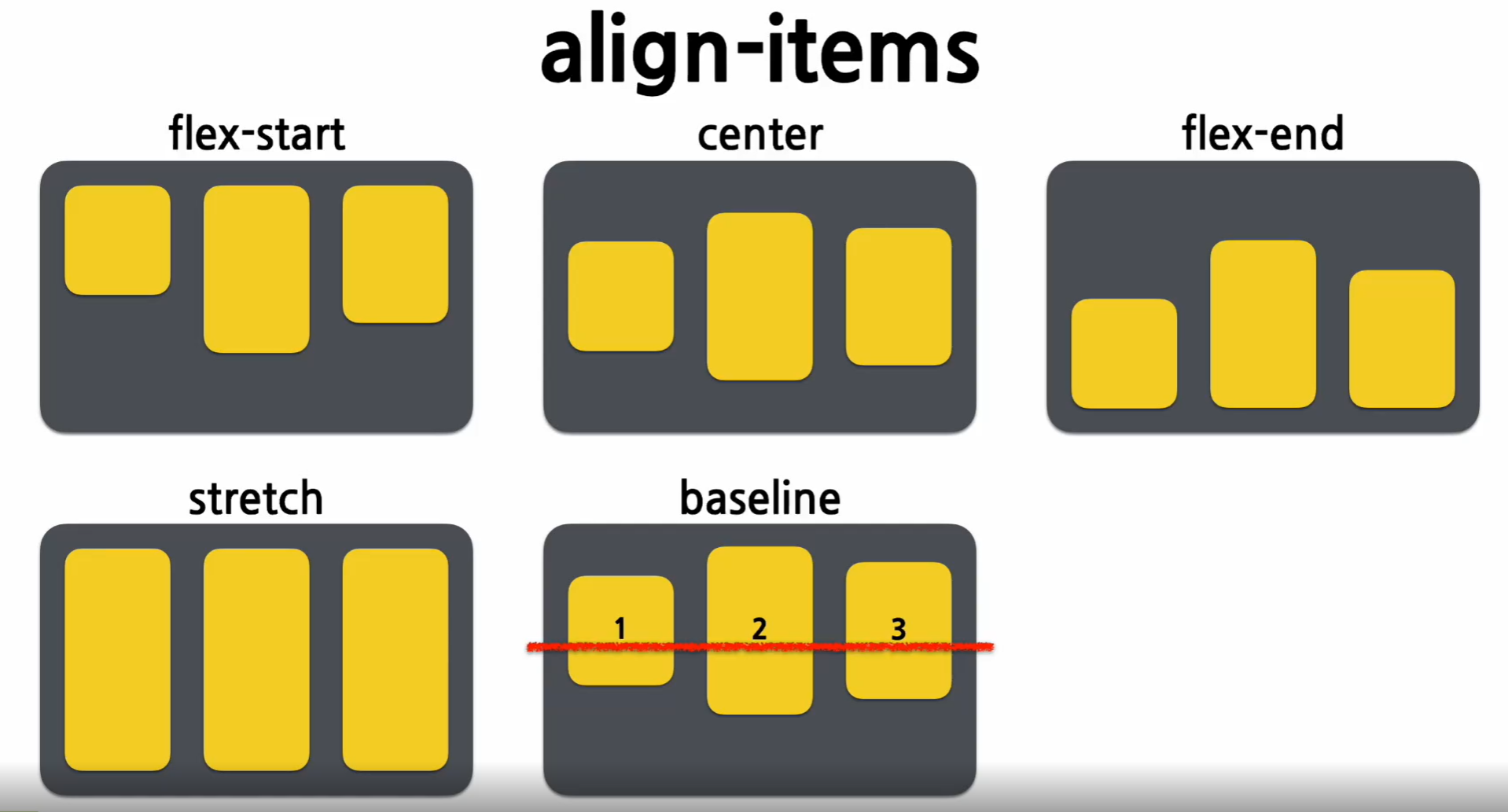
- align-items

- cross axis를 기준으로
- stretch : 기본값, 아이템을 늘려서 컨네이너를 가득 채움
- flex-start : cross axis의 시작 지점으로 아이템을 정렬
- center : cross axis의 중앙으로 아이템을 정렬
- flex-end : cross axis의 끝지점으로 아이템을 정렬
- baseline : 아이템을 baseline 기준으로 정렬
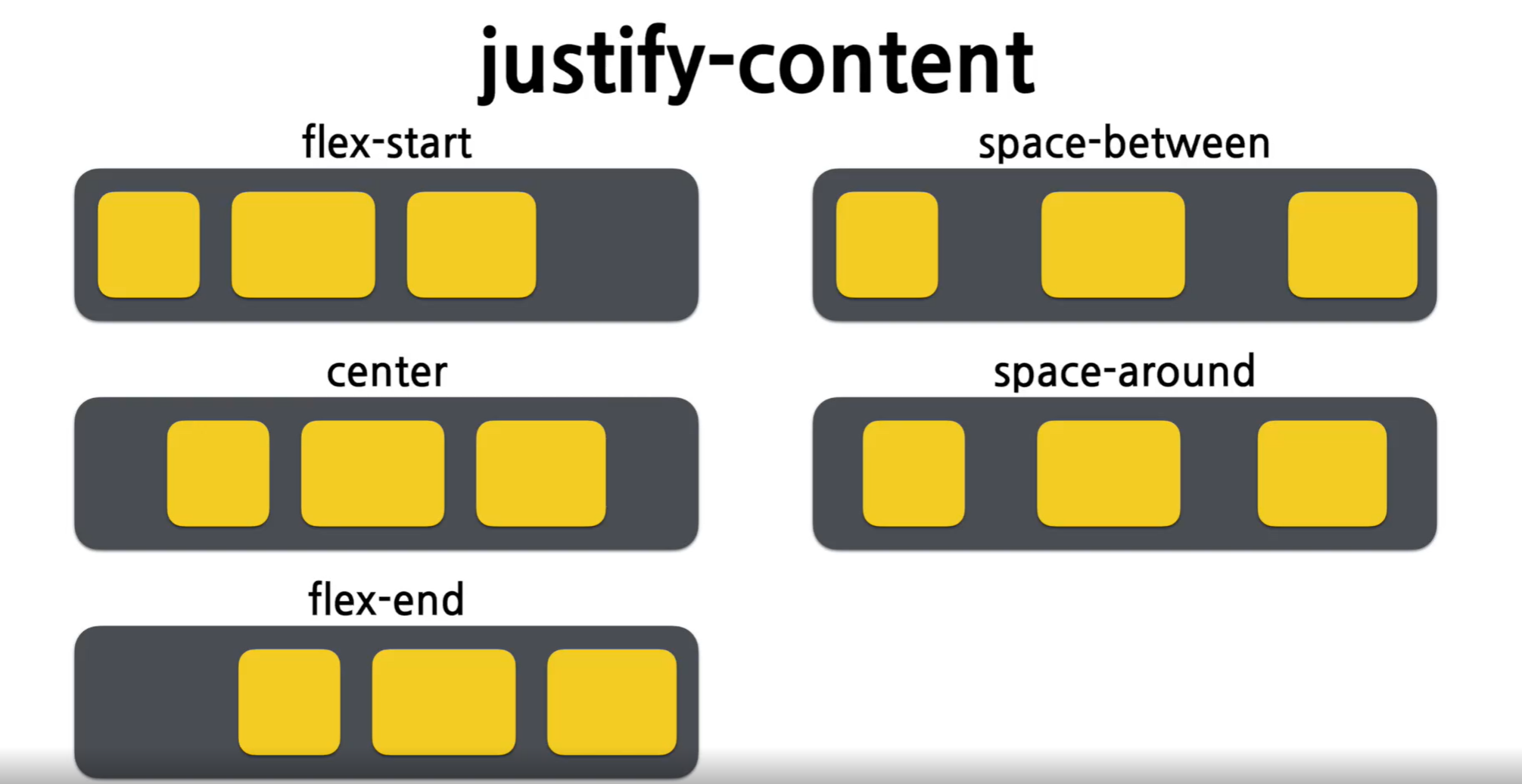
- justify-content

- main axis를 기준으로
- flex-start : main axis의 시작 지점으로 아이템을 맞춤
- center : main axis 중앙으로 아이템을 맞춤
- flex-end : main axis의 끝 지점으로 아이템을 맞춤
- space-between : main axis를 기준으로 첫 아이템은 시작 지점에, 마지막 아이템은 끝 지점에 맞추며, 중간에 있는 아이템들의 간격은 일정하게
- space-around : main axis를 기준으로 각 아이템의 주변 간격을 동일하게 맞춤
Font
-
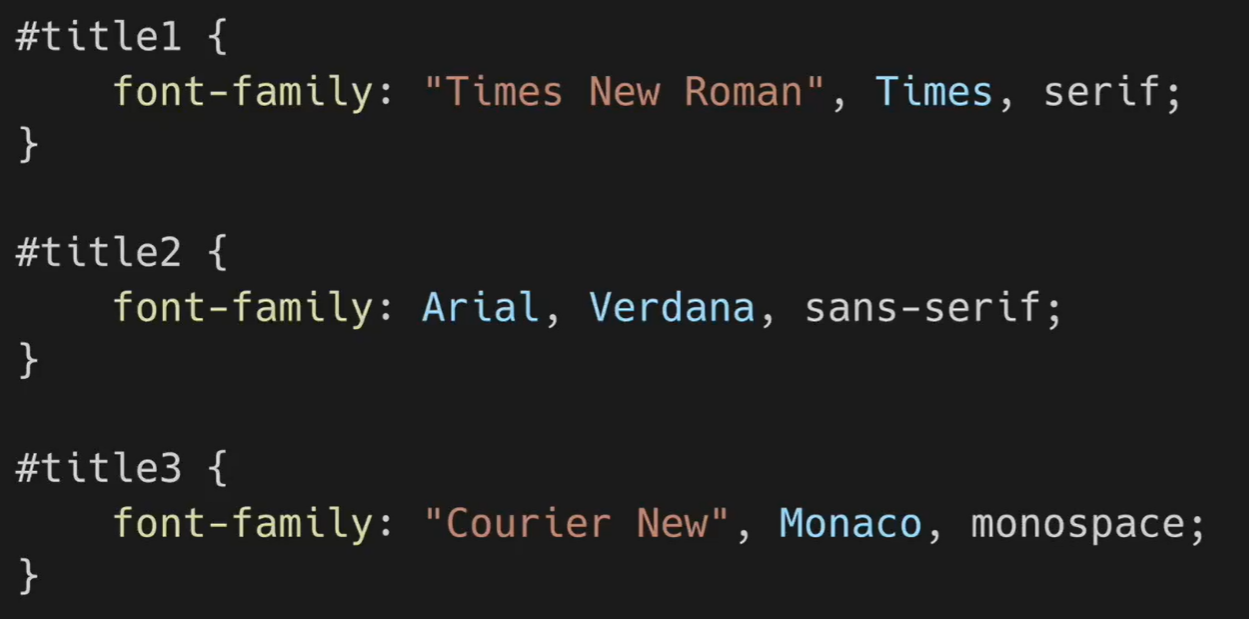
font-family : 사용한 글꼴의 이름(이름에 공백이 들어갈경우 큰따옴표로 묶어줘야함)

-
여러개가 쓰여있는 이유는 fallback 시스템 때문(대비책), 지원이 안되는 브라우저에서는 차선책으로 쓰임(가장 유사한 것으로)
-
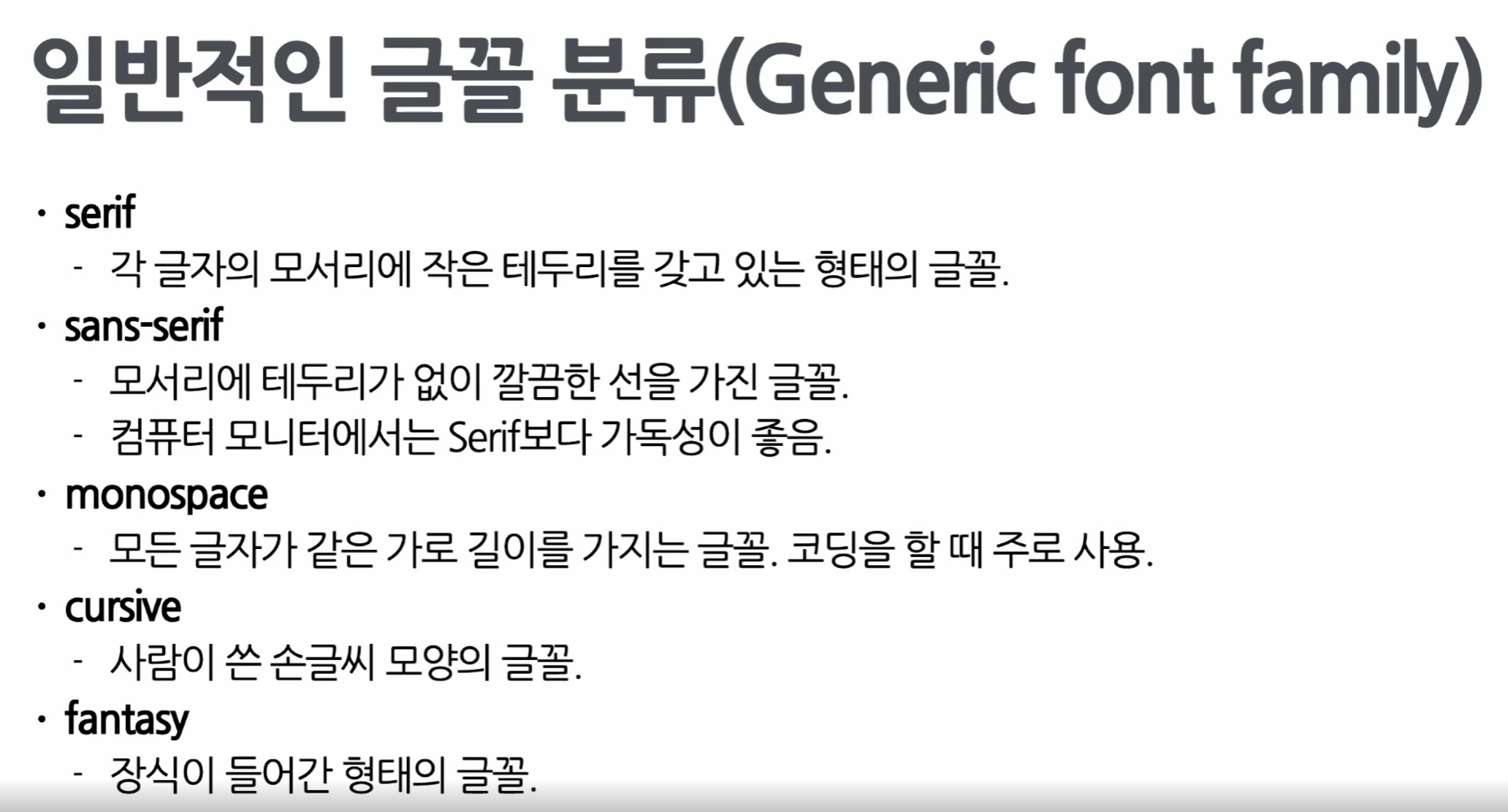
마지막에 적힌 것이 일반적인 글꼴 분류 : 모든 글꼴은 여기있는 것중 하나

-
font-size
- px, em, rem, vw(viewport width)- 16 * em = pixel
-
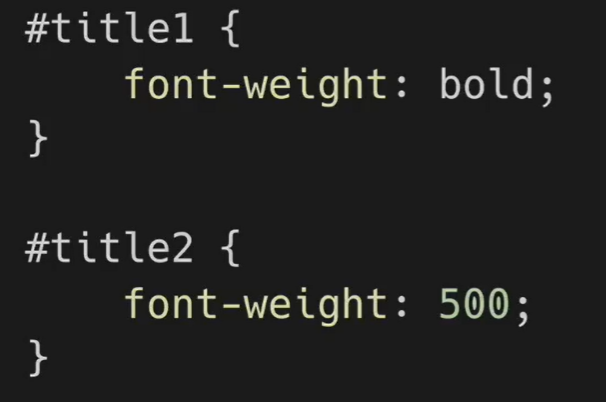
font-wight

-
font-style
- normal : 일반적인 글자형태
- italic : 기울임, 별도로 기울어진 형태의 글자를 디자인해서 만든 것
- obique : 비스듬, 그냥 글자를 기울인 것
-
background-color

-
border
div {
border : border-width border-style border-color
}